ページレイアウト
ビューポート内にどのような要素をどのような順序で配置するかをページレイアウトと呼びます。 SmartHRプロダクトの基本的なページレイアウトのパターンをまとめています。
基本的な考え方
SmartHR全体で一貫性のあるページレイアウトを提供することで、ユーザーはレイアウトを都度学習することなく経験に基づいてUIを予測しながらアプリケーションを利用できます。
適切なページレイアウトの設計には、ユーザーの業務とオブジェクトモデルの理解が必要です。 ユーザーの利用目的に沿って、オブジェクトの関係性や重要度を表すように設計してください。
リード文を適切に設定する
リード文とは、ページの目的や内容を簡潔に伝えるためのテキストのことです。見出し領域にリード文を表示することで、ユーザーはページ内のすべての要素を確認することなく、ページの目的や内容を素早く理解できます。
SmartHRで提供するページでは、リード文を見出し領域に表示してください。ただし、次のような画面ではリード文は不要です。
- ユーザーが作成したオブジェクトの詳細画面
ページ内の要素同士を適切にグルーピングする
視覚的グルーピングを参照して、ページ内の要素を適切にグルーピングしてください。
ページが過度に長くなることを避ける
多くの情報を1ページに表示するとページが縦方向に長くなってしまいます。縦方向に長いページでは、全体像の把握が難しく、目的の情報への到達が困難になります。特にモバイルでは画面の横幅が狭いため、この傾向が顕著です。
ページが縦方向に長くなってしまう場合には次のような対処を検討してください。
