StepFormDialog
ステップを複数に分けたダイアログです。タスクの完了に複数の操作が必要な場合に使います。
モーダルなダイアログです。ダイアログの表示中、ダイアログの裏側の領域はスクリム(幕)で隠され、操作を受け付けません。
詳しくはウィザードを参照してください。
モバイル
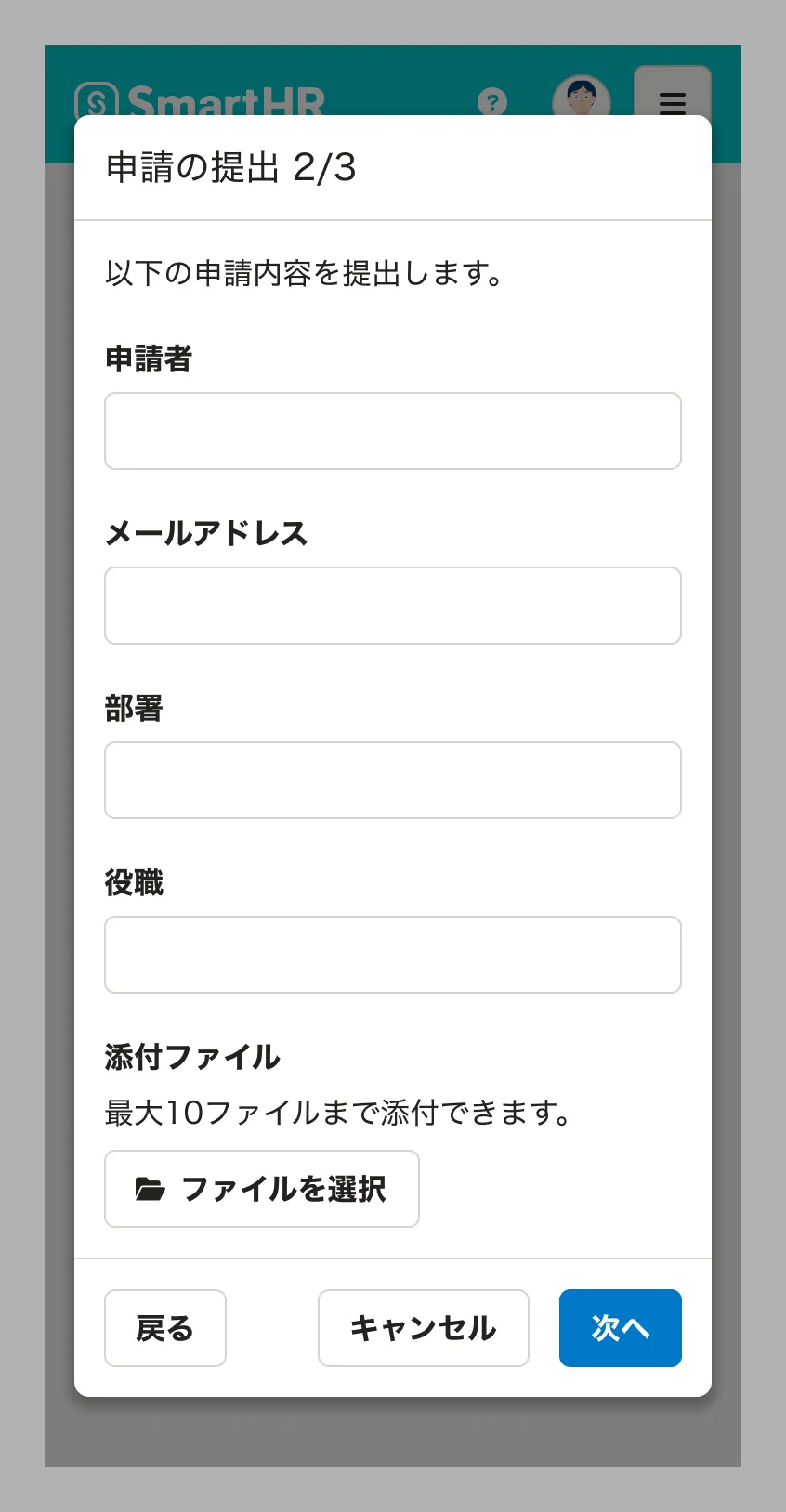
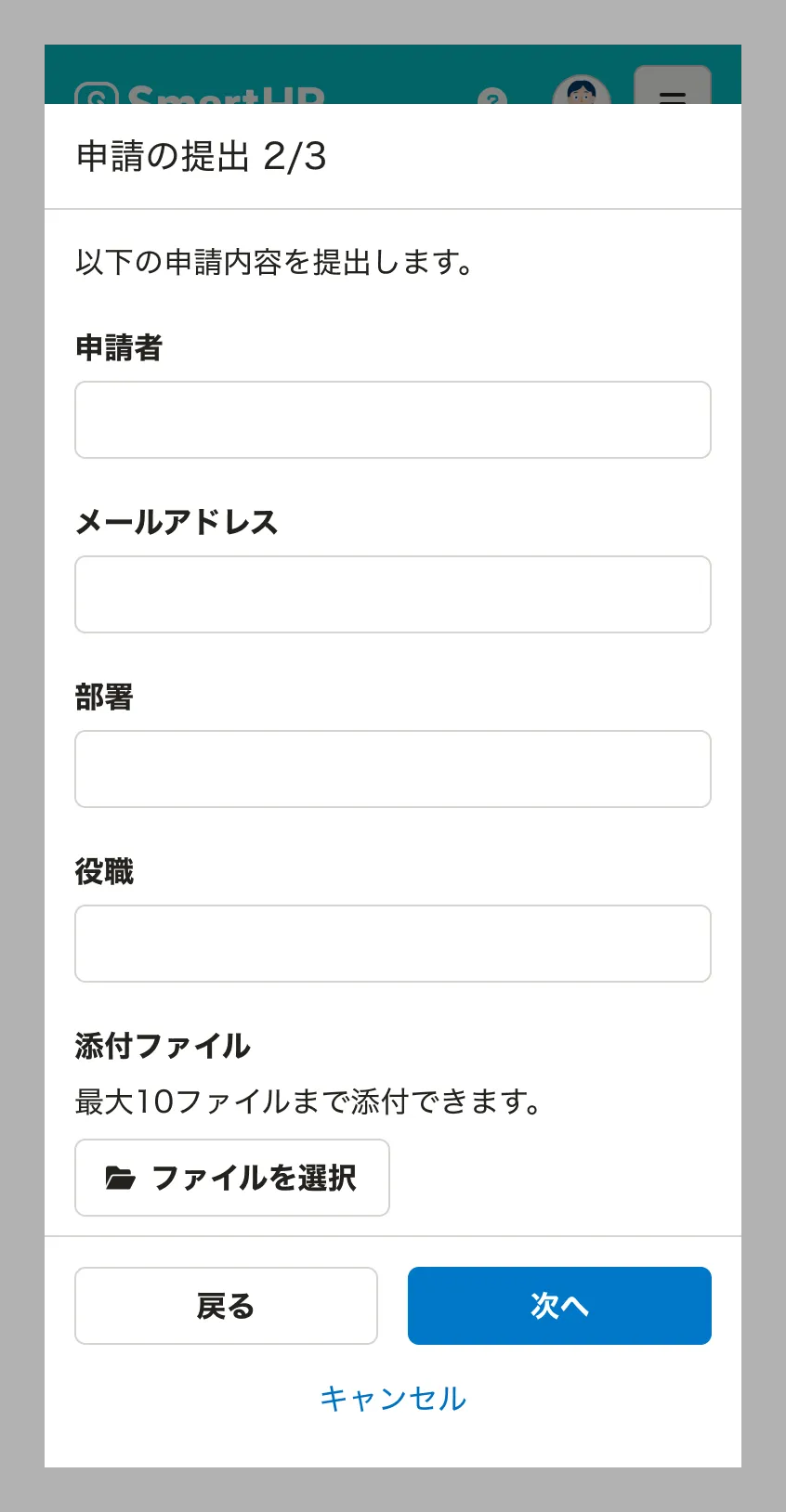
モバイルでは、通常のダイアログに加えて、拡大したダイアログを使用できます。
表示する情報量に応じて拡大したダイアログの採用を検討する
