ActionDialog
ユーザーに入力や選択などの操作を求めるためのダイアログです。ユーザーは操作内容をシステムに送信できます。
モーダルなダイアログです。ダイアログの表示中、ダイアログの裏側の領域はスクリム(幕)で隠され、操作を受け付けません。
使用上の注意
モーダルなUIの使いどころもあわせて参照してください。
ダイアログを乱用しない
ActionDialogの表示中、ユーザーの操作範囲は強制的に制限されます。
ダイアログが表示されることによってユーザーの操作を妨げてしまわないか、ダイアログとして表示する・操作させるべき内容なのか、慎重にユースケースを定義し、使用を検討してください。
複数のモーダルダイアログを同時に表示しない
モーダルダイアログ(ActionDialogやMessageDialog)を1つの操作で複数個表示したり、モーダルダイアログ上の操作によって2つ目のモーダルダイアログを表示したりすることは、原則として推奨されません。3つの画面が重なり、画面どうしの関係性や、どんな操作をすれば何が起こるのかが予測しづらくなるためです。
なお、モーダルダイアログ上の操作によってModelessDialogを表示したり、ModelessDialogが開いている状態でモーダルダイアログを開いたりすることは問題ありません。
レイアウト
基準サイズ
ダイアログの横幅の基準値は幅のセマンティックトークンを参照してください。
SmartHR UIでは、サイズ(sizeprops)で指定できます。
表示位置
表示位置は、画面の天地左右中央に表示されます。
アクセシビリティ
キーボード操作
ESCキーを押すことでダイアログを閉じることができます。
デザインパターン
削除操作をする際の確認のダイアログについては、削除ダイアログを参照してください。
それ以外のパターンについては、モーダルなUIを参照してください。
モバイル
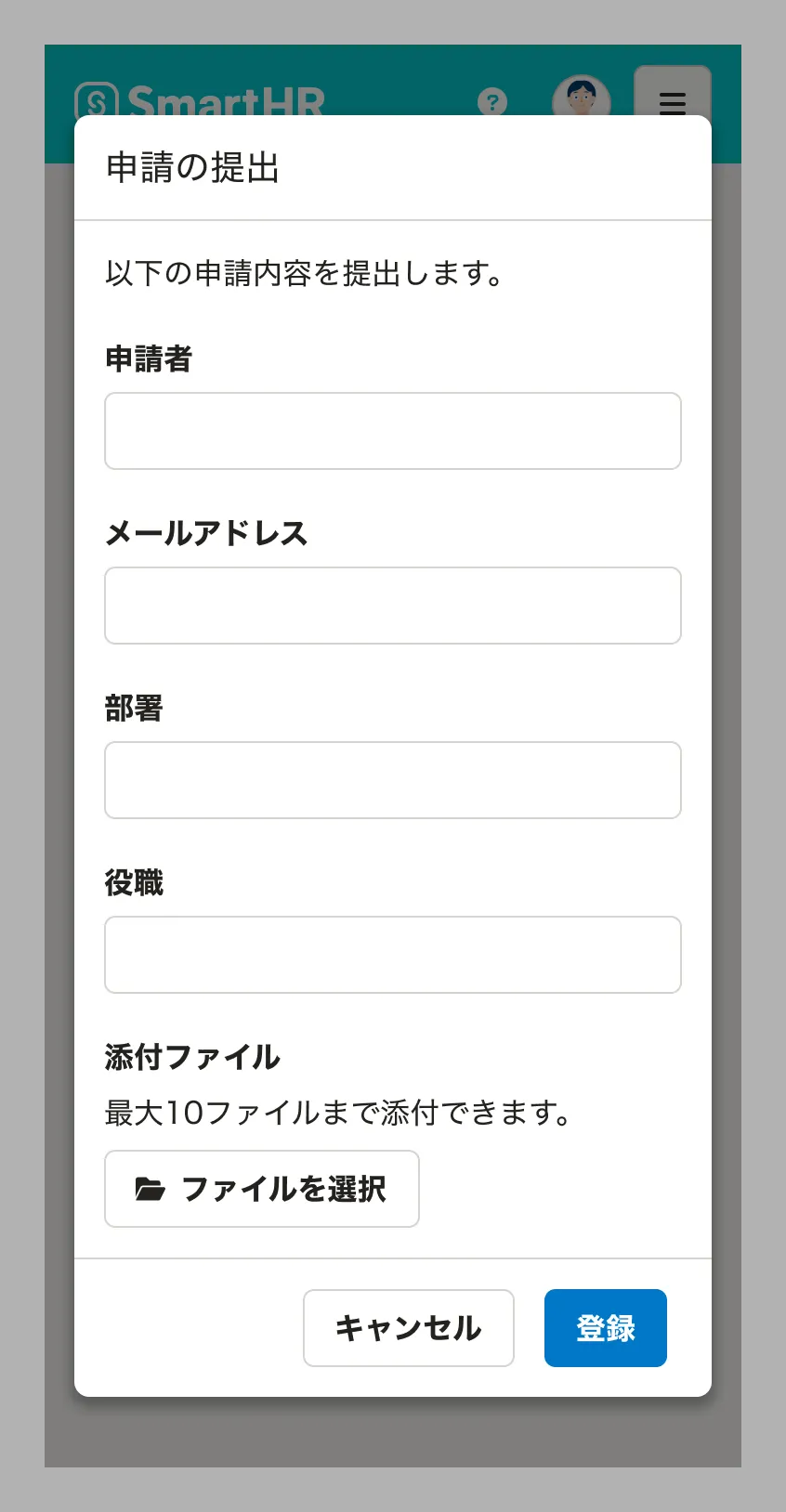
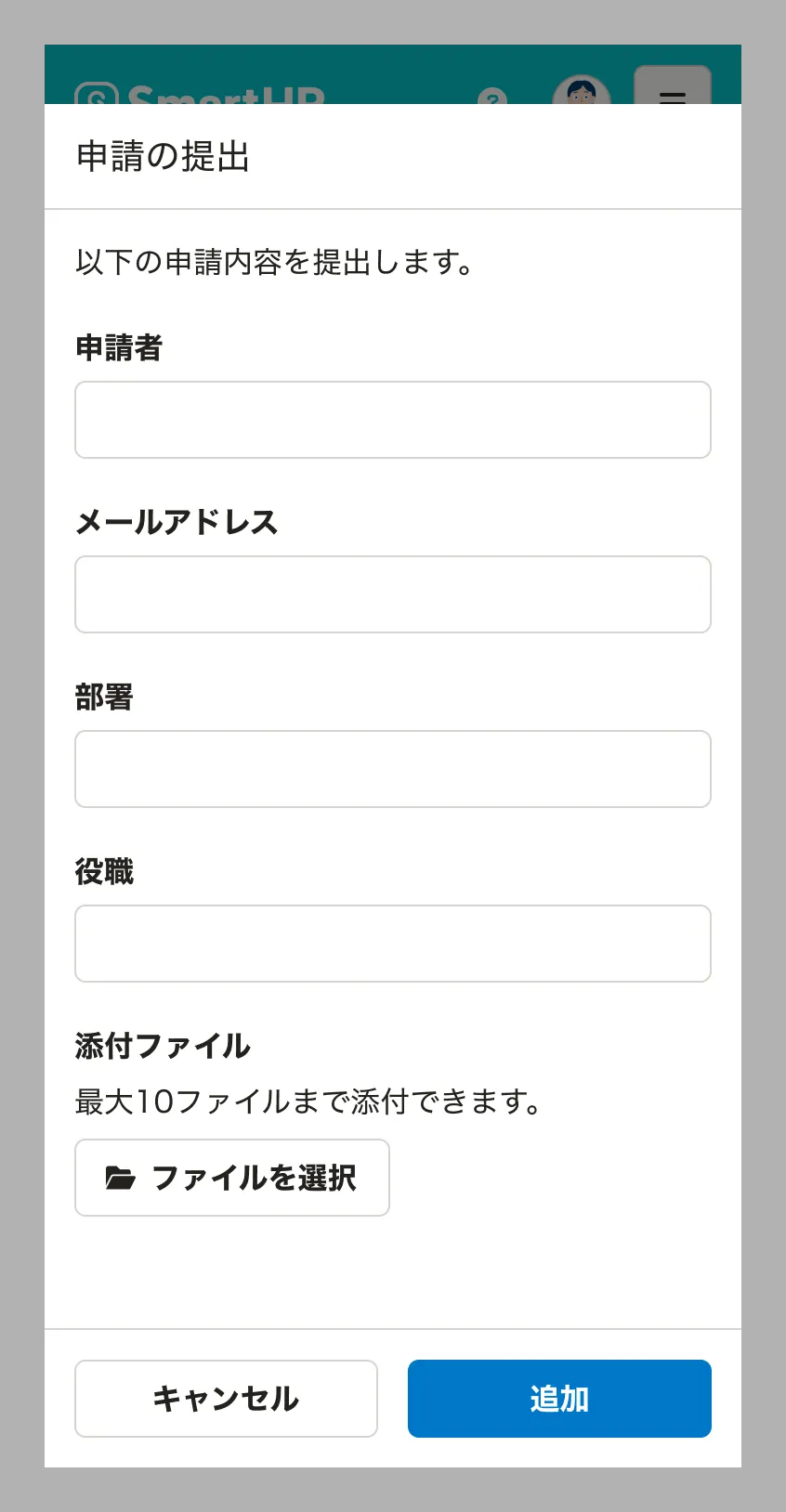
モバイルでは、通常のダイアログに加えて、拡大したダイアログを使用できます。
表示する情報量に応じて拡大したダイアログの採用を検討する
デスクトップに比べて、モバイルでは表示できる情報量に限りがあります。
拡大したダイアログを利用することで、モバイルの表示領域を最大限使って情報を表示できます。
