よくあるテーブル
SmartHRに頻出する、表形式で一覧表示するUIのパターンをまとめています。
SmartHRでは、表形式で一覧表示するUIを「よくあるテーブル」と呼びます。
OOUIにおけるコレクションと、コレクションに関連するアクションやフォームをまとめた総称を指します。
構成
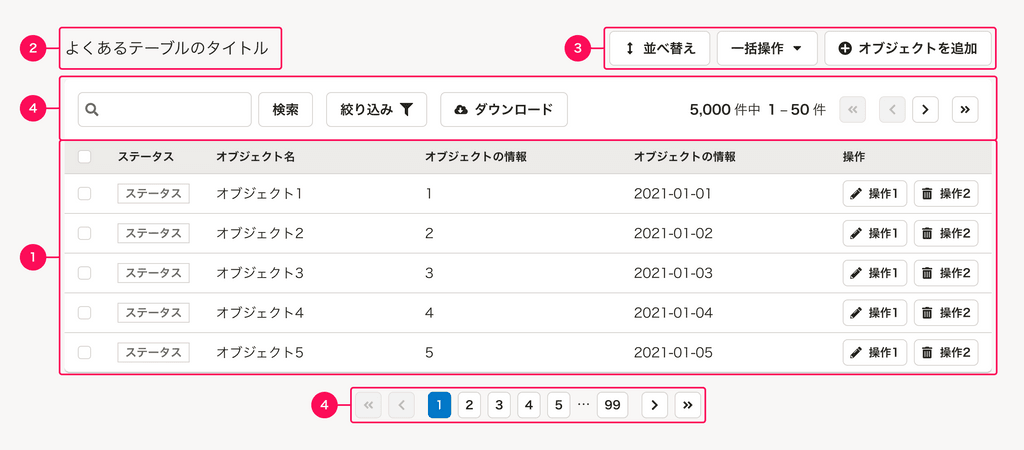
よくあるテーブルは、次の要素で構成されています。必須項目以外は任意の表示項目です。
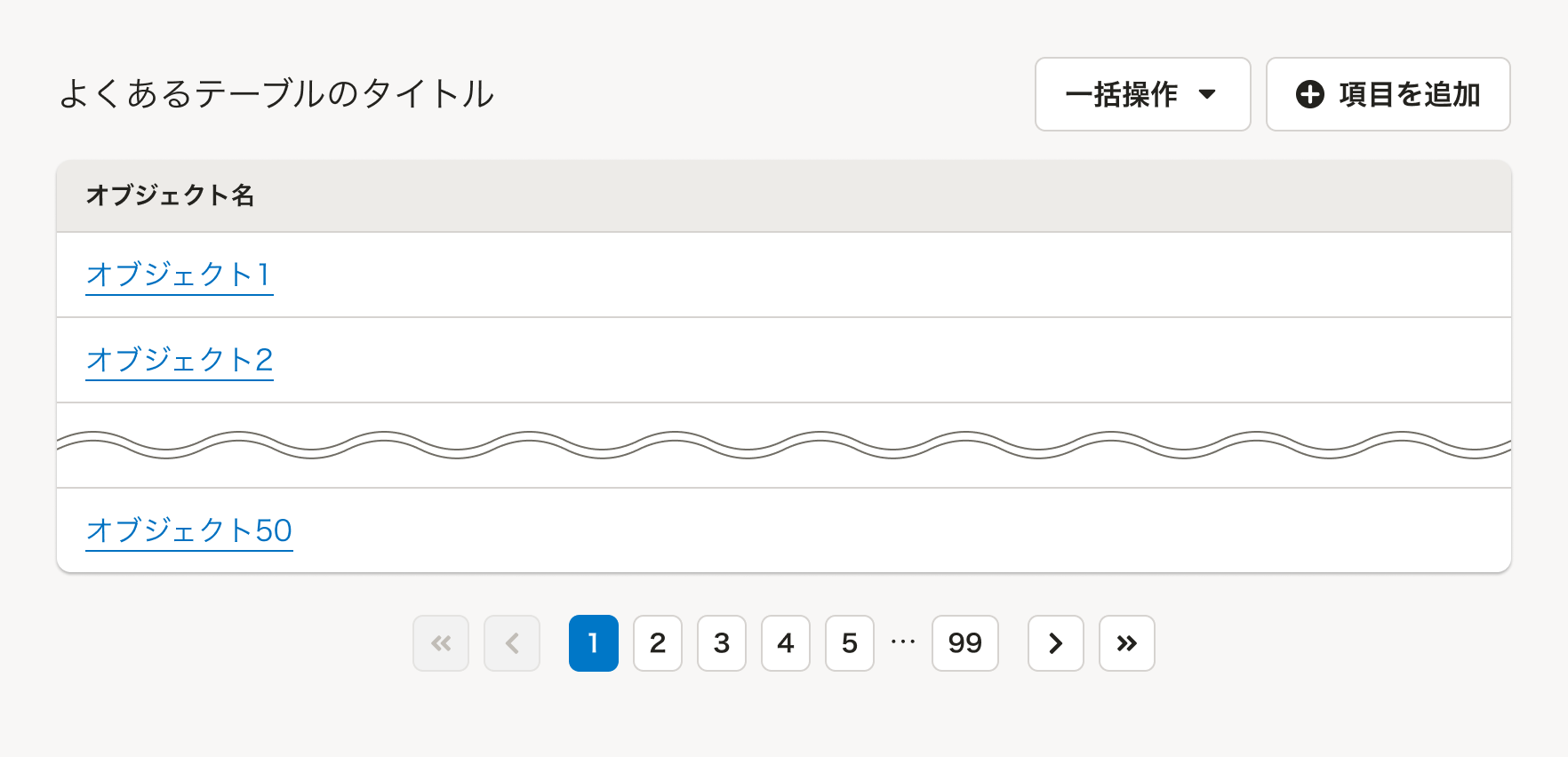
1. テーブル
よくあるテーブルは、多くの場合「1項目1行の1次元リスト」のテーブルを含みます。
オブジェクト名
オブジェクトの名前を指します。行を識別するために必須要素として設定します。
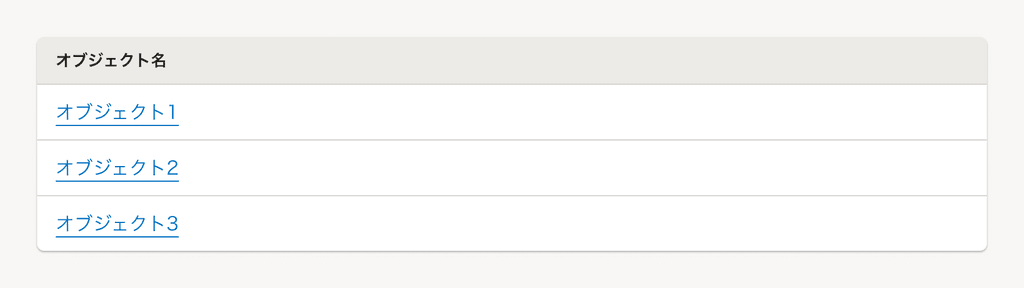
移動リンクのスタイル