デスクトップに比べて、モバイルでは表示できる情報量に限りがあります。
拡大したダイアログを利用することで、モバイルの表示領域を最大限使って情報を表示できます。
例えば、次のような場合に拡大したダイアログが有効です。
- ダイアログ内で多くのスクロールを伴う場合
- 入力や編集など、キーボードでの入力操作が多い場合


レイアウト
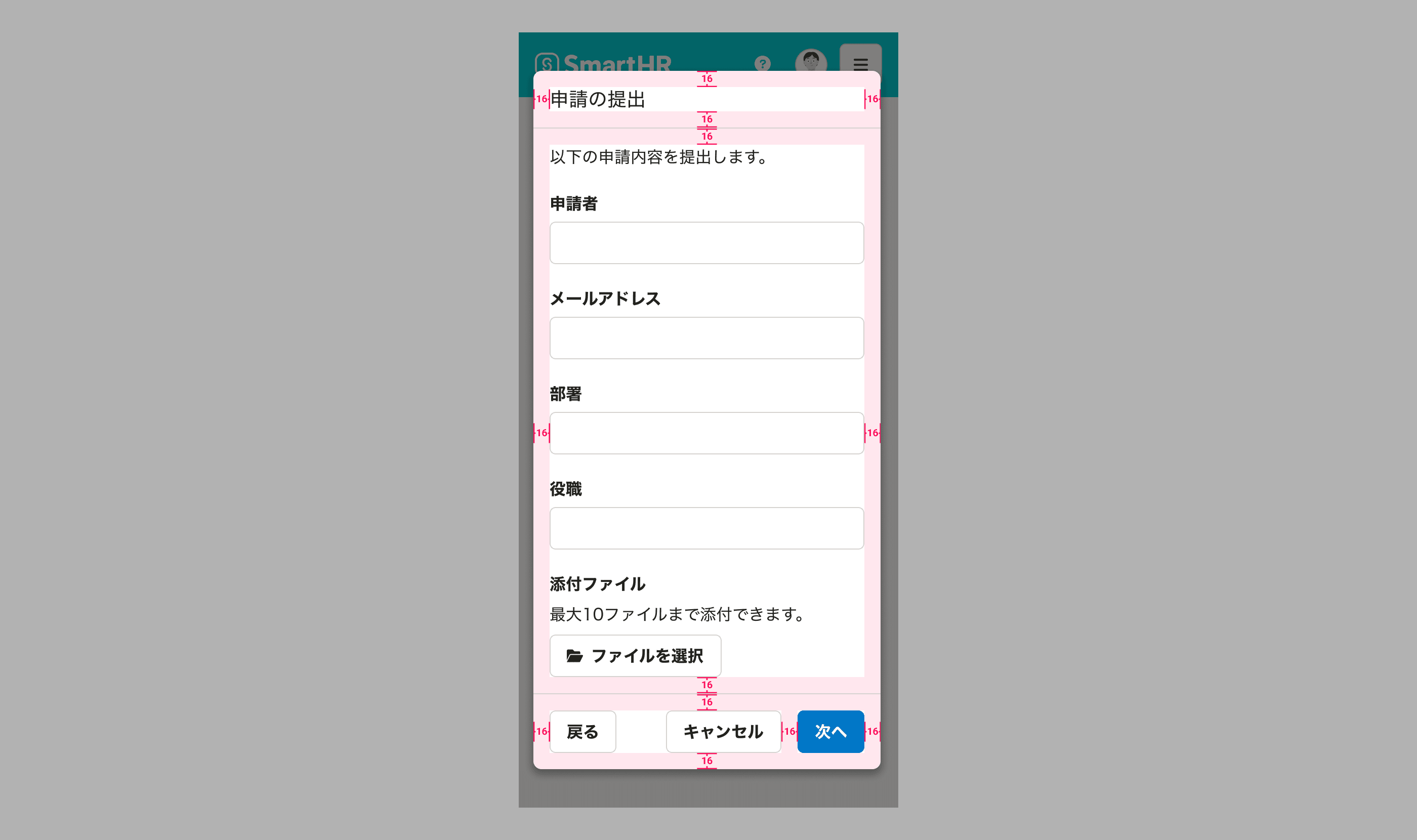
余白
モバイルで通常のダイアログを使用する場合、余白は以下の通りです。
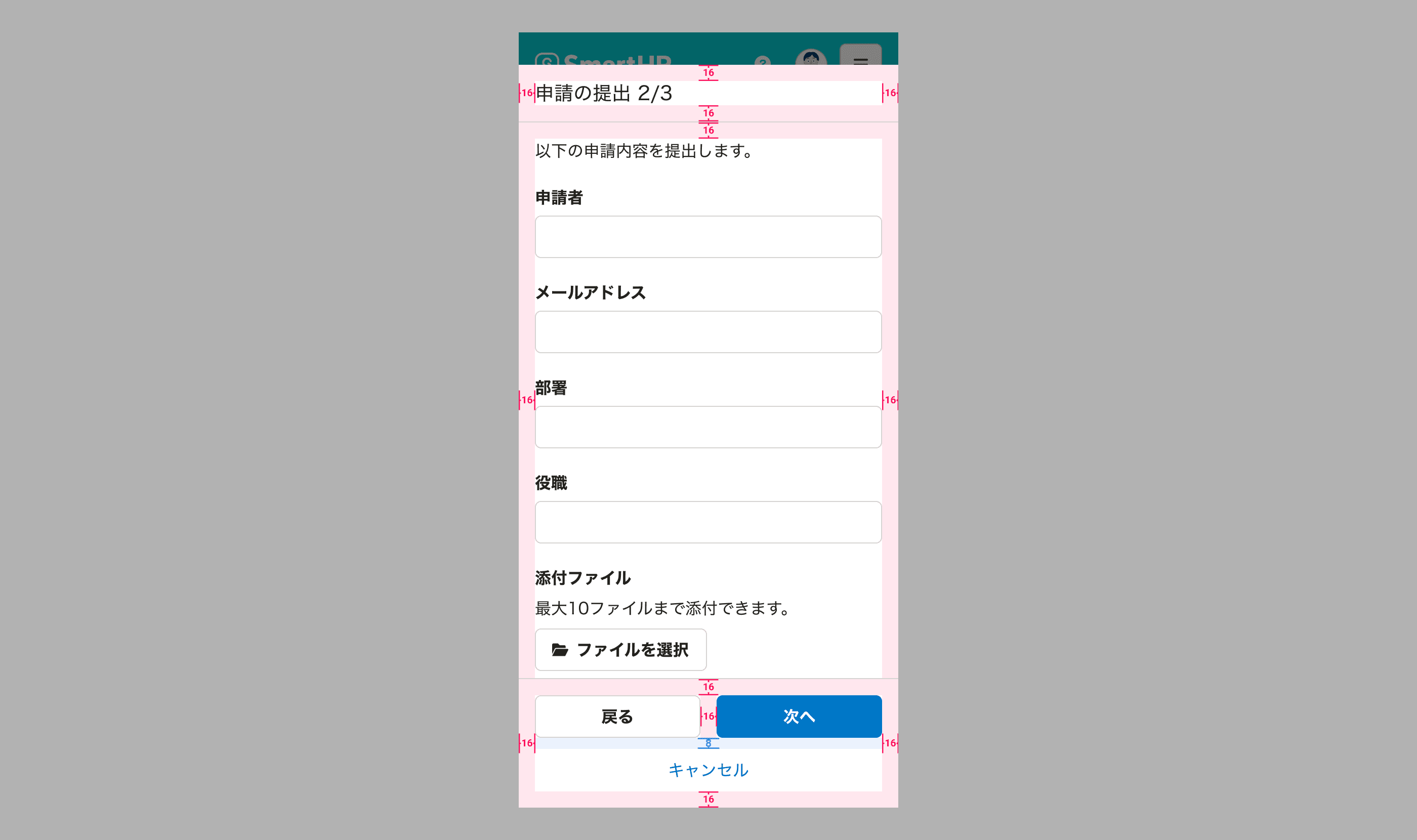