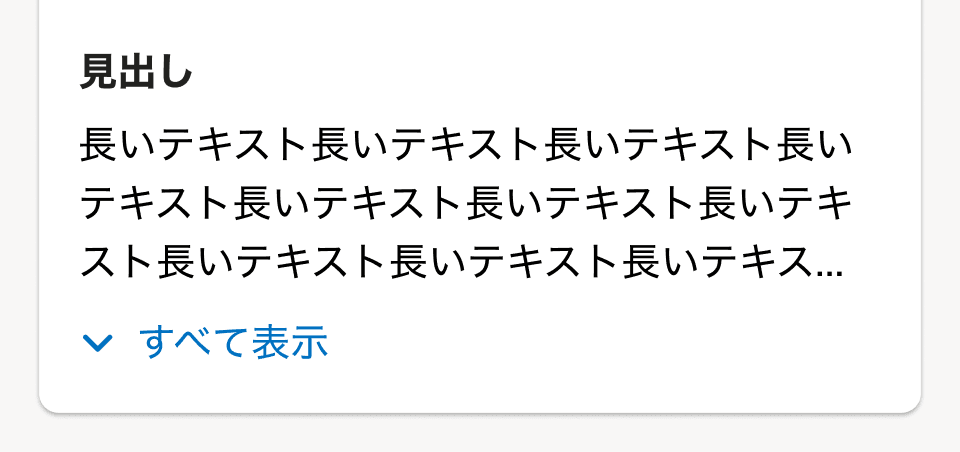
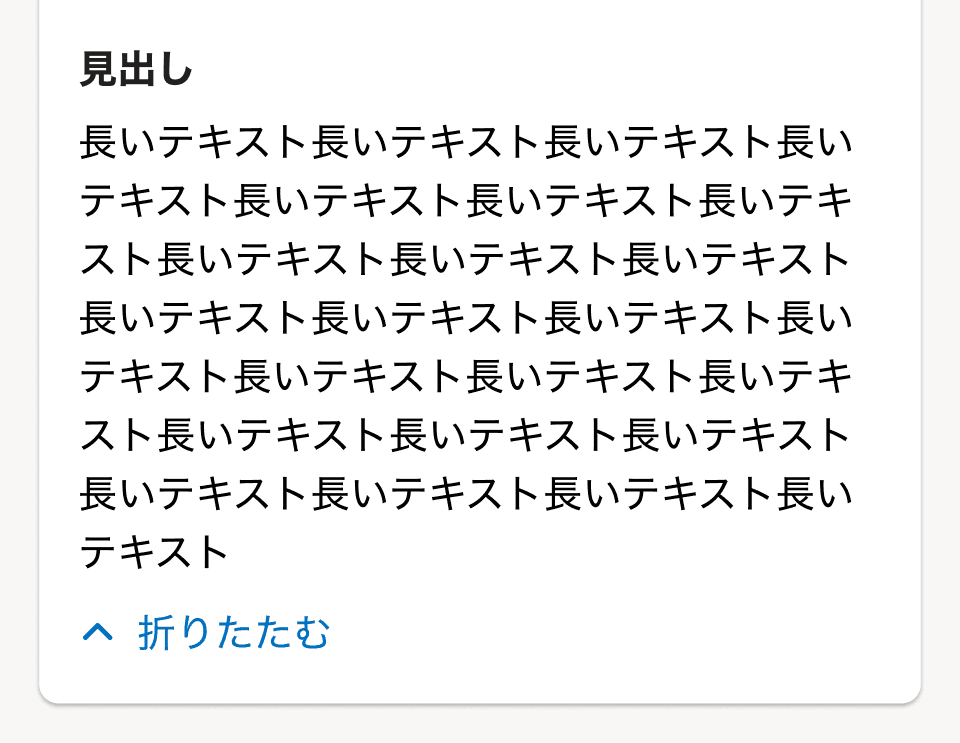
コンテンツを省略表示する
すべてのコンテンツを最初から表示せず、一部を省略して表示します。あわせて、Disclosureを使うことでユーザーが必要に応じてコンテンツをすべて表示できるようにします。
ページをナビゲーションで分割する
TabBar、SideNav、SideMenuといったナビゲーションを使ってページを分割します。
TabBarやSideNavを使った例は、視覚的グルーピングを参照してください。
モバイル
複数カラムのレイアウトを避ける
画面の幅によってコンテンツの可読性を保てなくなるため、モバイルでは複数カラムのレイアウトを避けましょう。代わりに垂直方向に積み上げるか、複数の画面に分けるなど、1度に表示する情報量を減らしてください。
垂直方向に積み上げて解決ができない場合は、アダプティブなレイアウトを検討してください。
折り返しの多すぎるコンテンツの理解は難しいです。
構造関係の理解も難しくなります。
DOMはそのままに、適切な幅で折り返し垂直方向に積み上げるなど代替レイアウトを検討してください。
コンテンツが読みにくく、構造を把握しにくい。
折り返しの多すぎるコンテンツの理解は難しいです。
構造関係の理解も難しくなります。
DOMはそのままに、適切な幅で折り返し垂直方向に積み上げるなど代替レイアウトを検討してください。