例えば、次のような場合に拡大したダイアログが有効です。
- ダイアログ内で多くのスクロールを伴う場合
- 入力や編集など、キーボードでの入力操作が多い場合


レイアウト
余白
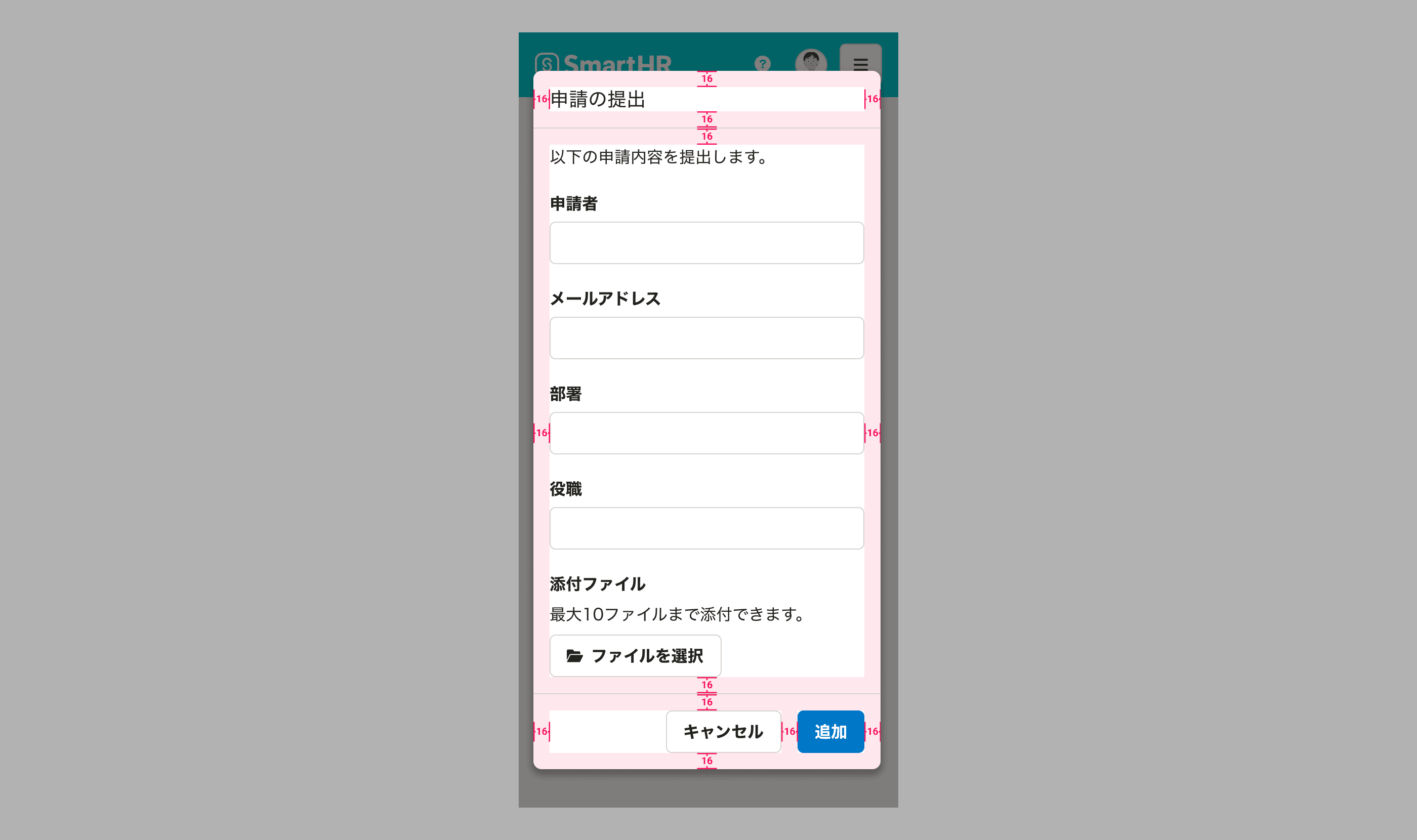
モバイルで通常のダイアログを使用する場合、余白は以下の通りです。
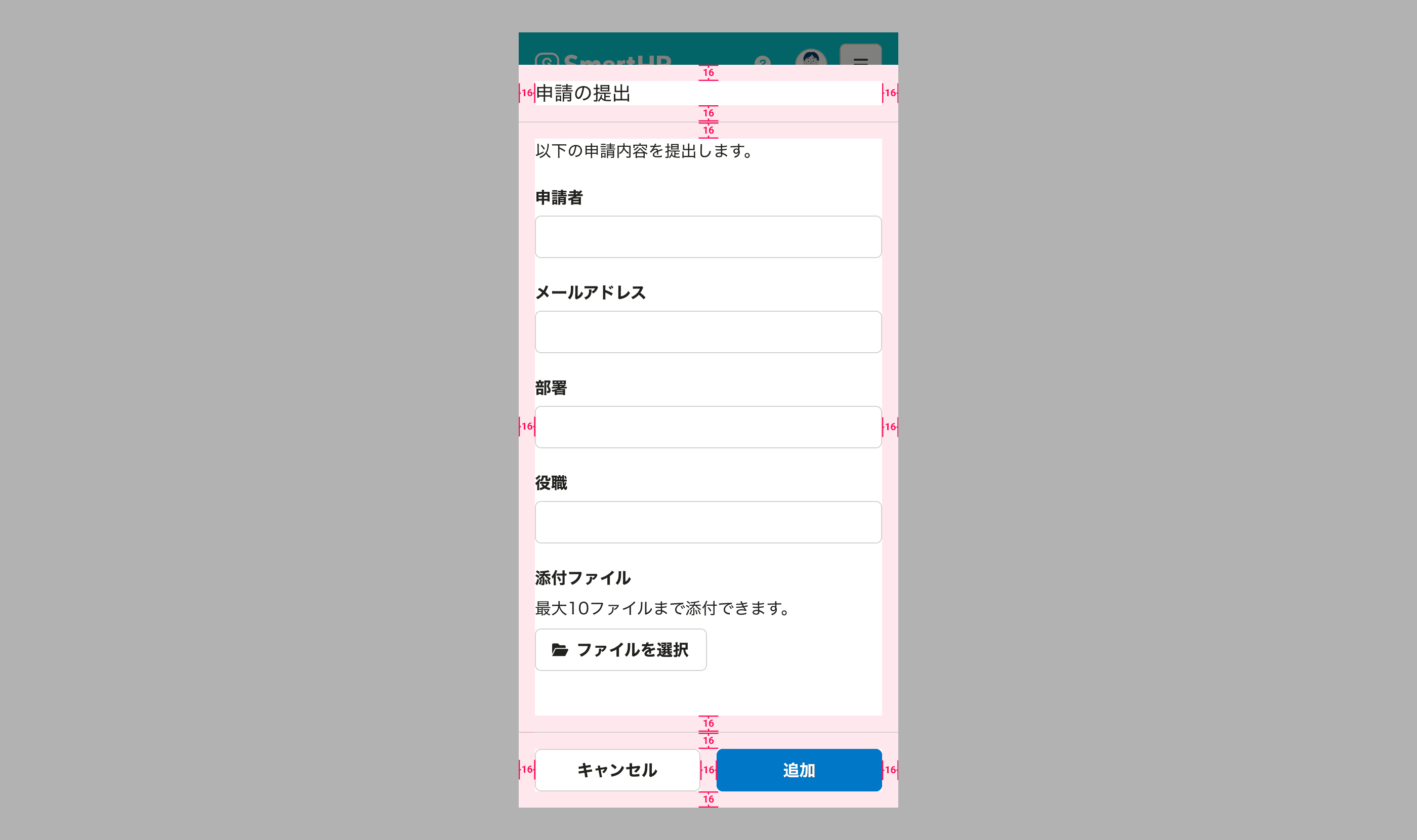
拡大したダイアログの画面や、コンポーネント内の余白は以下のとおりです。
基本的には、代表的なダイアログ内レイアウトのパディングに従って配置しますが、ダイアログの左右と裏側の領域(スクリムで隠されている領域)のパディングは0(0px)とします。
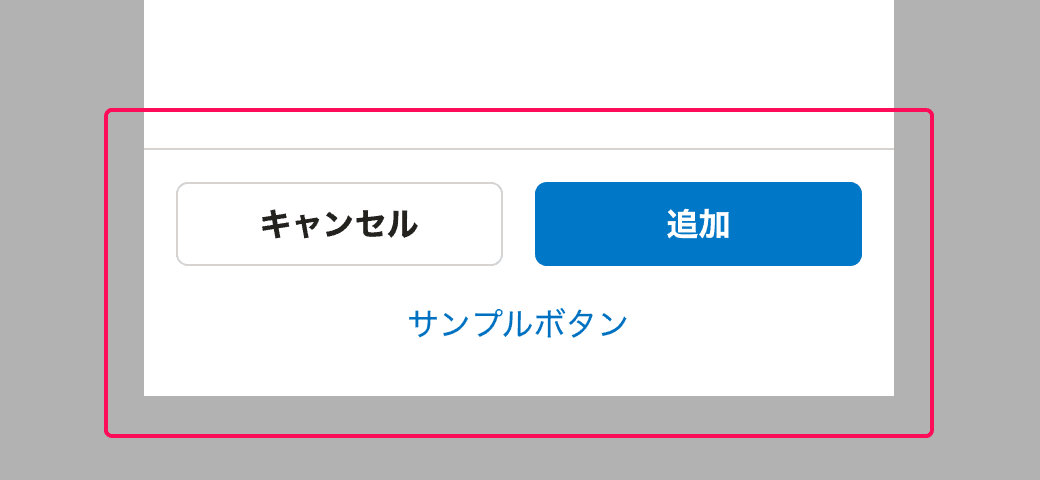
フッターエリアのレイアウト
[キャンセル]ボタンとPrimaryボタンをClusterで横いっぱいに並べます。
SubActionArea(任意)は、上記のButton群の下部に配置します。
Props
ActionDialog props
ダイアログタイトル
コンポーネント内の文言を変更するための関数を設定
ダイアログフッターの左端操作領域