オブジェクトの詳細ビューへ移動する場合、オブジェクト名にリンクを設定します。 テキストリンクによる移動は「オブジェクトの操作」にはあたらないため、アクションボタンは使いません。
オブジェクトの情報
オブジェクトごとに表示する情報を指します。
テーブルにはオブジェクトの持つすべての情報を表示する必要はありません。
ユーザーが、それぞれのオブジェクトを識別・比較できる情報を検討して表示します。
オブジェクトの情報量および表示領域の幅
各機能のユースケースや仕様によって異なるため、オブジェクトの情報量(列数)および表示領域の幅には制限を設けません。
ただし、情報量が多いと表示領域を圧迫し、ユーザーの認知負荷を高めることになります。表示する情報量(列数)を十分に検討し、情報量に応じて表示領域の幅を適切に設定してください。
横スクロール
表示する情報が多く、どうしても省略できない場合には、コレクションエリア内を横スクロールすることを許容します。
ただし、横スクロールは情報の一覧性を下げるため、可能な限り横スクロールを必要としない設計を心がけてください。
やむを得ず横スクロールが生じる場合、後述のTableReelを使用して主要な操作を見つけやすくしたり、フルスクリーンレイアウトを使用して表示幅を広げたりできます。
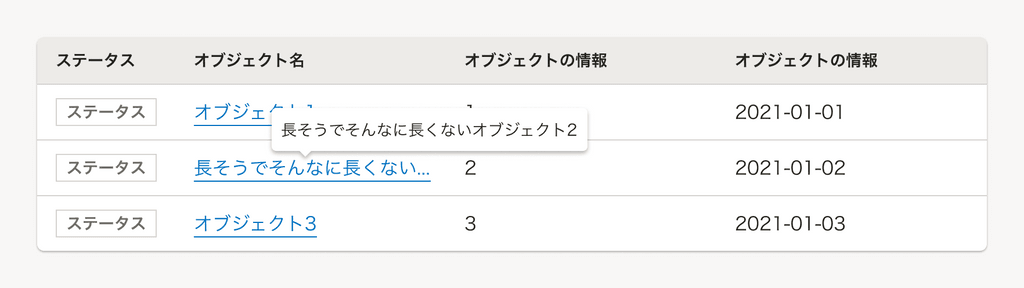
情報の省略
情報を指定幅以上に表示したい、またはセル内で情報を複数行で表示させたくない場合、LineClampなどを使ってセル上の情報に三点リーダーをつけて省略します。 省略した情報は、マウスオーバーした際にTooltipを表示し、すべての情報を示してください。
ステータス
ステータスは、テーブル上でオブジェクトの状態を伝えやすくする目的で使用します。
たとえば、タスクを完了するために複数のアクション(例:依頼、提出、承認)が必要な場合、ステータスを表示すると、現在どの段階にあるのかが伝えやすくなります。
テーブルのヘッダー部分はステータスと表記します。