垂直方向に積み上げると最低限の可読性を保てます。
水平方向のスクロールや2次元(垂直・水平方向)スクロールを避ける
水平方向のスクロールや2次元(垂直・水平方向)スクロールは、コンテンツの理解を妨げます。画面幅からコンテンツがあふれる場合は、折り返してください。
ただし、画像や動画・地図など2次元であることが情報を伝える上で重要な場合は、その限りではありません。
構成
エラー画面を除き、SmartHRのページは以下の要素と領域によって構成されます。
ヘッダー
AppHeaderを画面の最上部に配置します。
コンテナ領域
Containerコンポーネントを使います。コンテナ領域の横幅はサイズ(sizeprops)で指定します。サイズの選び方はContainer/コンテナの大きさを参照してください。
コンテナ領域内のレイアウトのパターンは、種類を参照してください。
ナビゲーション
必要に応じて、ページ内で複数のビューを切り替えるナビゲーションを表示できます。TabBarやSideNav、SideMenuを使います。
ナビゲーションを表示する場合のレイアウトは、サイドナビゲーションとコンテンツの2カラムや、コレクションとシングルの2カラム、また、視覚的グルーピングを参照してください。
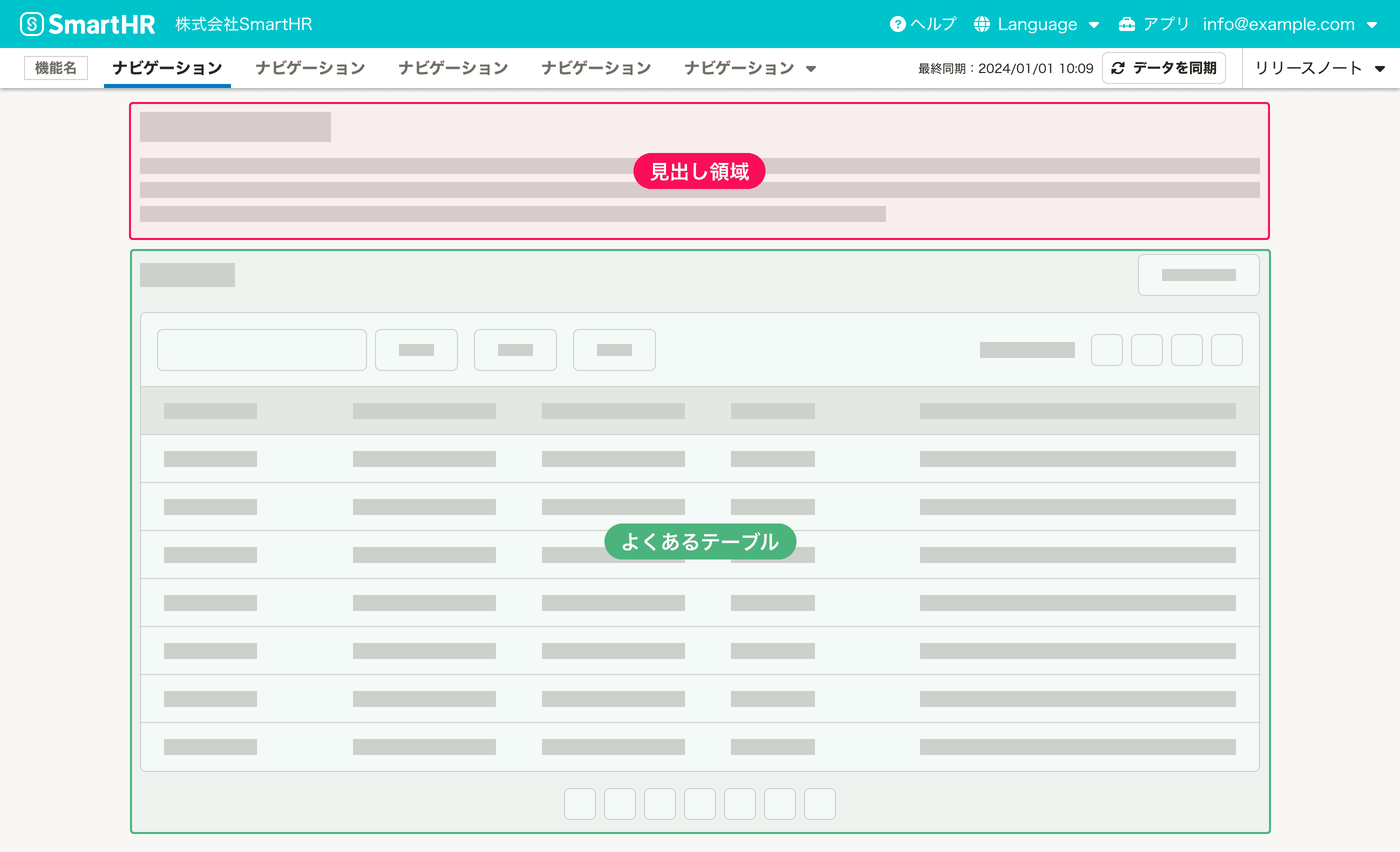
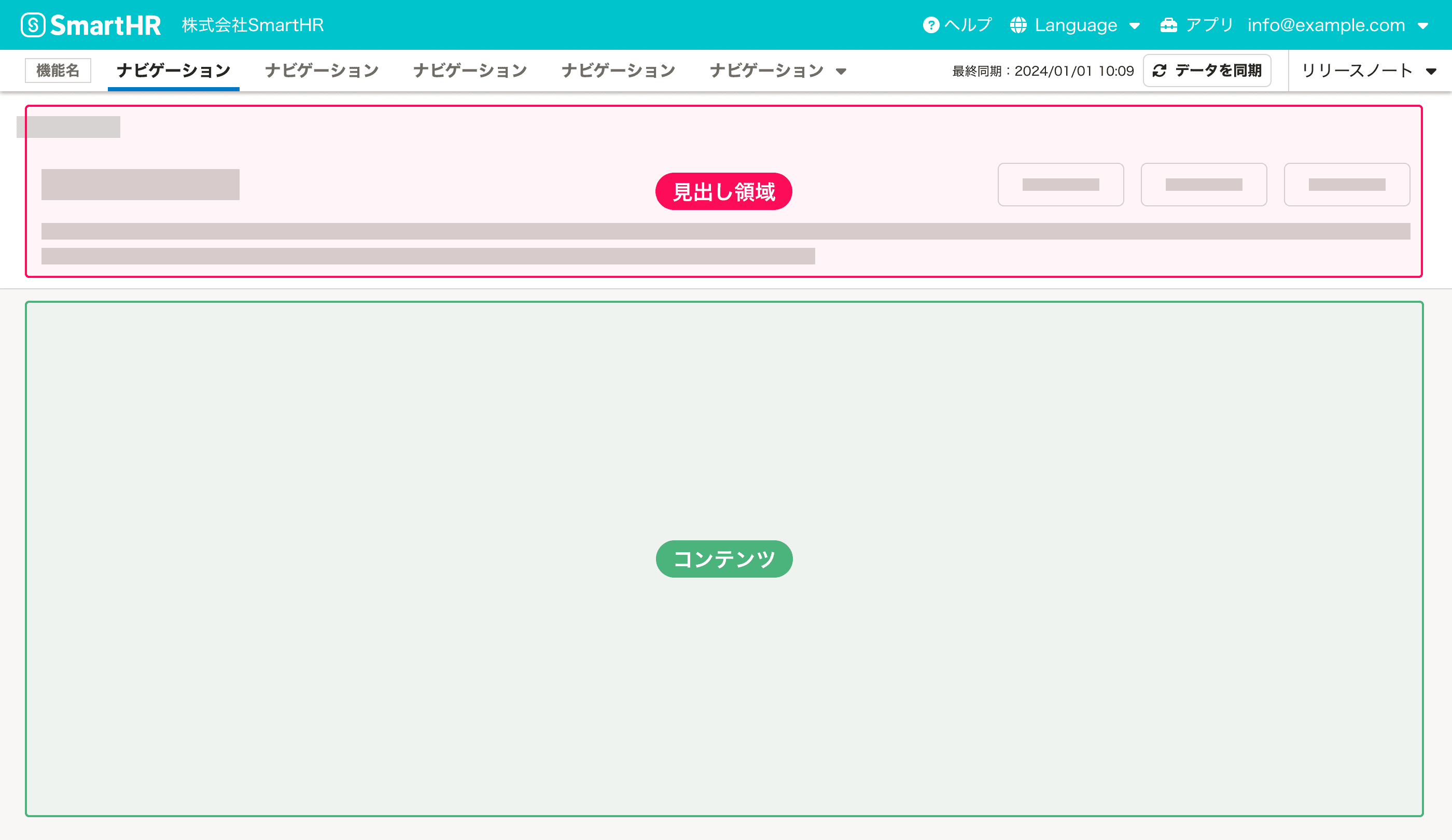
見出し領域
見出し領域には画面タイトル(PageHeading)とリード文、それに関連する情報や操作を表示します。
