InformationPanel
ユーザーに伝えたい情報を他の要素より視覚的に目立たせるためのコンポーネントです。伝えたい情報の種類によってアイコンを切り替えて使います。
使用上の注意
短い一文で説明できるものに使用しない
見出しと内容を必ずセットにして使用してください。短い一文で説明できる場合は、ResponseMessageやNotificationBar[base=“base”]が適しています。
詳しい使い分けはフィードバック - 同期的な処理が完了したときを参照してください。
Baseのなかに直接配置しない
InformationPanelのレイヤー順序は3です。レイヤー順序が1のBaseの中に直接配置しないでください。
削除ダイアログの注意事項など、Baseのなかで見出しと内容をグルーピングしたい場合は、BaseColumnでメッセージを表示するパターンを使用してください。

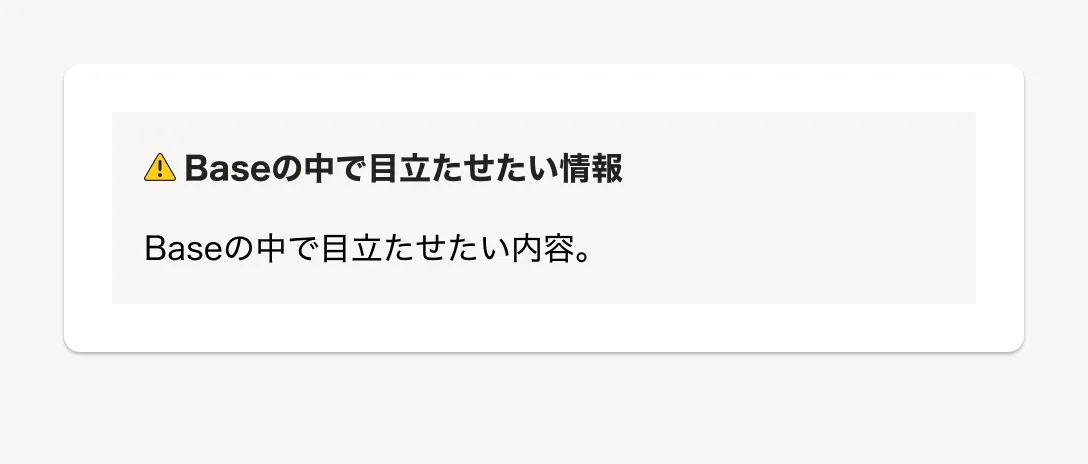
Do
Baseのなかで「BaseColumnのメッセージを表示するパターン」を用いて代替されている 