例外として、同じテーブル上に表示されるオブジェクトが複数のステータスを持ち、明確に呼び分ける必要がある場合は〇〇状況と表記します。(例:依頼状況、確認状況、送信状況)
状況や状態と表記すると、何の状況や状態を指すのかが曖昧なため避けましょう。
ステータスラベルの使い方は、StatusLabelを参照してください。
オブジェクトの操作
オブジェクトに対して「編集」「削除」などの操作をする場合、アクションボタンを設定します。
ユーザーの視線導線に合わせ、基本的に右端のカラムに設置します。カラム数が多く操作部が隠れる場合は、TableReelを用いて操作列を固定してください。
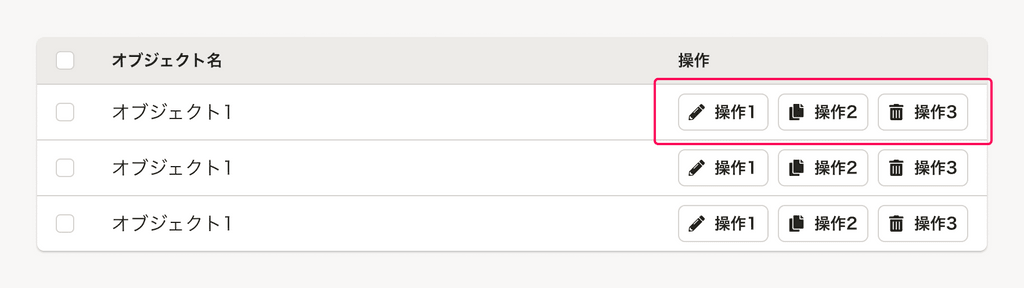
単一のオブジェクト操作
単一のオブジェクトに操作をしたい場合、アクションボタンをオブジェクト(行)それぞれに設置します。
ボタンは1つのオブジェクトに対して、最大3つを上限とします。それ以上設置する必要がある場合は、ドロップダウンメニューボタンにアクションを格納することを検討しましょう。
