RadioButton
選択肢の中から単一の値を選択して入力できるコンポーネントです。
input[type='radio']の代わりとして使用します。
使用上の注意
ユースケースに応じてコンポーネントを使い分ける
選択肢が多すぎる場合は別のコンポーネントを検討する
基本的に、選択肢の中から単一の値を選択して入力させる場合は、初期状態で選択肢が一覧しやすいラジオボタンを使用します。
- 選択肢のラベルテキストが長大になる場合や、選択肢が表示領域内にすべて表示しきれないほど存在する場合では、SelectやSingleComboboxも検討します。
- ただし選択肢の一覧性が下がり、操作の手間が増えるので、選択肢の数が不定で予測できないなどの理由がない限りはラジオボタンの使用を推奨します。
選択肢のラベルテキストはなるべく簡潔に同程度の文量で収める
ラジオボタンのラベルテキストは、同程度の文量や行数になるように調整してください。 ラジオボタンは性質上、テキストの文量によって幅が変化します。極端に行数や文量の異なる選択肢が混ざると、ユーザーが視認できる領域の差異が大きくなるため、選択肢を間違える恐れがあります。
選択肢を適切に選択させるために補足説明のテキストやステータスラベルを含む複数の要素を追加したい場合や、ラベルテキストが短く画面内の他の要素と比べて認識しづらいなどの理由で、選択肢を視覚的に強調して表示したい場合はRadioButtonPanelを検討してください。