基本的な考え方「リード文を適切に設定する」も参照してください。
コンテンツ領域
コンテンツ領域には、ページの内容となる伝えたい情報や操作を表示します。主にセクションを表示します。
レイアウト
余白の取り方
余白の取り方に従います。
種類
代表的なページレイアウトの種類は以下のとおりです。 モーダルなページについてはモーダルなUIを、エラー画面についてはErrorScreenを参照してください。
- コレクション(テーブル)
- コレクション(リスト)
- シングル(1カラム)
- シングル(2カラム)
- シングル(ベースのある見出し領域)
- サイドナビゲーションとコンテンツの2カラム
- コレクションとシングルの2カラム
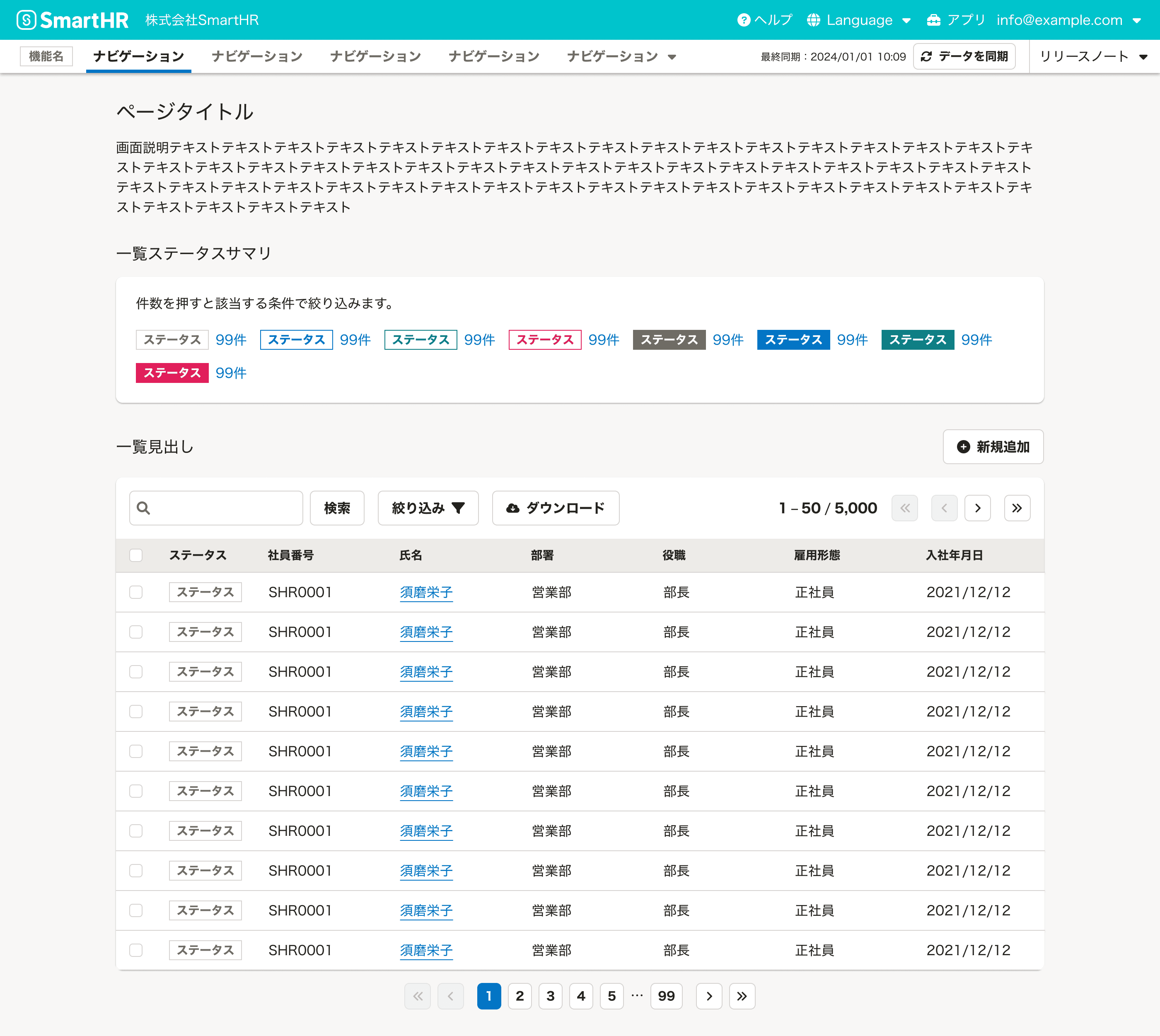
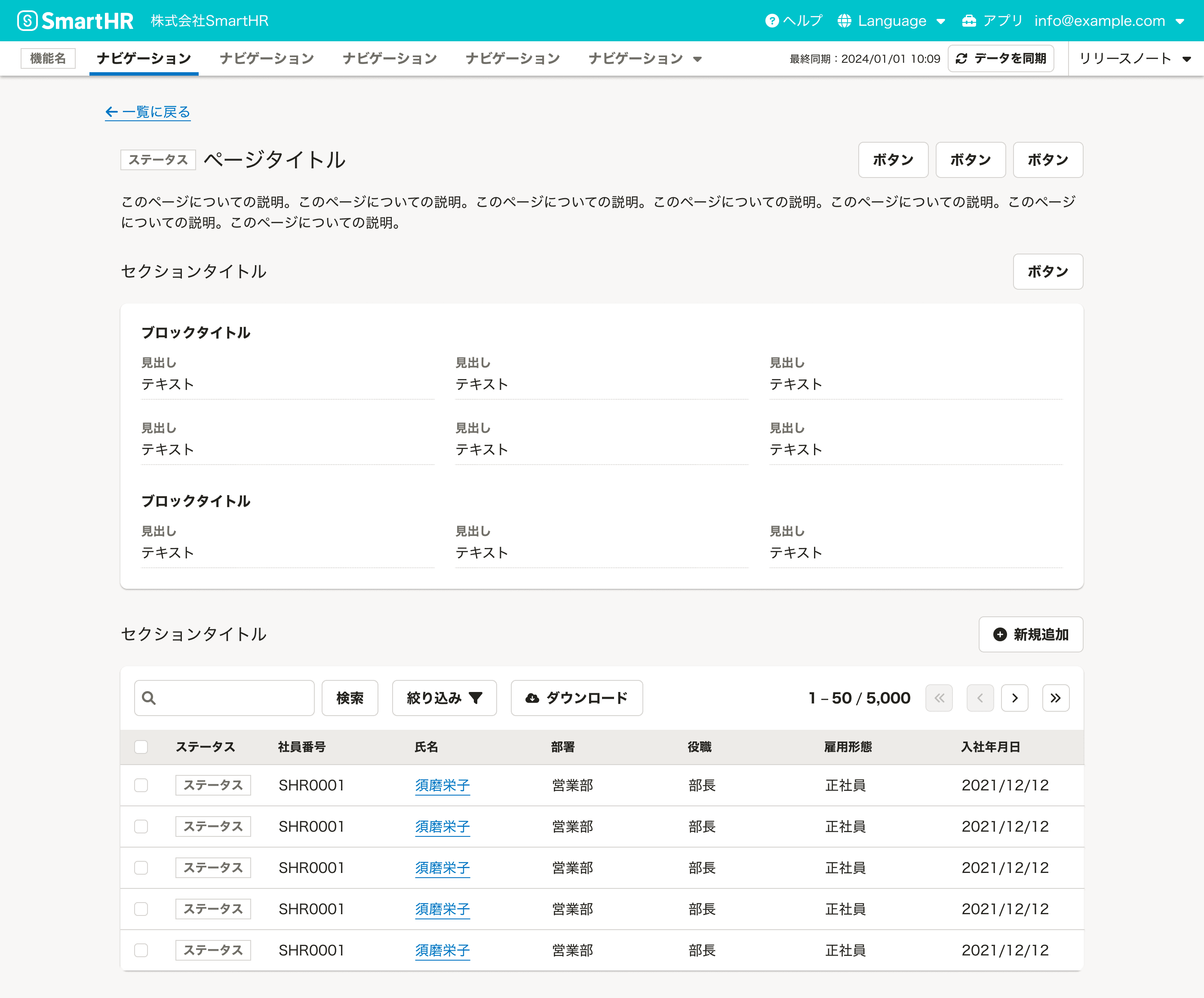
コレクション(テーブル)
よくあるテーブルを用いてオブジェクトを一覧表示するパターンです。
オブジェクトを一覧表示するページで利用します。オブジェクト同士を属性情報で比較するユースケースがある場合に有効です。
見出し領域とよくあるテーブルで構成されます。
モバイル
コレクション(テーブル)は広い横幅を必要とするため、画面の横幅が狭いモバイルには適していません。代わりに、コレクション(リスト)を検討してください。
利用例
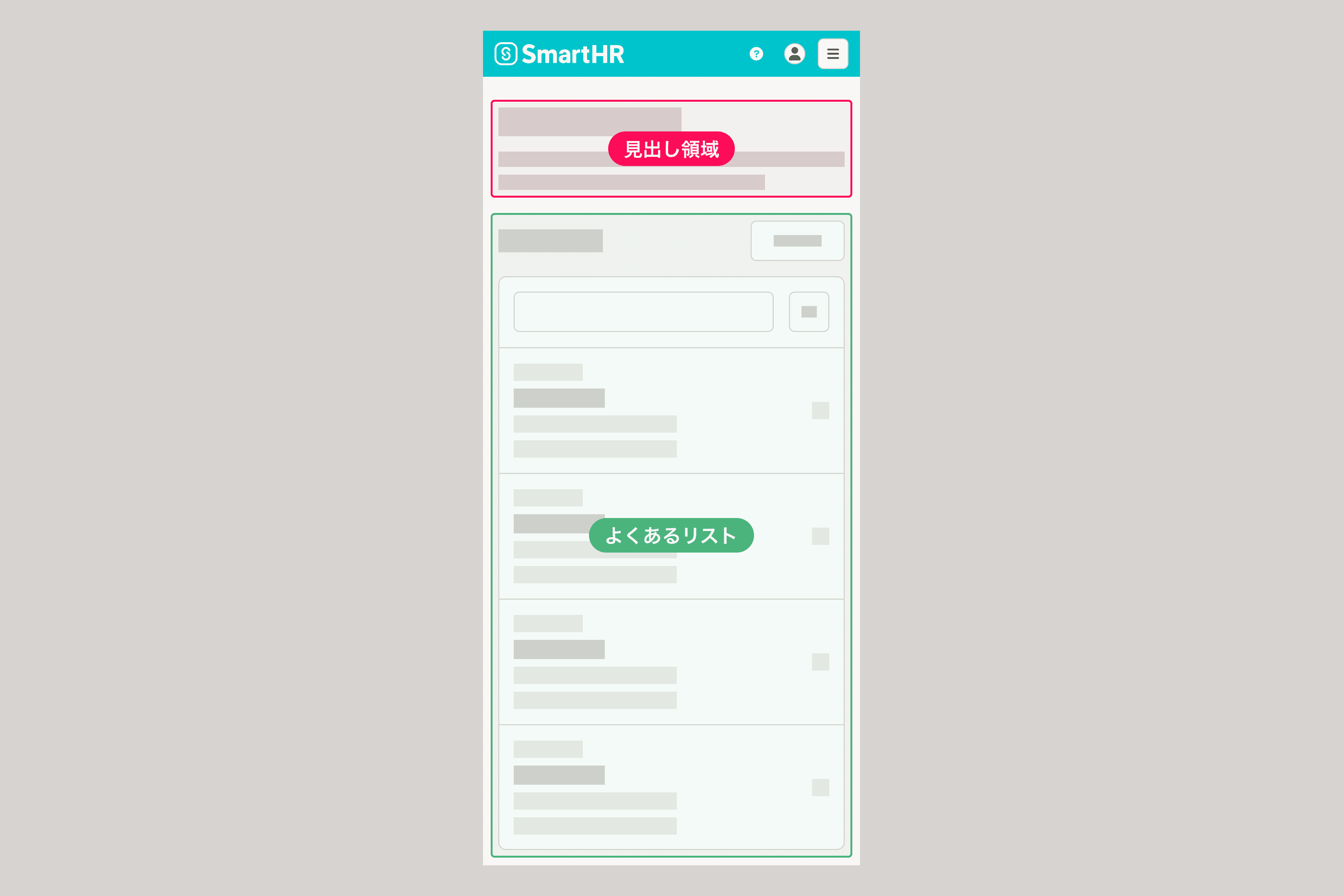
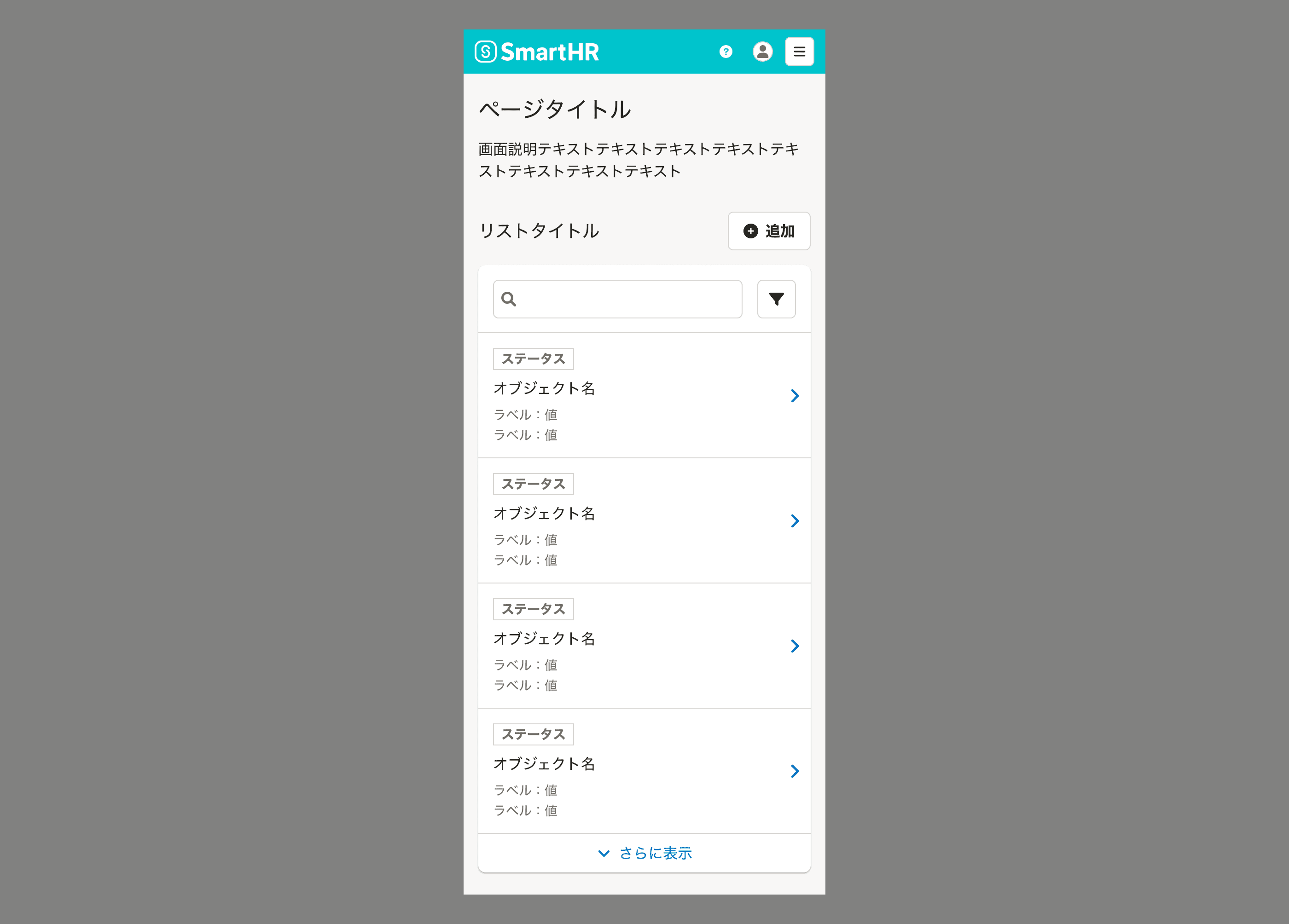