複数のオブジェクト操作
複数のオブジェクトに対して、一括で同時に操作する場合は、テーブル内の一括操作を参照してください。
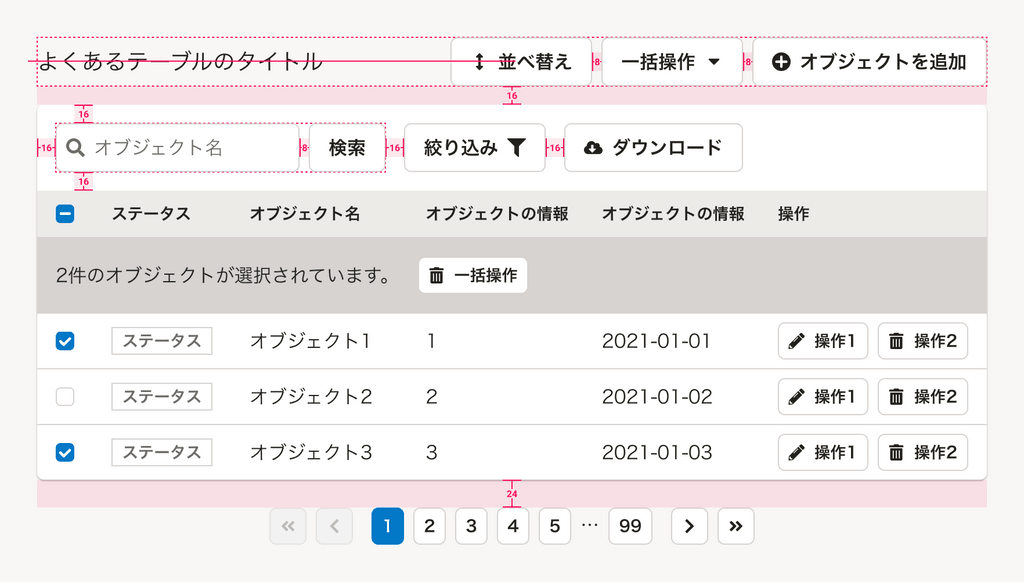
2. 見出し
よくあるテーブルの見出しです。
- Headingを使用し、適切な見出しレベルを設定してください。
- 多くの場合、
{オブジェクト名}という表記を採用しています。
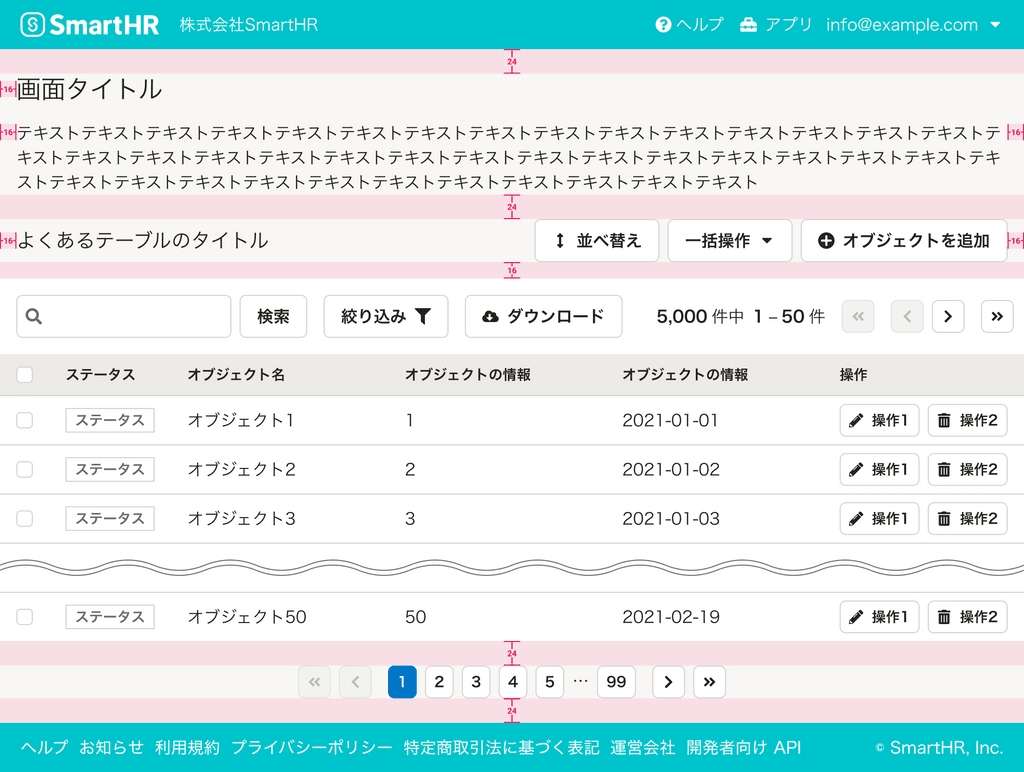
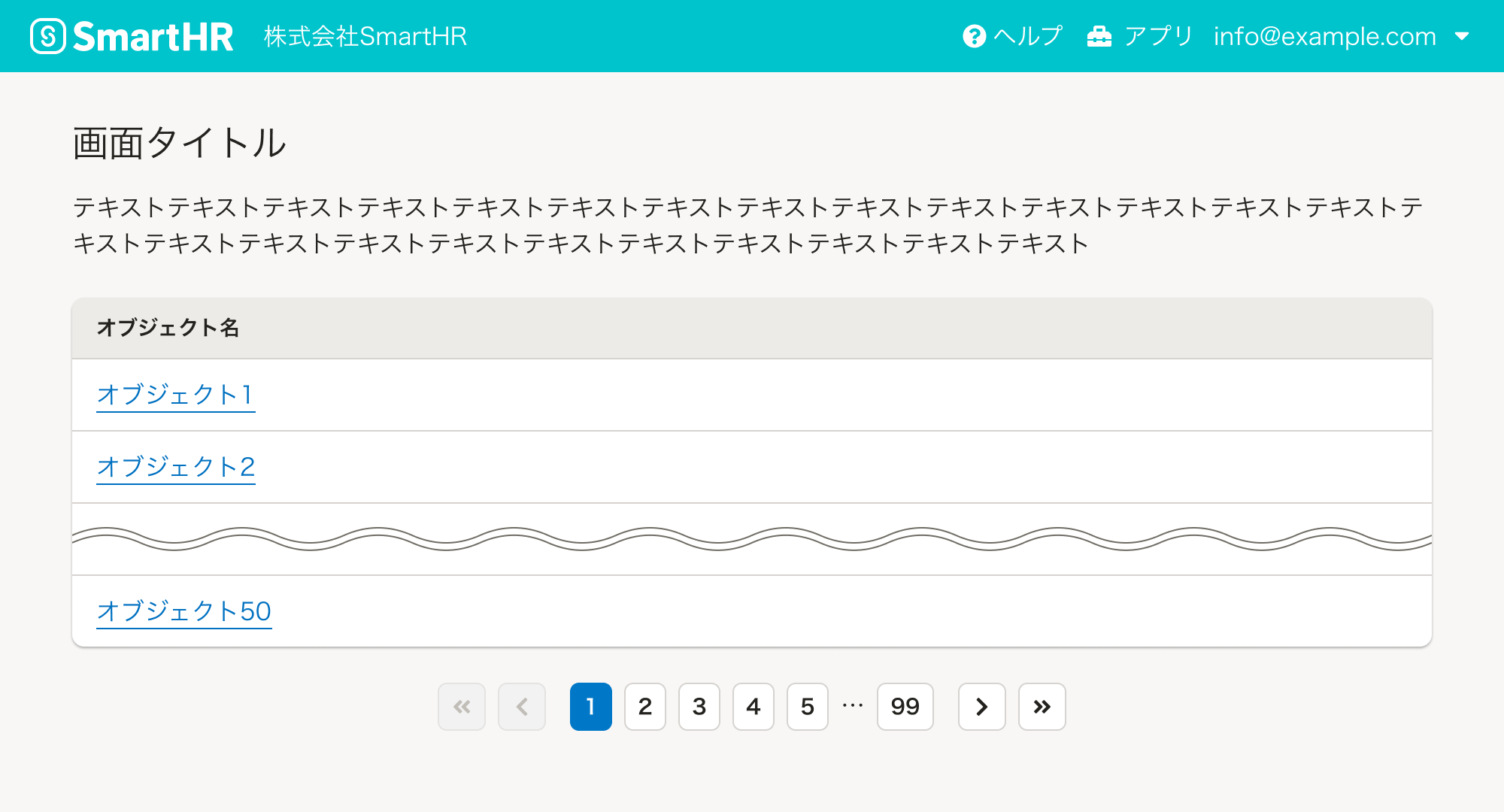
画面タイトルがよくあるテーブルの見出しを兼ねる場合は、タイトルエリアを省略できます。
ただし、後述のテーブル操作エリアが生じる場合はテーブルの左上に不要な余白が生まれるため、見出しを省略できません。


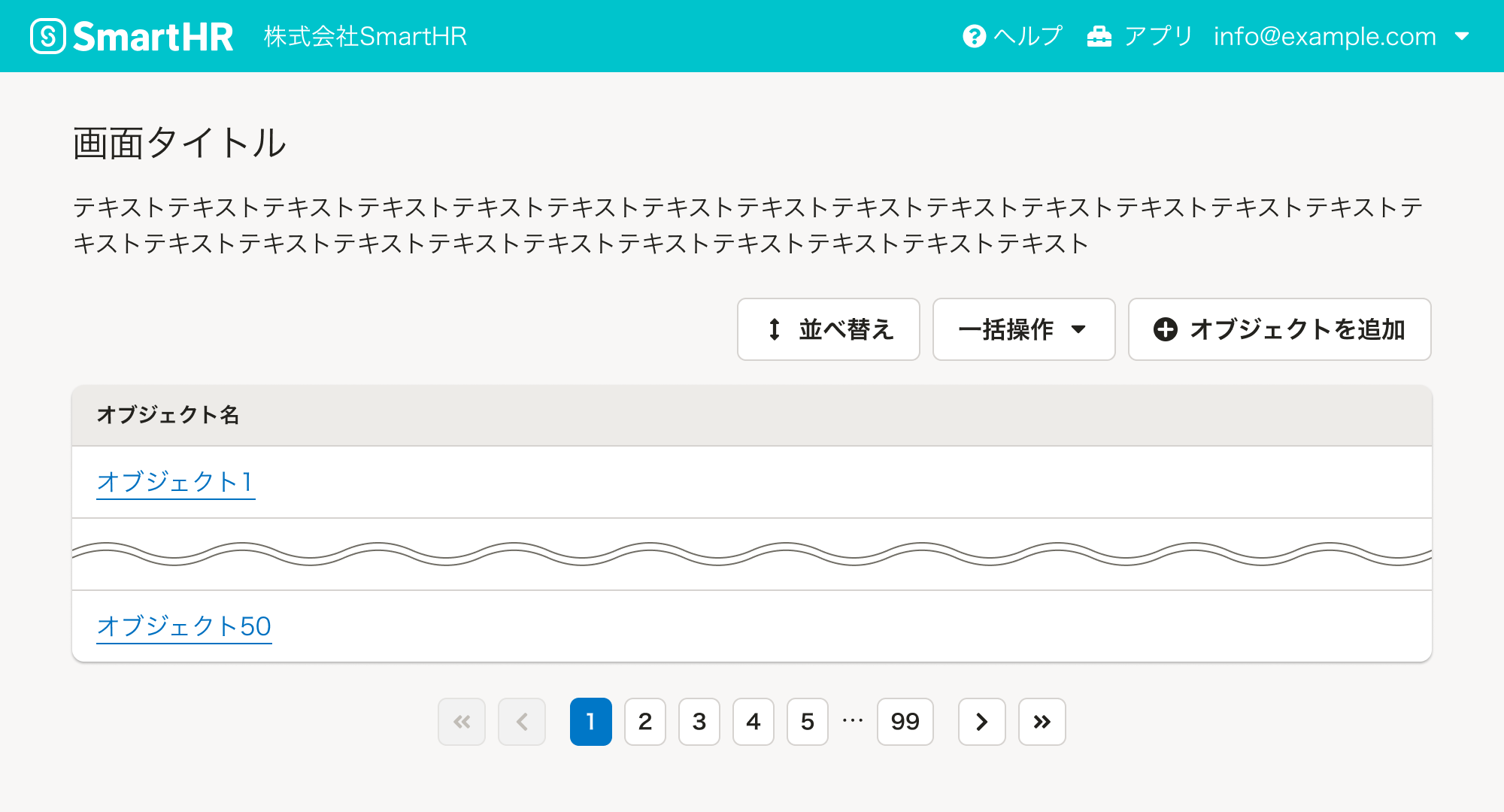
3. テーブル操作エリア
