画像の代替テキスト
画像の代替テキストとは
画像の代替テキストは、画面上のビジュアルイメージの代替となるテキストです。
代替テキストを設定することで、画像を直接見ないユーザーにも画像が持つ情報を提供できます。
ウェブサイトのページやブログなどの記事、プロダクトのなかで画像を使うときは、代替テキストをつけることを検討してください。
代替テキストによるアクセシビリティの向上
代替テキストは、さまざまな状況で多くの人に有効な、画像の内容を伝える手段です。
視覚障害のあるユーザーなど、視覚情報に依存しない閲覧をするユーザーには、代替テキストが特に役立ちますが、視覚的に困難な状況は、障害の有無に関わらず誰にでも発生する可能性があります。
以下は、視覚情報を受取ることが難しい状況の例です。
- 視力が低い
- 視野が欠ける、ぼやける、まぶしい、かすむ
- スクリーンリーダーや音声ブラウザ、テキストブラウザでの閲覧
- 通信速度が低く、画像を読み込めない
- 画像がリンク切れになっている
- 液晶画面が破損している
- 検索エンジンやRPAツールなどのロボット
代替テキストの書き方
画像が文脈上どんな意味を持つかによって、代替テキストの内容を検討してください。alt属性の良い事例(つけ方・書き方)|情報バリアフリーポータルサイト別タブで開くにある多くの事例が参考になります。
代替テキストを書かないとき
特に意味を持たない、ページ装飾用の画像の場合は、代替テキストを空にしてください。
HTMLのimg要素で画像を挿入する場合は、<img src="meaningless-image.png" alt="" />のようにaltの属性値を空にします。
代替テキストのない画像は、スクリーンリーダーやテキストブラウザなどの画像を見ない閲覧方法で、その画像自体がない場合と同じように扱われます。
代替テキストを書くとき
画像が伝える情報を過不足なく簡潔に書いてください。以下の点に注意してください。
- 特別な意図がない限り、本文にある内容を繰り返さない
- 画像が持つ以上の情報を含めない
- 代替テキストはプレーンテキストとして扱われ、
<br>などのHTML要素は使用できない - 画像に含まれる情報が多く、説明が長くなったり、複雑になってしまう場合は、要約した内容を代替テキストにするか、説明を本文に追加することを検討する
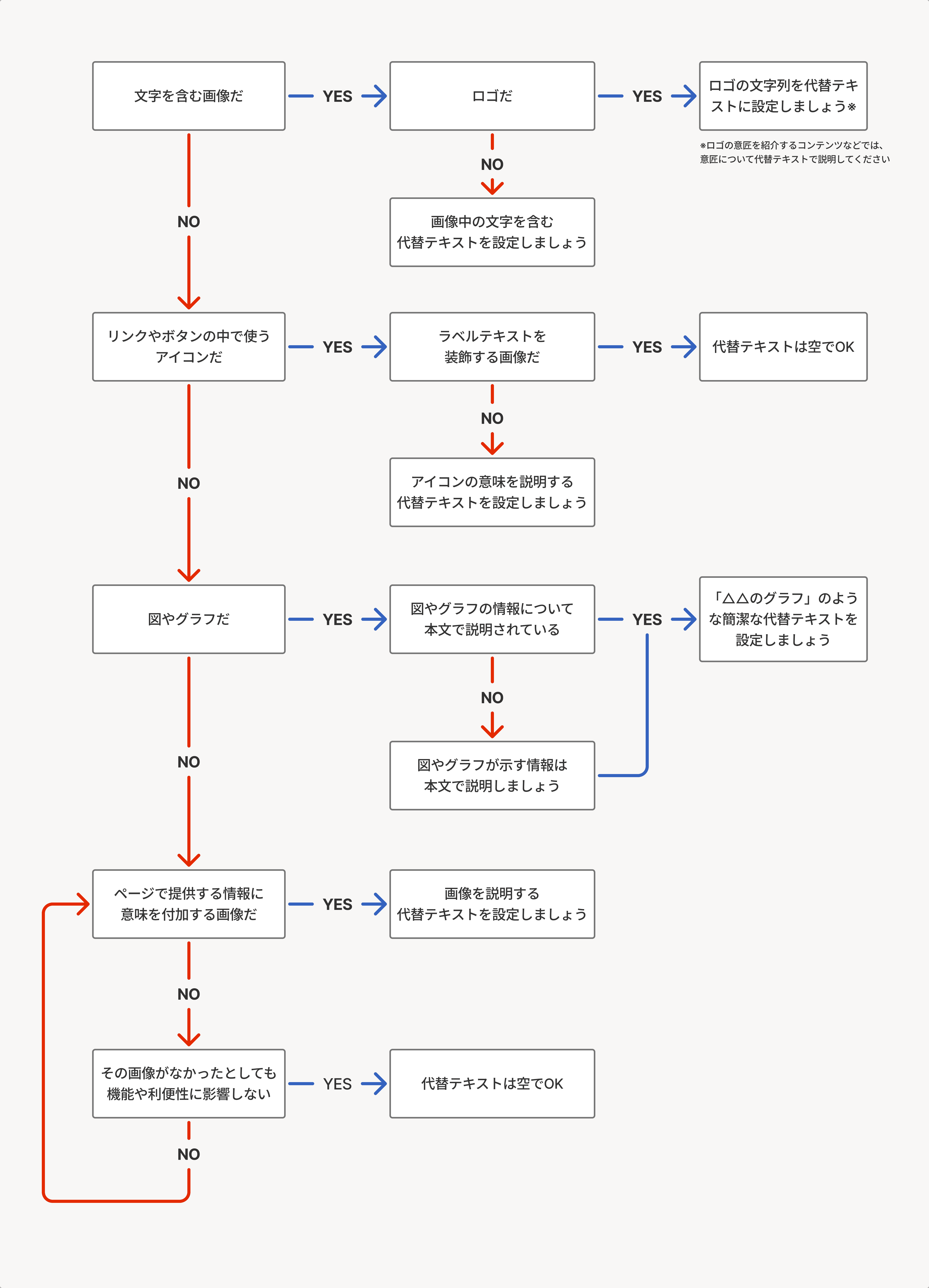
SmartHR alt ディシジョンツリー
altディシジョンツリー別タブで開くをベースに、SmartHRのプロダクトやウェブサイトの画像について判断しやすいようカスタマイズしたディシジョンツリーです。 代替テキストが必要かどうか、判断に迷うときに使います。