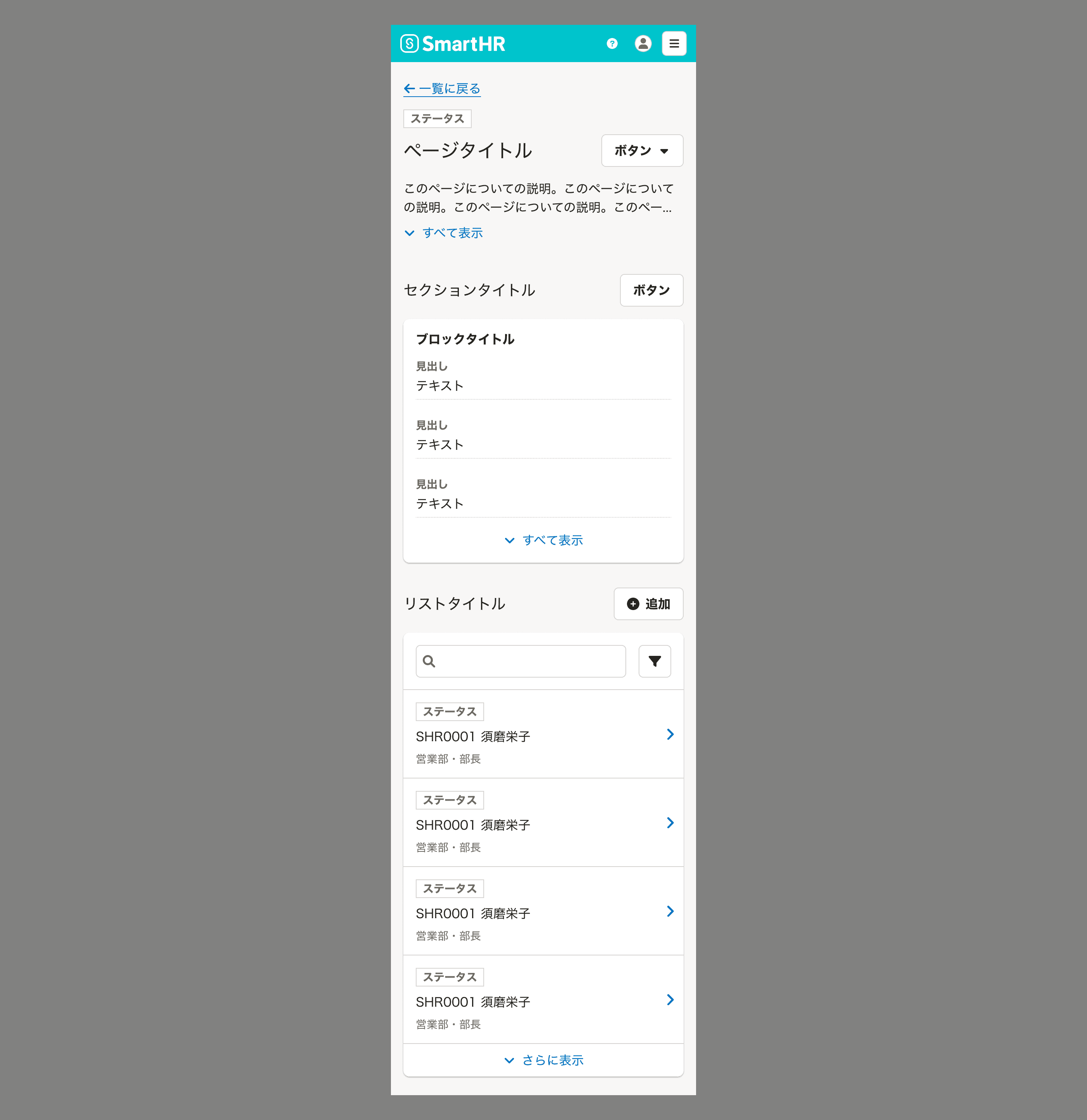
コレクション(リスト)
よくあるリストを用いてオブジェクトを一覧表示するパターンです。
オブジェクトを一覧表示するページで利用します。狭い領域(主にモバイル)でオブジェクトを一覧表示する場合に有効です。
見出し領域とよくあるリストで構成されます。
利用例
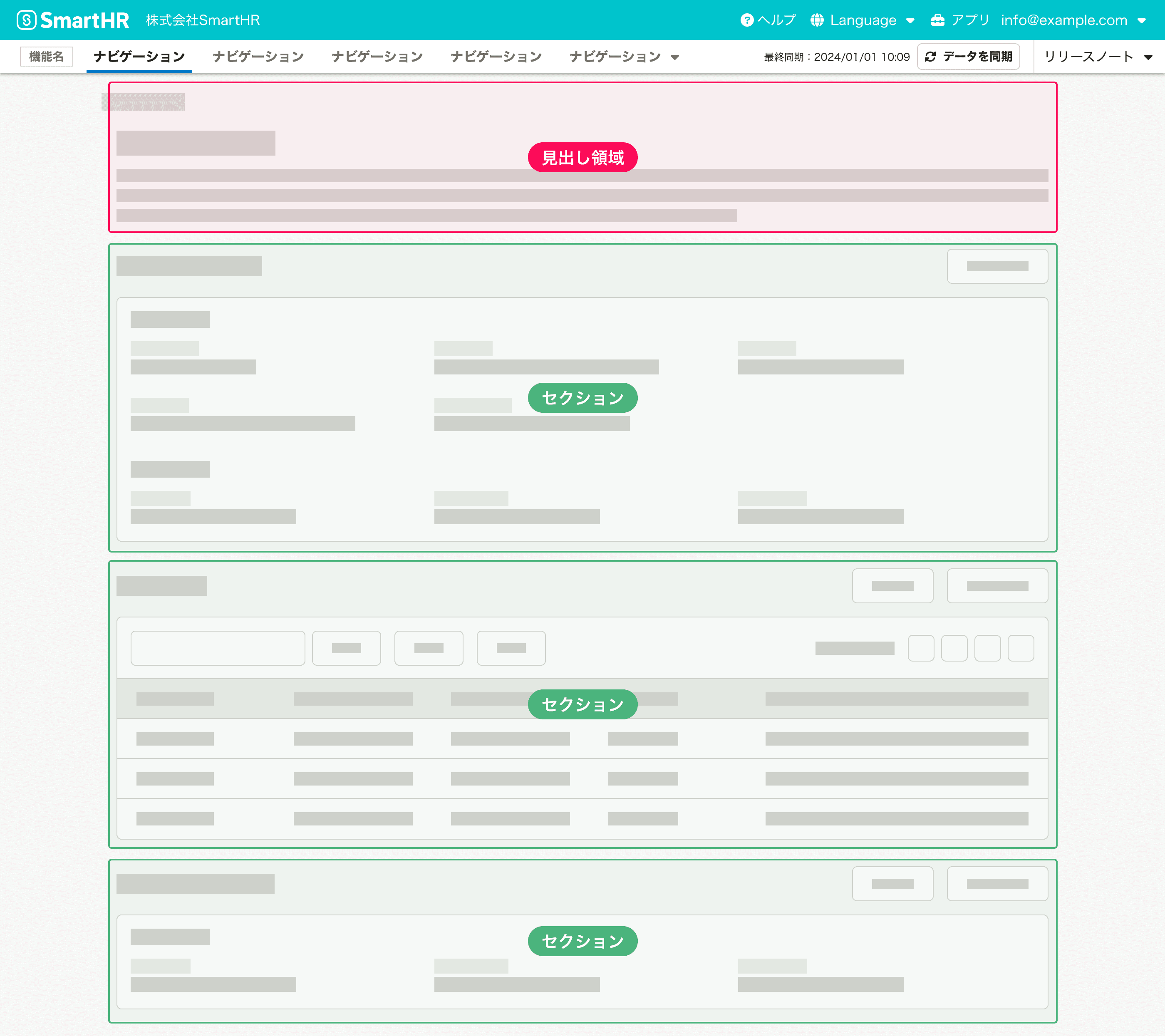
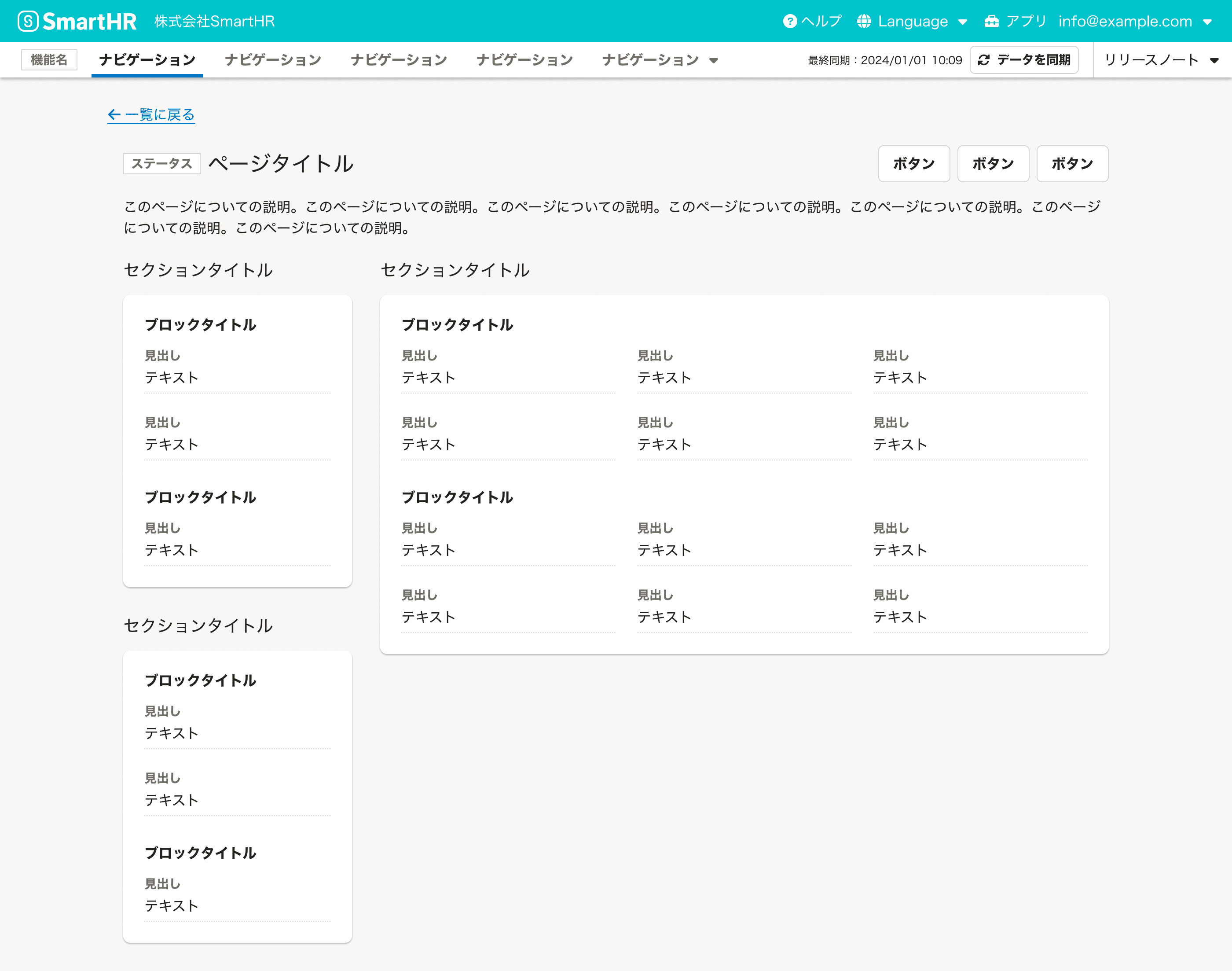
シングル(1カラム)
オブジェクトの情報を「任意のまとまり(セクション)」に分類し、1カラムで表示するパターンです。
オブジェクトを詳細表示するページで利用します。オブジェクトの情報がすべて並列な関係にある場合に利用してください。
見出し領域と複数のセクションで構成されます。
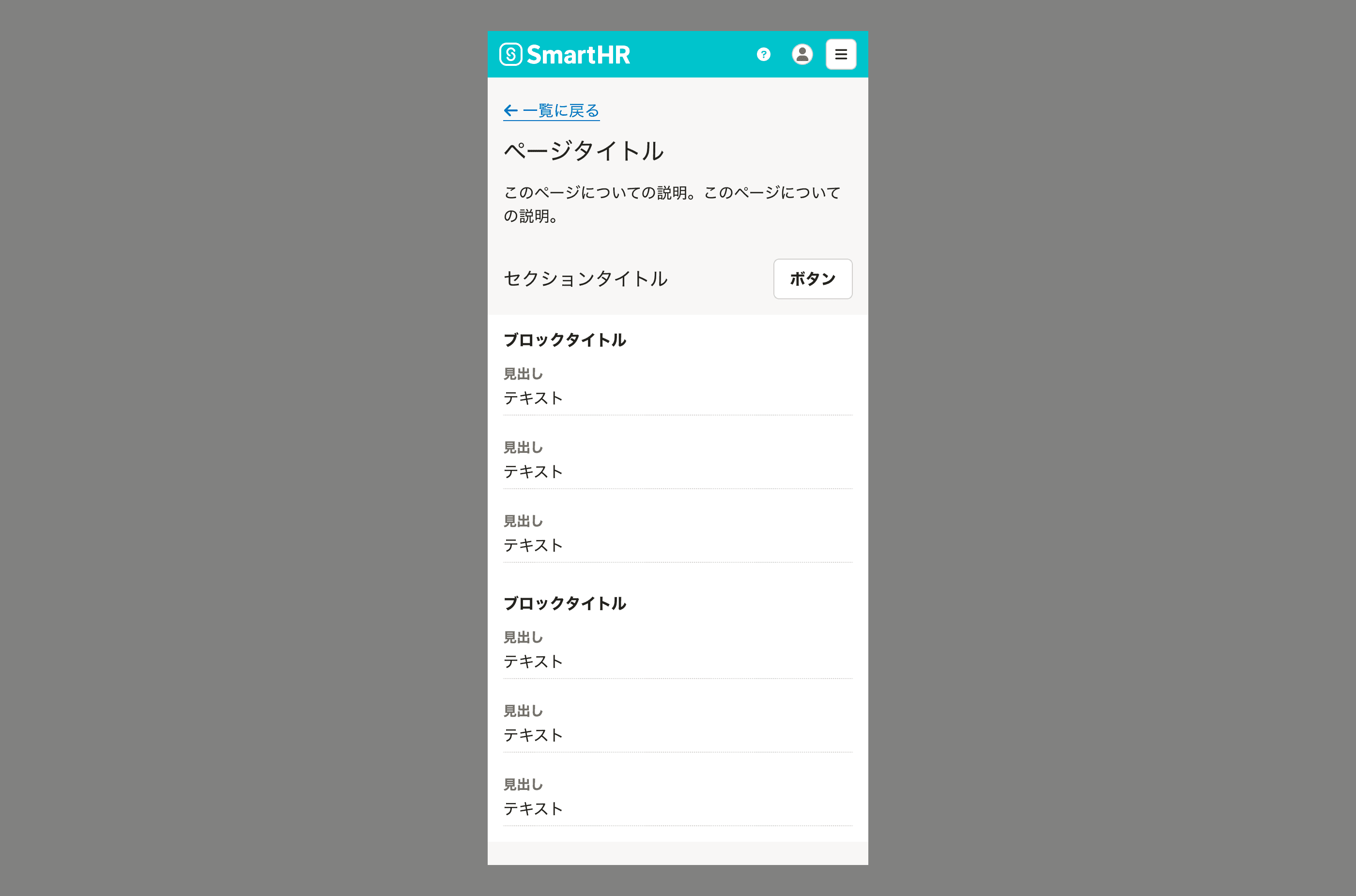
モバイル
セクションが1つの場合のレイアウト
セクションが1つの場合、コンテンツ領域にBaseを使わずレイアウトできます。Baseの代わりに、コンテンツ領域の背景色がWHITEになるよう領域を区切ります。Baseに関連する余白がなくなるため、横幅を広く使いたいケースで特に有効です。
このレイアウトにおける余白の取り方は、余白の取り方を参照してください。
利用例
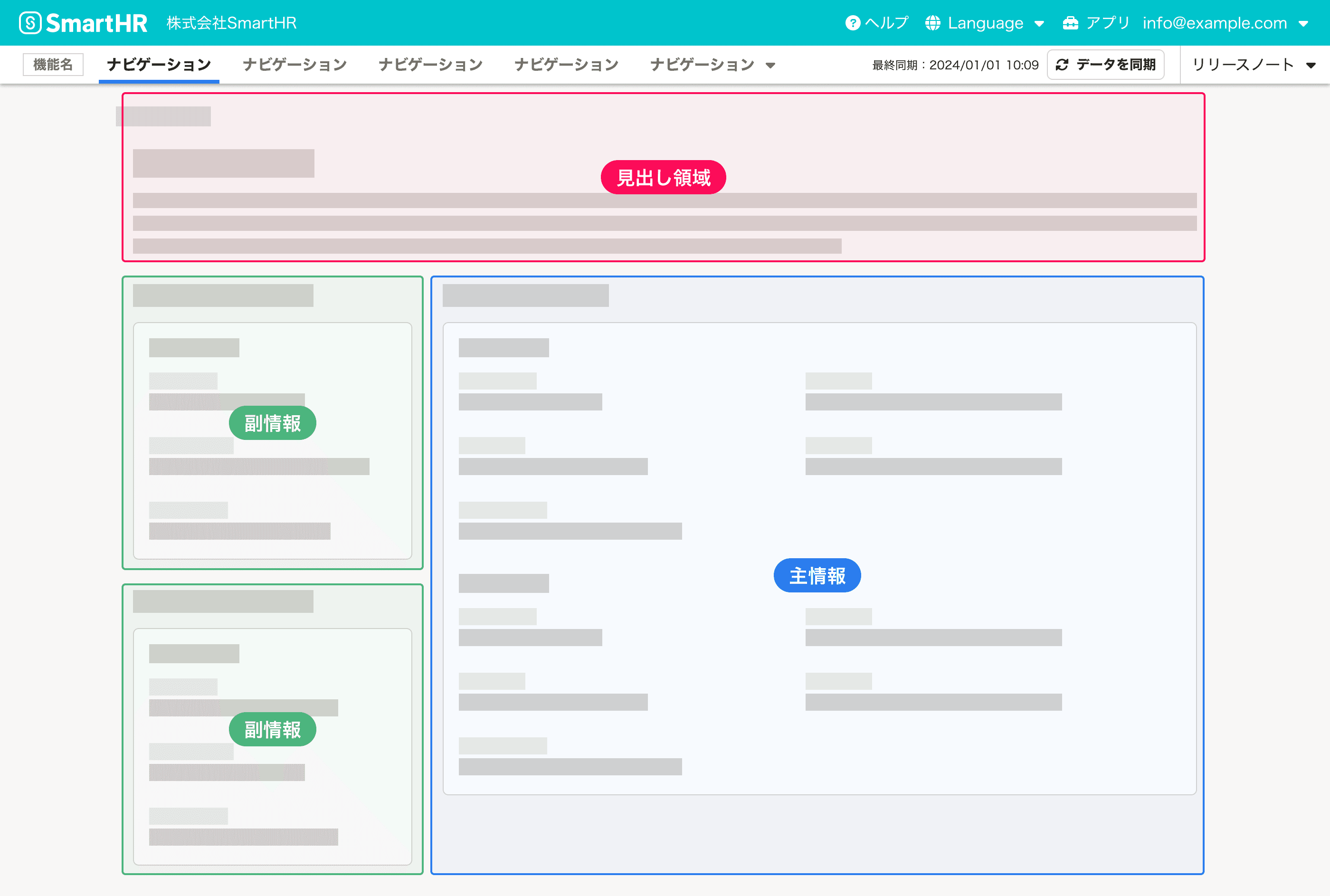
シングル(2カラム)
