TabBar
ユーザーの関心が近いものを並列化し、ビューを切り替えるためのコンポーネントです。
使用上の注意
同じオブジェクトの異なる状態を切り替えて表示する目的に使用しない
TabBarは異なるオブジェクトやビューを切り替えるために使用してください。同じオブジェクトについて異なる状態を切り替えたい場合はSegmentedControlの使用を検討してください。
ビューへの影響範囲を明確にする
TabBarを使用する際は、影響するビューの範囲を明確にしてください。
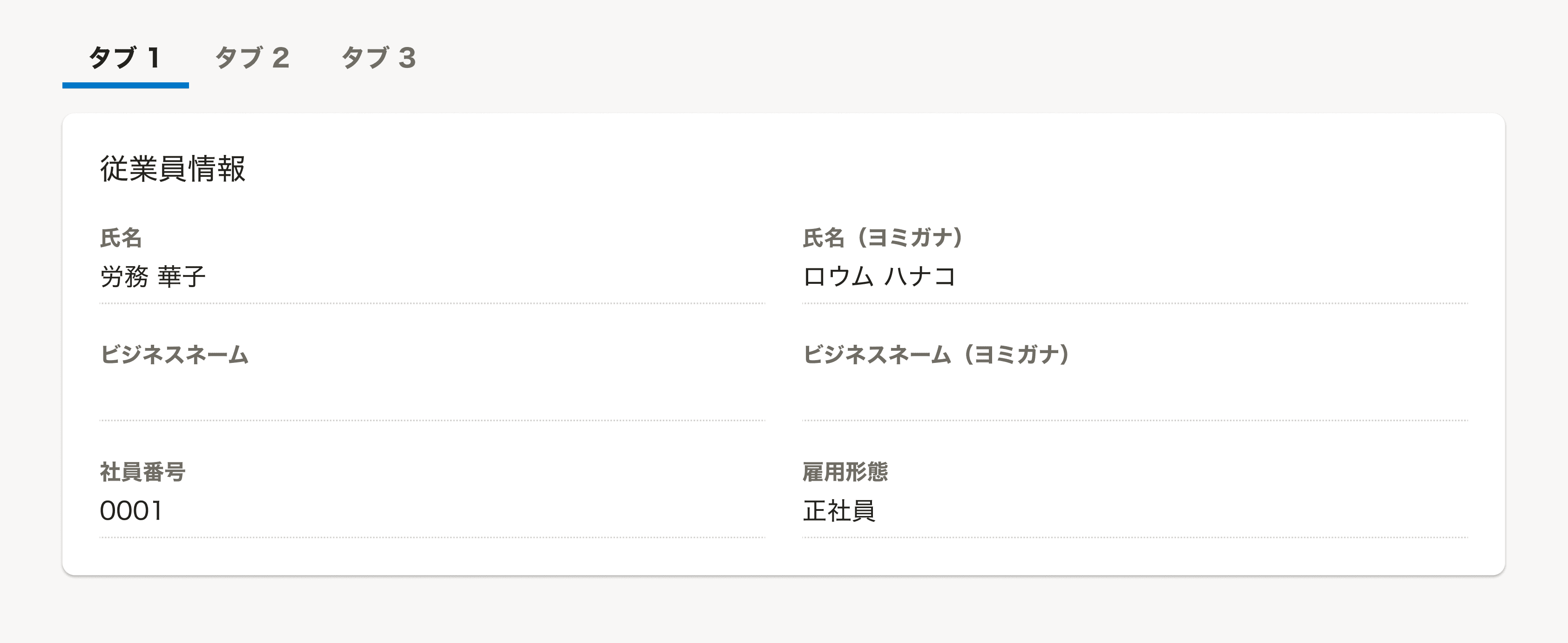
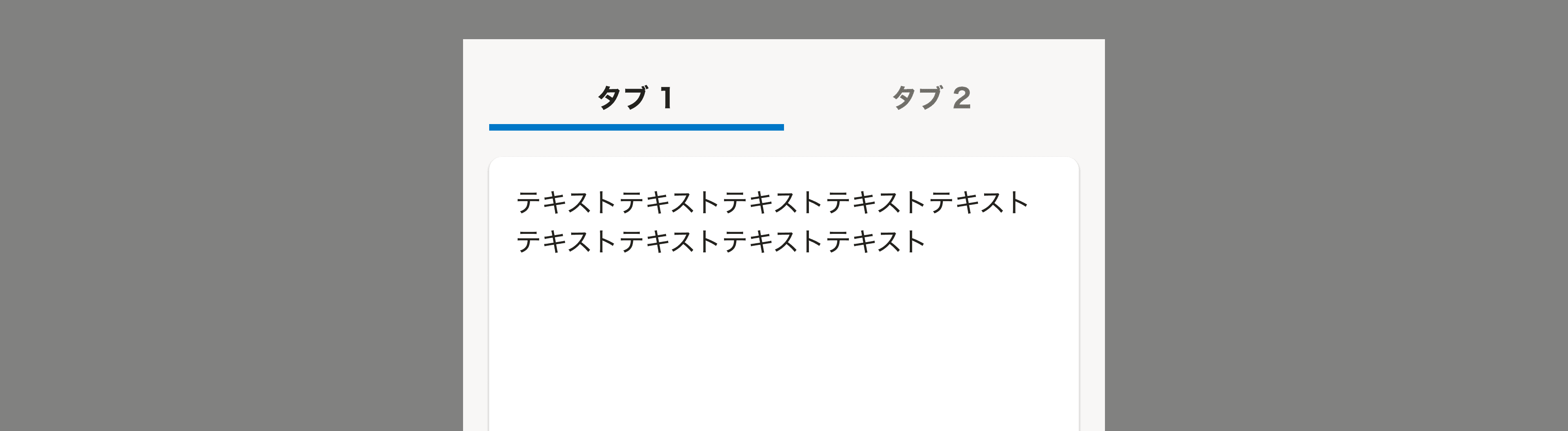
基本的には、下線を設けることで影響するビューの範囲を明確にします。
下線がなくても影響範囲が明確だと判断できる場合、下線を省略(bordered=false)できます。
レイアウト
IconやBadgeの有無
TabBarItem内にIconやBadgeを追加することでタブそのものやタブ内のビューに関する情報を補足できます。具体例は以下のとおりです。
- タブ内のビューで選択しているオブジェクトの数をBadgeで示す
- タブ内のビューでエラーが発生していることをIconで示す
- Iconはデフォルトではテキスト情報を持たないため、視覚情報と同等の情報を代替テキストなどを使って提供してください
モバイル
スクロールですべてのタブを操作できるようにする
モバイル表示など横幅の狭い画面で、TabBarが画面に収まらない場合、Reelを使ってください。水平方向にスクロールして、すべてのタブを操作できるようにします。
Do
Reelを使用して水平方向にスクロールさせる。
タブが少ない場合の表示
タブが2~3程度の場合、TabBarを画面幅いっぱいに広げて各タブを均等に配置できます。ターゲット領域が広がるため、操作性の向上を期待できます。ただし、タブに表示するテキストが長い場合には適していません。
Props
TabBar props
bordered
false true
true のとき、TabBar に下線を表示する
TabItem props
suffix
string number false true ReactElement<any, string | JSXElementConstructor<any>> Iterable<ReactNode> ReactPortal
ボタン内の末尾に表示する内容
selected
false true
true のとき、タブが選択状態のスタイルになる
disabled
false true
true のとき、タブを無効状態にしてクリック不能にする
disabledReason
{ icon?: ReactNode; message: ReactNode; }
無効な理由
onClick必須
(tabId: string) => void
タブをクリックした時に発火するコールバック関数