拡大したダイアログの画面や、コンポーネント内の余白は以下のとおりです。
基本的には、代表的なダイアログ内レイアウトのパディングに従って配置しますが、ダイアログの左右と裏側の領域(スクリムで隠されている領域)のパディングは0(0px)とします。
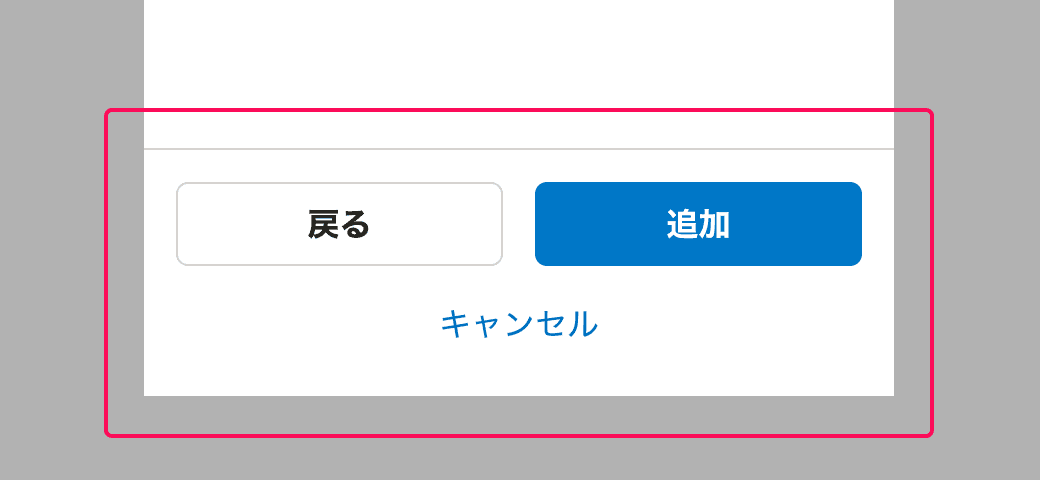
フッターエリアのレイアウト
[戻る]ボタンとPrimaryボタンをClusterで横いっぱいに並べます。
[キャンセル]ボタンは、上記のButton群の下部に配置します。
Props
ダイアログタイトル
アクションボタンをクリックした時に発火するコールバック関数 @param closeDialog ダイアログを閉じる関数 @param currentStep onSubmitが発火した時のステップ @returns 次のステップに遷移する場合は次のステップ、遷移しない場合はundefined
コンポーネント内の文言を変更するための関数を設定
ダイアログヘッダーの HTML タグ @deprecated SectioningContent(Article, Aside, Nav, Section)でDialog全体をラップして、ダイアログタイトルのHeadingレベルを設定してください
ダイアログサブタイトル
アクションボタンのラベル
アクションボタンのスタイル
アクションボタンを無効にするかどうか
閉じるボタンを無効にするかどうか
ステップの総数
ダイアログの大きさ
@deprecated ダイアログの幅を指定する場合は、width ではなく size を使用してください。
ダイアログの幅
ダイアログを開いた時にフォーカスする対象
ダイアログの aria-label
ダイアログの aria-labelledby
ダイアログを開いているかどうか
オーバーレイをクリックした時に発火するコールバック関数
エスケープキーを押下した時に発火するコールバック関数
DOM 上でダイアログの要素を追加する親要素