オブジェクトの情報を重要度やユースケースによって「主情報」と「副情報」に分類し、2カラムで表示するパターンです。
オブジェクトを詳細表示するページで利用します。主情報と副情報の情報量・重要度に大きく差がある場合に有効です。例えば次のような場合です。
- ID・更新日時・登録者を確認しながら、書類を閲覧・操作したい
- 従業員の基本的な情報(名前や部署など)を閲覧しながら、蓄積された過去の情報(経歴やスキル情報など)を閲覧したい
見出し領域と副情報のセクション、主情報のセクションで構成されます。主情報を表示する領域の横幅は副情報を表示する領域の横幅の2倍以上の幅としてください。
モバイル
シングル(2カラム)は広い横幅を必要とするため、画面の横幅が狭いモバイルには適していません。代わりに、シングル(1カラム)として表示してください。副情報と主情報のうち、ユーザーが先に確認する必要のある情報から順番にセクションを表示します。
利用例
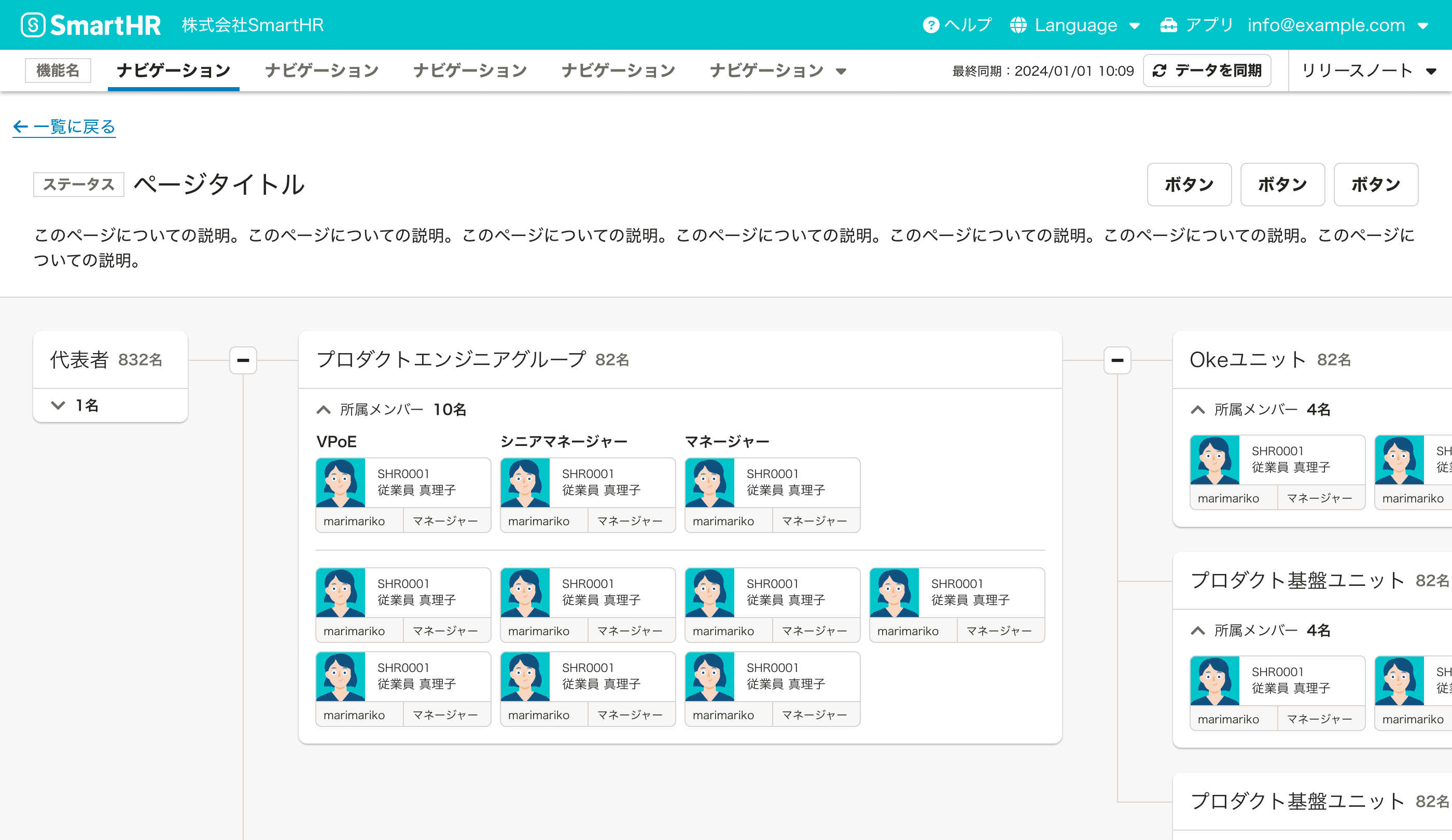
シングル(ベースのある見出し領域)
ベースのある見出し領域でコンテンツ領域との境界を明確に示すパターンです。
オブジェクトを詳細表示するページで利用します。見出し領域とコンテンツ領域で、領域の幅が異なる場合に有効です。例えば次のような場合です。
- 二次元スクロールを伴う独自のビューを表示する場合
- ツリー図
- マトリクス表
- グラフ
見出し領域とコンテンツ領域で構成されます。
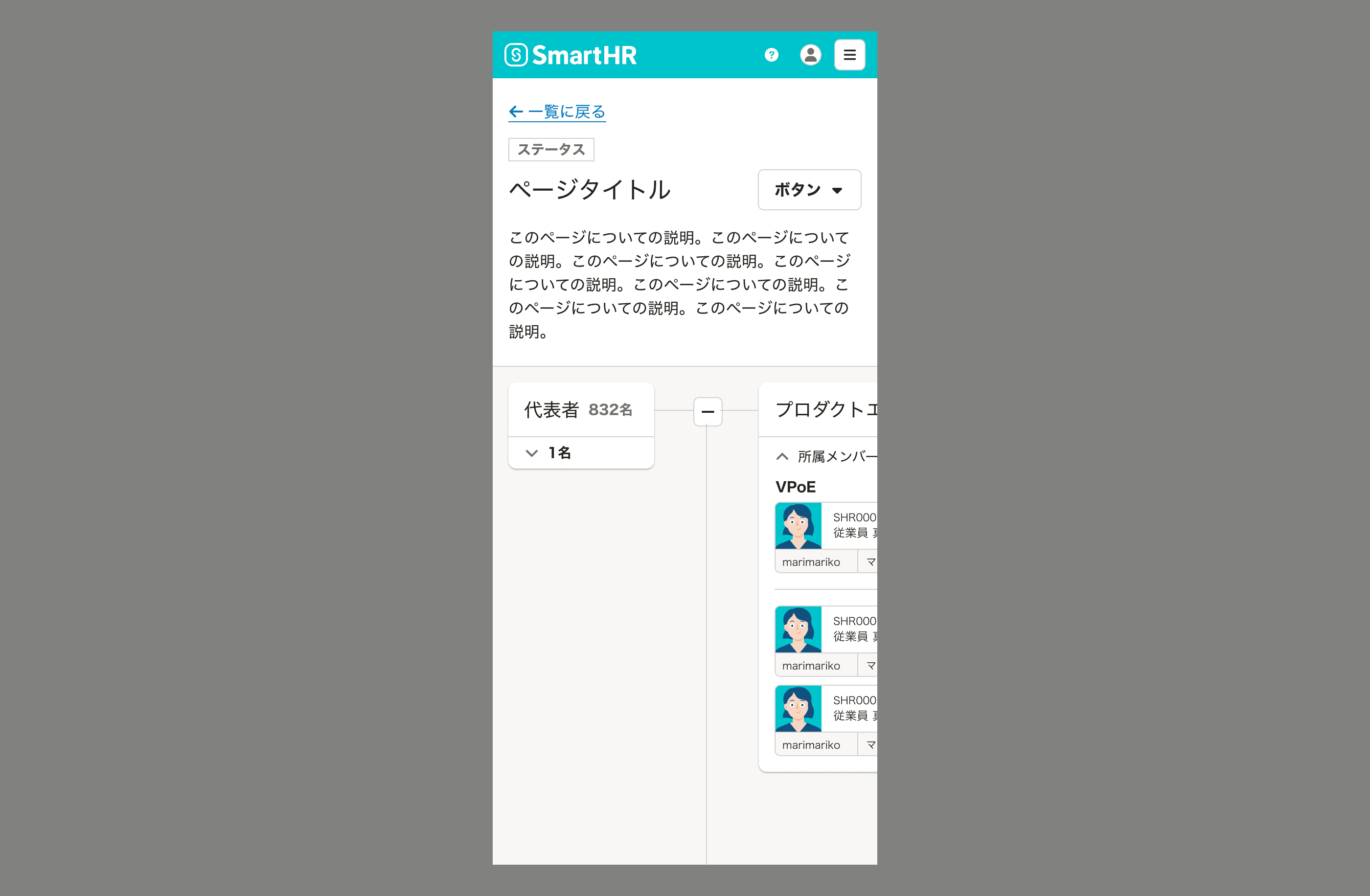
モバイル