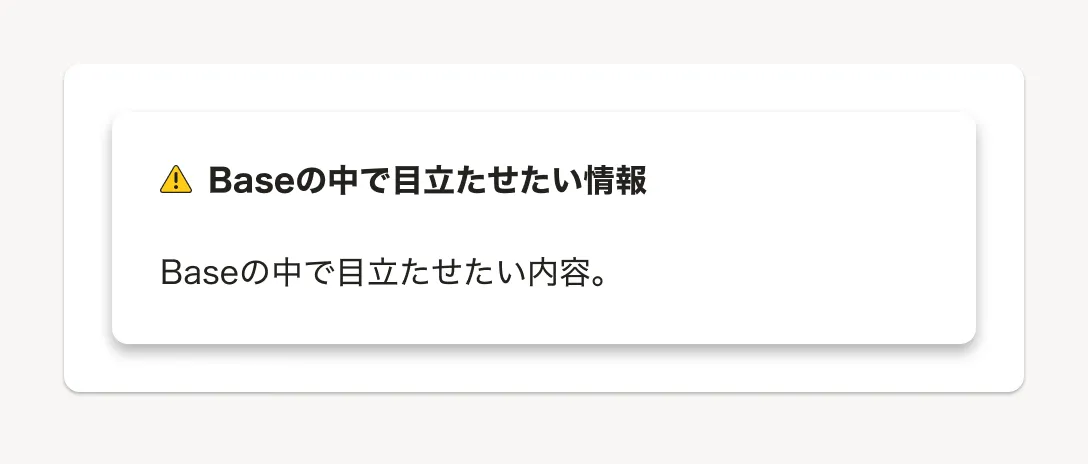
Don't
Baseのなかに直接InformationPanelが置かれている レイアウト
[WIP] モバイル
モバイルで自動的に切り替わるようにコンポーネントを改修予定です。
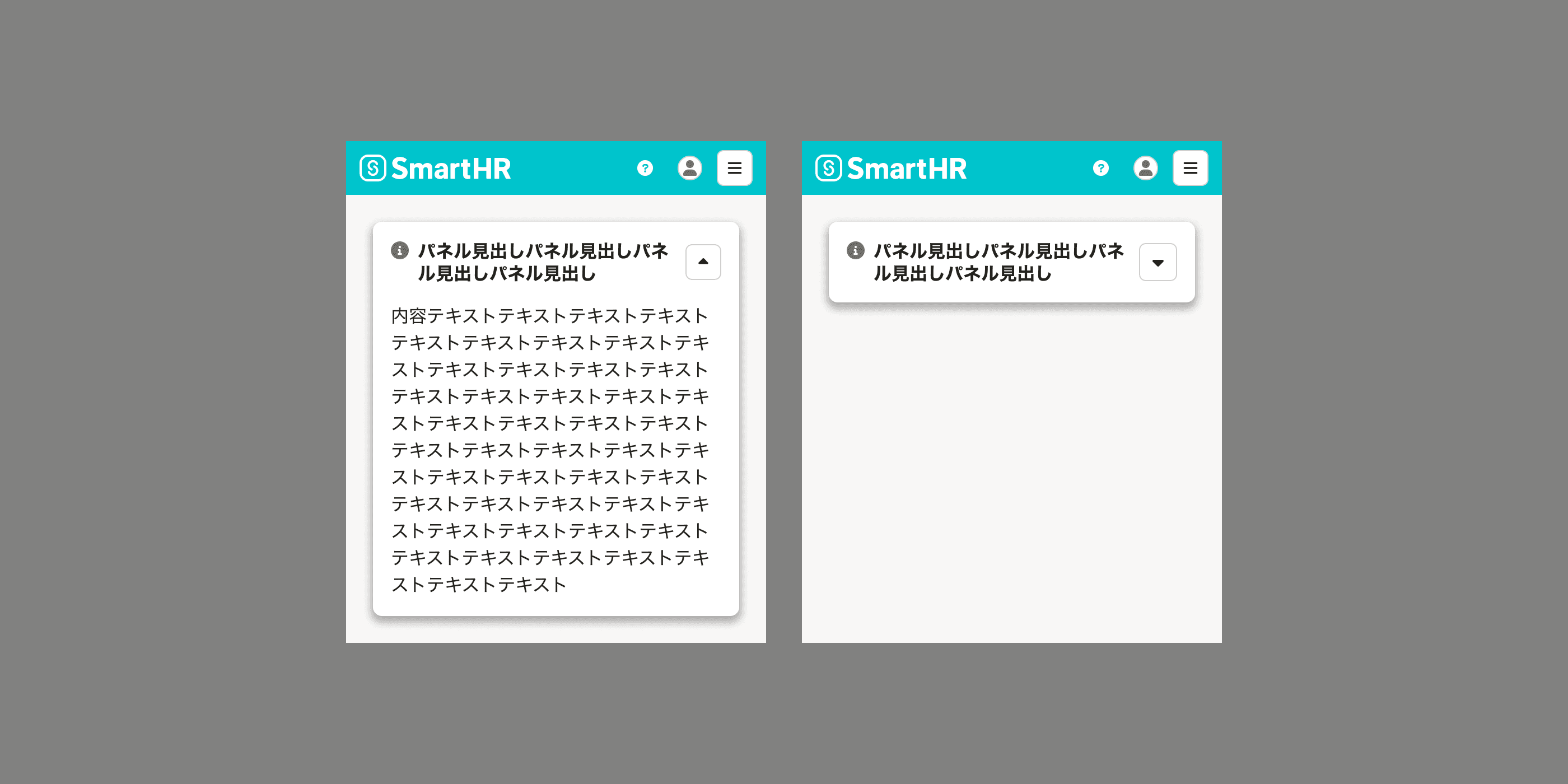
開閉ボタン
モバイルでは画面の表示領域が狭いため、開閉ボタンをアイコンボタンで表示します。
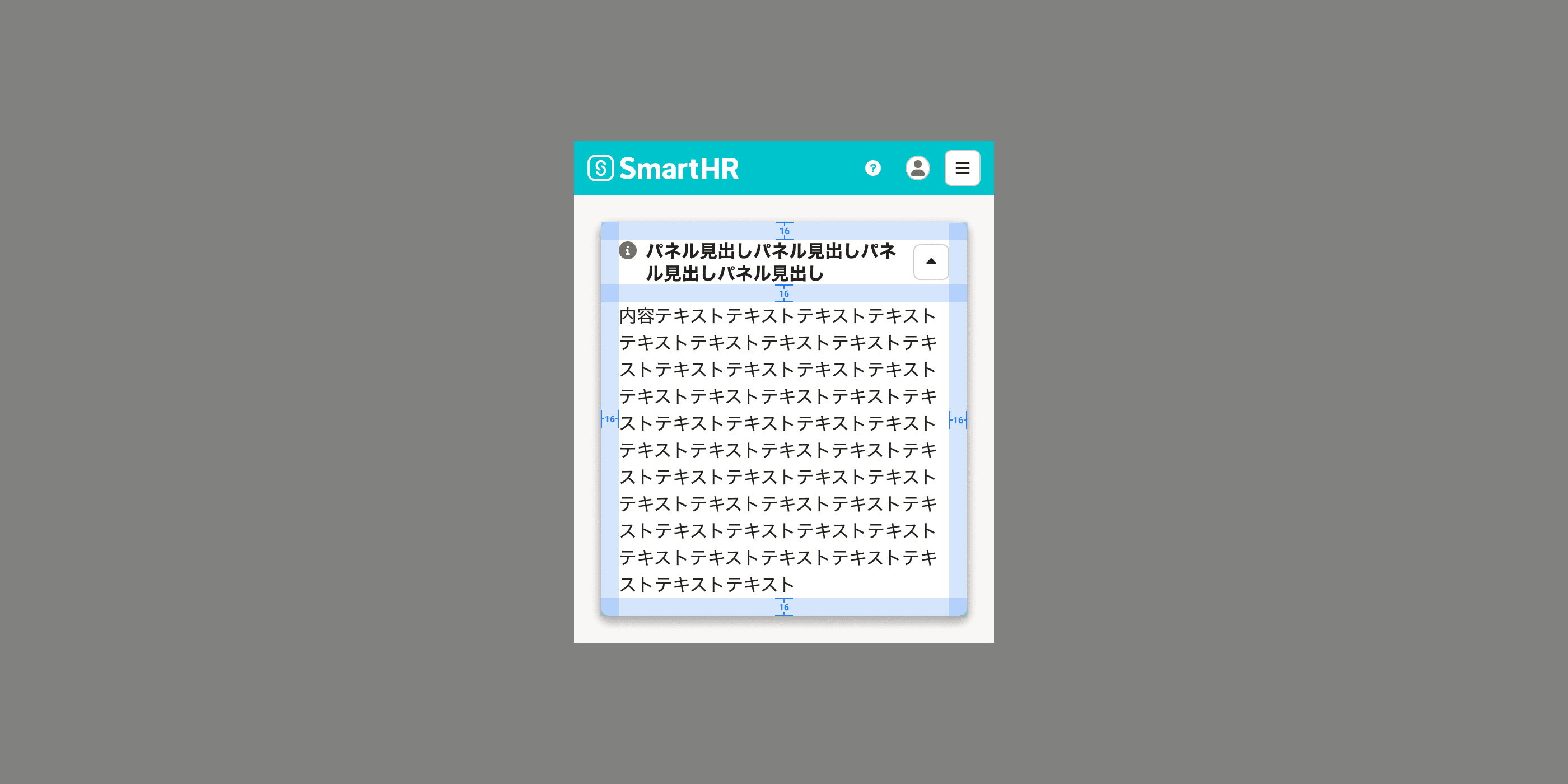
余白
コンポーネント内部の余白はパディングの通りに16pxに変更します。
前後の要素との余白についてはマージンを参照してください。
状態
デフォルト
利用者に伝えたい情報を表示するためのコンポーネントなため、デフォルトでは開閉ボタンを表示しません。
全文表示したままだと操作の妨げになるなど、利用者の使い勝手に影響する場合は開閉ボタンの表示を検討してください。その際、利用者のストレスを生みやすいため、開閉状態の保持を合せて検討してください。
Props
title必須
string number false true ReactElement<any, string | JSXElementConstructor<any>> Iterable<ReactNode> ReactPortal
パネルのタイトル
titleTag非推奨
"h1" "h2" "h3" "h4" "h5" "h6"
@deprecated titleTagは非推奨です
toggleable
false true
true のとき、開閉ボタンを表示する
onClickTrigger
(active: boolean) => void
開閉ボタン押下時に発火するコールバック関数
decorators
DecoratorsType<DecoratorKeyTypes>
コンポーネント内の文言を変更するための関数を設定
type
"error" "warning" "info" "success" "sync"
bold
false true
active
false true
ref
(instance: HTMLDivElement) => void RefObject<HTMLDivElement>