ビューの切り替えを操作するUIとして使用しない
ラジオボタンは入力後に、送信や保存といったtype属性がsubmitのボタンなどを押すことで入力内容が反映される場合に使用してください。
ラジオボタンは1クリックで選択肢ごとに異なる結果となるため、誤入力によって意図しない結果が反映されてしまう可能性あります。
コレクションなどでオブジェクトの表示方法を切り替える場合や、表示領域上submitのボタンの配置が難しい場合など、即時反映を前提とする箇所ではTabBarやSegmentedControl、またはSwitchを使用してください。
ラジオボタンの並び順
横幅に十分なスペースがある場合は、基本的に横並びにすることで縦幅が長くなりすぎることを防ぎます。


ただし、選択肢の文字が長くなる場合は縦並びを検討します。
ラジオボタン内に操作可能な要素を含めない
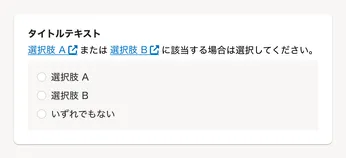
ラジオボタン内には、ヘルプページへのリンクやInputなど、ユーザーが値を選択する以外の操作可能な要素は配置しないでください。 これらを配置してしまうと、ユーザーがフォーム入力するための操作難易度が上がり、誤操作などにつながるためです。(※1)
- リンクを置きたい場合は、Fieldsetの