デスクトップに比べてモバイルでは二次元スクロールを伴う領域の操作がしづらい傾向にあります。シングル(ベースのある見出し領域)のコンテンツが二次元スクロールを伴う場合、モバイルでも同様のレイアウトが適しているか、モバイルに適した他のレイアウトはないか検討してください。
例えば、リストのような垂直方向のスクロールで操作できるレイアウトを使うと、モバイルでの操作性を高めることができます。
関連:モバイルレイアウト/水平方向のスクロールや2次元(垂直・水平方向)スクロールを避ける
利用例
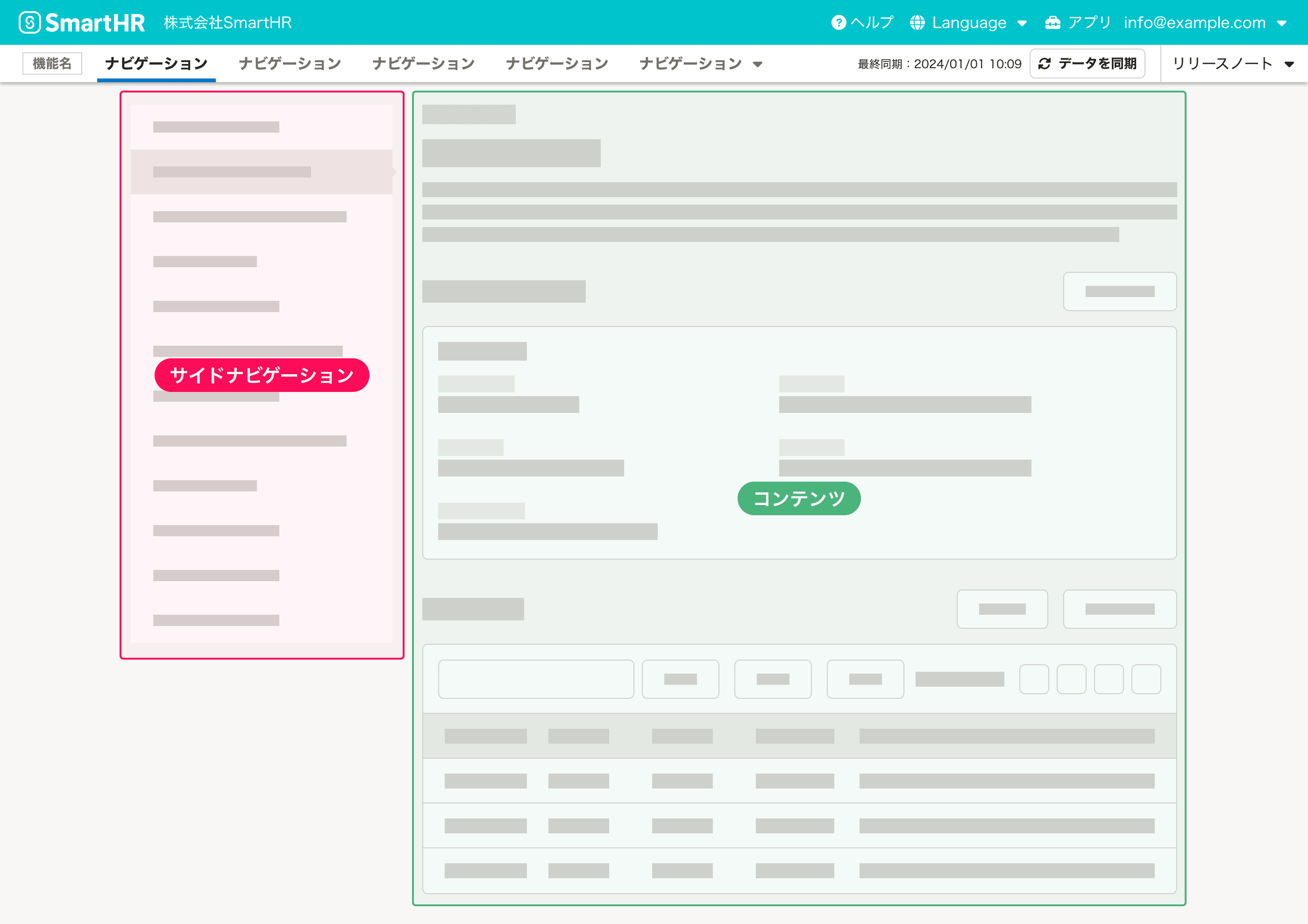
サイドナビゲーションとコンテンツの2カラム
「サイドナビゲーション」と「選択されたコンテンツ」を2カラムで表示するパターンです。
設定画面など、AppNaviのドロップダウンではサイドナビゲーション項目を十分に表示できない場合に利用します。例えば次のような場合です。
- ナビゲーションがAppNaviのドロップダウンでは収まらない場合
- ナビゲーション同士を頻繁に行き来する場合
- ナビゲーションが階層構造になっている場合
サイドナビゲーション領域とコンテンツ領域で構成されます。サイドナビゲーションにはSideMenuを使います。コンテンツ領域はコレクションかシングルのレイアウトをとります。
モバイル
サイドナビゲーションとコンテンツの2カラムは広い横幅を必要とするため、画面の横幅が狭いモバイルには適していません。サイドナビゲーションの操作を、AppNaviに含めることを検討してください。モバイルではAppNaviが画面全体に表示されるため、デスクトップではAppNaviに操作が収まらない場合でも、モバイルではAppNaviに収まることがあります。