ダイアログヘッダーの HTML タグ @deprecated SectioningContent(Article, Aside, Nav, Section)でDialog全体をラップして、ダイアログタイトルのHeadingレベルを設定してください
ダイアログサブタイトル
アクションボタンのスタイル
アクションボタンを無効にするかどうか
閉じるボタンを無効にするかどうか
アクションボタンのラベル
アクションボタンをクリックした時に発火するコールバック関数 @param closeDialog - ダイアログを閉じる関数
ダイアログの大きさ
@deprecated ダイアログの幅を指定する場合は、width ではなく size を使用してください。
ダイアログの幅
ダイアログを開いた時にフォーカスする対象
ダイアログの aria-label
ダイアログの aria-labelledby
ダイアログを開いているかどうか
オーバーレイをクリックした時に発火するコールバック関数
エスケープキーを押下した時に発火するコールバック関数
DOM 上でダイアログの要素を追加する親要素
FormDialog props
ダイアログタイトル
アクションボタンをクリックした時に発火するコールバック関数 @param closeDialog ダイアログを閉じる関数
コンポーネント内の文言を変更するための関数を設定
ダイアログフッターの左端操作領域
ダイアログヘッダーの HTML タグ @deprecated SectioningContent(Article, Aside, Nav, Section)でDialog全体をラップして、ダイアログタイトルのHeadingレベルを設定してください
ダイアログサブタイトル
アクションボタンのスタイル
アクションボタンを無効にするかどうか
閉じるボタンを無効にするかどうか
アクションボタンのラベル
ダイアログの大きさ
@deprecated ダイアログの幅を指定する場合は、width ではなく size を使用してください。
ダイアログの幅
ダイアログを開いた時にフォーカスする対象
ダイアログの aria-label
ダイアログの aria-labelledby
ダイアログを開いているかどうか
オーバーレイをクリックした時に発火するコールバック関数
エスケープキーを押下した時に発火するコールバック関数
DOM 上でダイアログの要素を追加する親要素