helpMessagepropsなどを使用します。 - Comboboxなどで選択肢に応じて段階的に別の操作をさせたい場合は、RadioButtonと
disabled状態を組み合わせるか、ステップを複数に分けたモードを検討します。


状態
デフォルト
RadioButtonは常に1つの選択肢が選択されているコンポーネントのため、選択肢の中から1つデフォルト値に設定するものを決めてください。(参考:デフォルト値に設定する値)
デザインパターン
選択肢のグルーピング
例えば設定画面などで、チェックボックスやラジオボタンのように複数の選択肢を持つ項目を、いくつも並べて表示する場合は、ラベルがかかる範囲や設定項目ごとの選択肢を区別しやすくするためにBaseColumnでグルーピングする場合があります。
共通設定の操作権限項目のデザインパターンもあわせて参考にしてください。
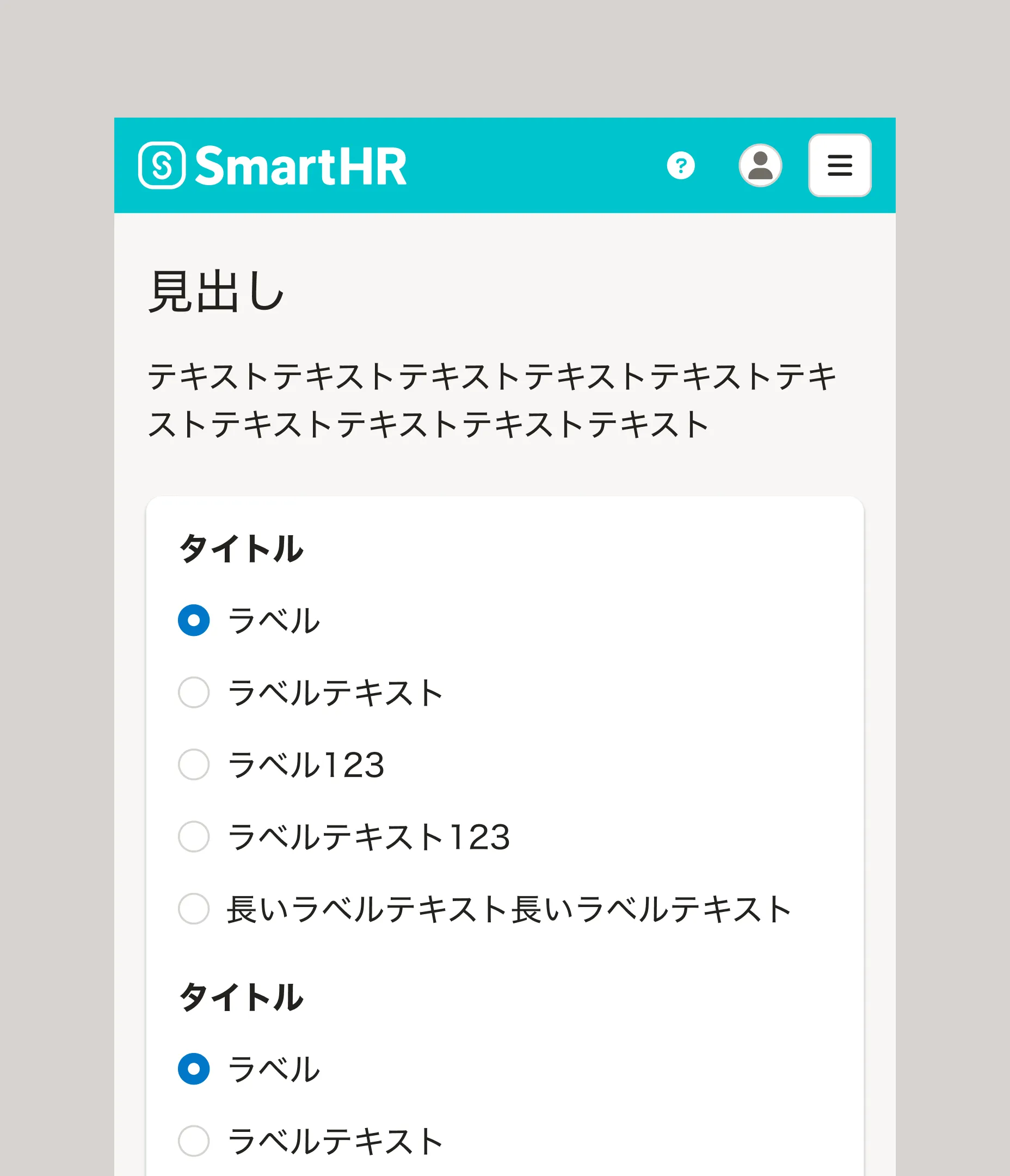
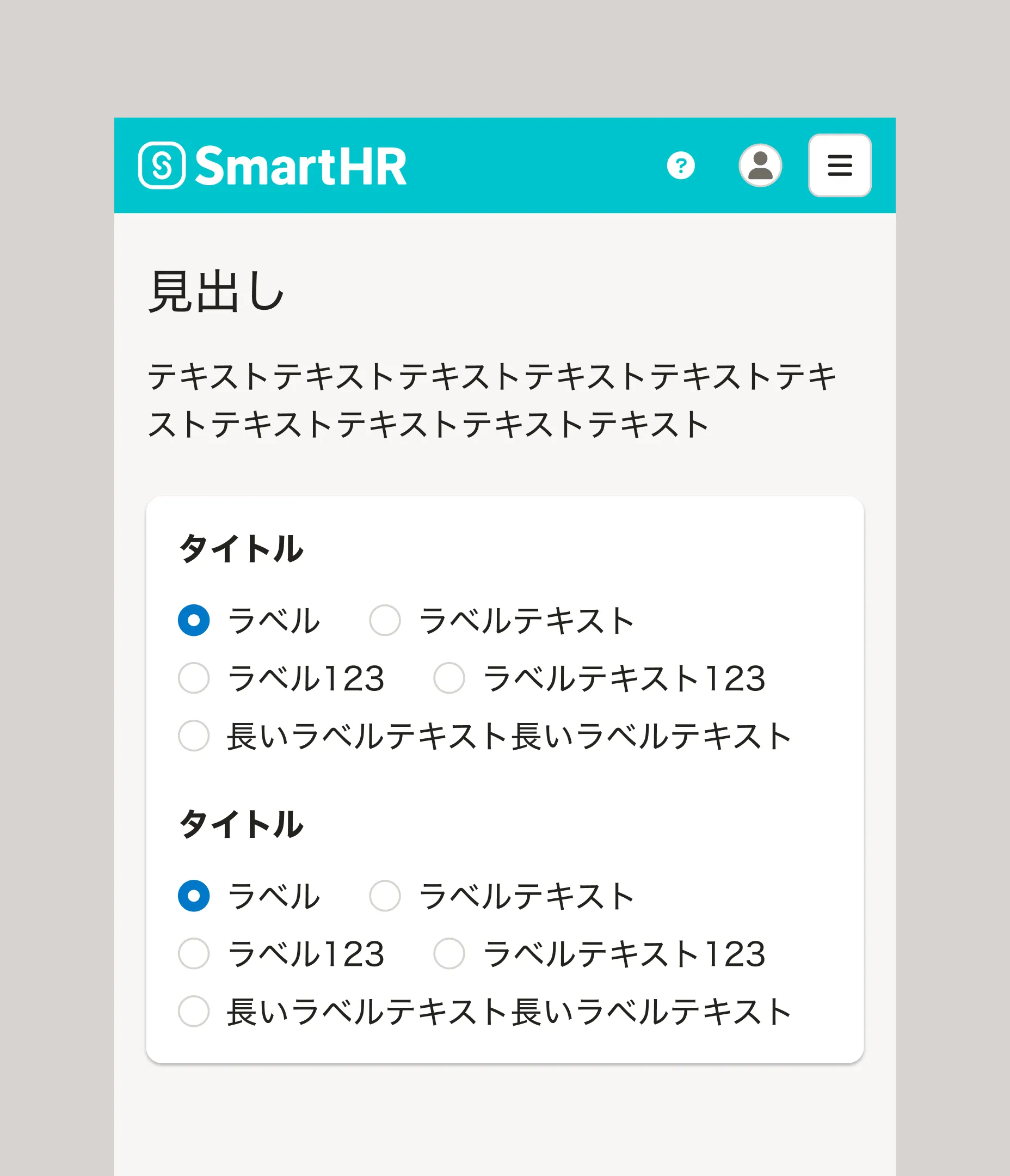
モバイル
モバイル表示時は、画面の幅が狭いため基本的に縦並びにします。誤操作を防ぐために、小さい要素間のマージンに従って十分なマージンを確保してください。


Props
Propsは設定されていません。
関連リンク
参考文献
※1. <label>: The Label element - HTML: HyperText Markup Language | MDN別タブで開く