サイドナビゲーションがなくなるため、ページレイアウトはコレクション(リスト)、シングル(1カラム)のいずれかの形を取ります。
[WIP] 利用例
[WIP]
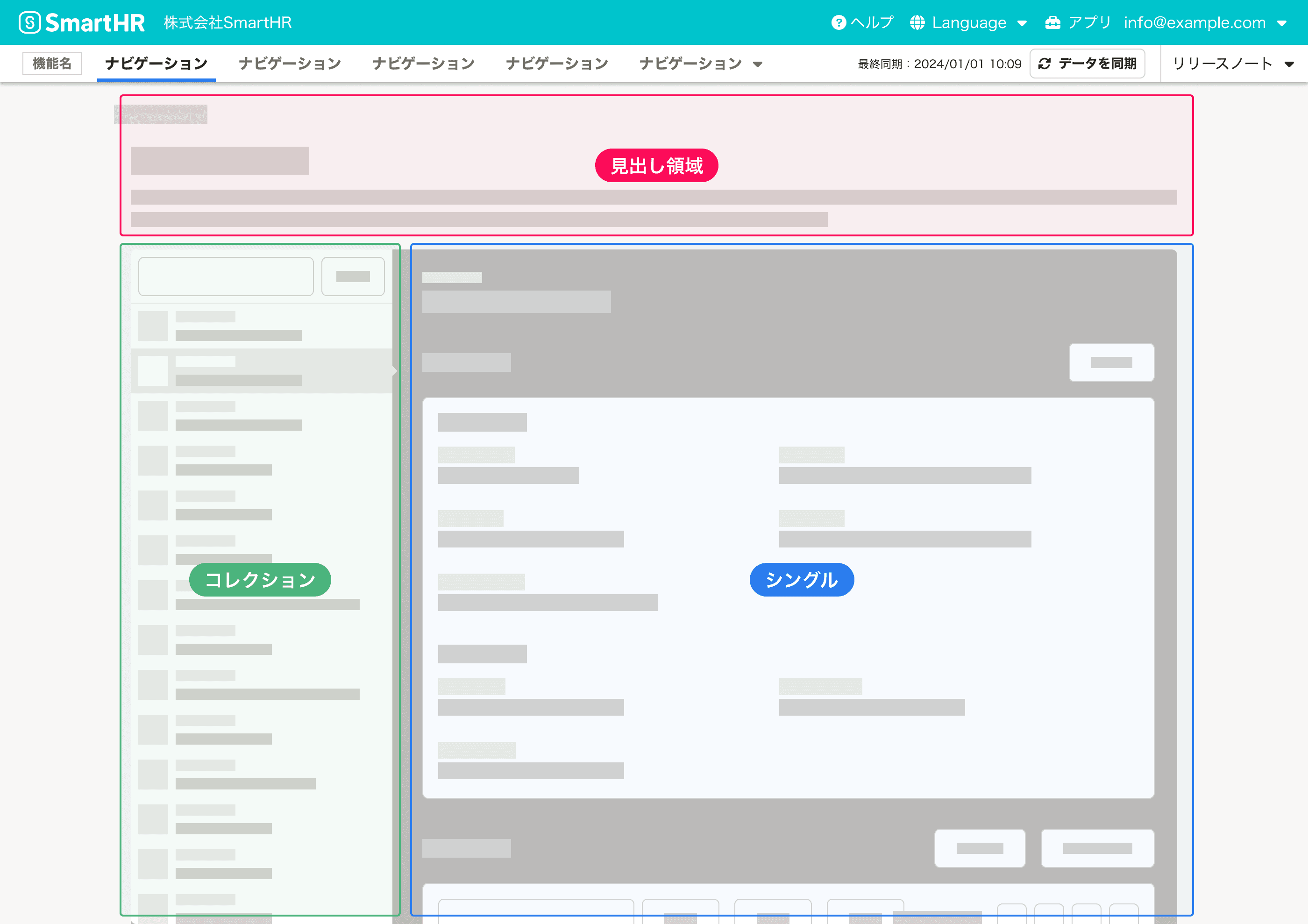
コレクションとシングルの2カラム
「オブジェクトの一覧」と「オブジェクトの詳細」を2カラムで表示するパターンです。
一覧と詳細が別画面であると不都合がある場合に利用します。例えば次のような場合です。
- オブジェクトを頻繁に切り替える場合
オブジェクトの見出し領域とコレクション領域、シングル領域で構成されます。コレクション領域にはSideNavを使います。シングル領域はシングルのレイアウトを取ります。
モバイル
コレクションとシングルの2カラムは広い横幅を必要とするため、画面の横幅が狭いモバイルには適していません。次のいずれかの方法で対処してください。
コレクションとシングルの2画面に分割する
コレクションとシングルの2カラムを、コレクション(リスト)とシングル(1カラム)の2つの画面に分割します。
[WIP] SideNavをドロワーとして表示する
SideNavを使ったコレクションをドロワーとして表示します。コレクションがなくなるため、ページレイアウトはシングル(1カラム)の形を取ります。ドロワーを開くボタンを見出し領域に表示してください。
[WIP] 利用例
[WIP]