テーブルにオブジェクト(行)を追加したり、オブジェクト全体を一括で変更するなどの、データの追加・一括変更などに関わる操作をまとめたエリアです。
このエリアは、テーブルを含むBase外の右上(見出しの右側)に配置します。
- アクションボタンとして、Buttonや、類似する操作をまとめたドロップダウンメニューボタンを配置できます。
- ユーザーが操作に迷わないように、ボタンは最大3つを上限とします。
アクションボタンの例
ここに配置される典型的なアクションボタンの例は以下のとおりです。
以下に限らず、扱う機能やユースケースによって、データの追加・一括変更などに関わるアクションボタンを配置できます。
| 操作名 | ボタンのラベル例 | 役割・動作 |
|---|---|---|
| オブジェクトの追加 | 項目を追加 | オブジェクトを追加するためのボタンです。「{オブジェクト名}を追加」と表記します。クリックすると、多くの場合、オブジェクトの追加ダイアログを表示します。 |
| オブジェクトの並べ替え | 並べ替え | オブジェクト(行)の並べ替えをするためのボタンです。 クリックすると、 よくあるテーブルが並べ替え状態に切り替わります。 |
| オブジェクトの一括操作 | 一括追加(CSV), 一括更新(CSV) | CSVファイル等によるオブジェクトの追加・更新を一括で行なう操作をするためのボタンです。 クリックすると、CSVファイルを追加する一括操作ダイアログを表示するほか、複数の一括操作を ドロップダウンメニューボタンの「同一の操作」パターンでまとめた一括操作ボタンとすることもあります。 |
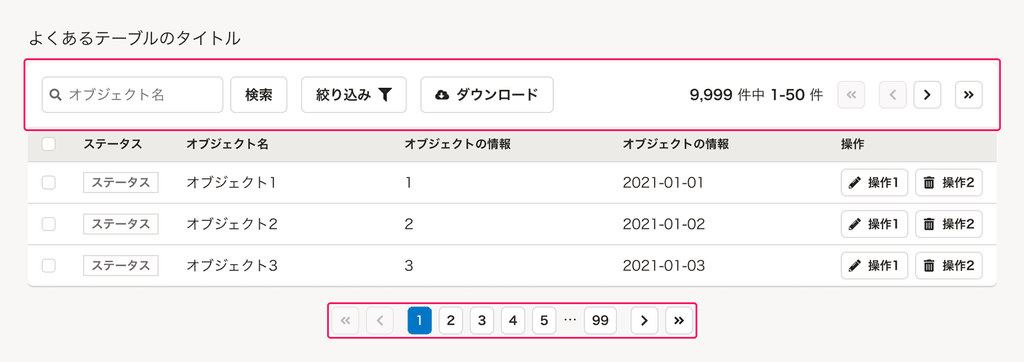
4. 一時操作エリア
テーブルの検索やフィルタリングなど、テーブルのデータには影響しない一時的な操作をするためのボタンやフォームをまとめたエリアです。
このエリアは、テーブルを含むBase内の上部、およびBase外の下部に配置します。
Base内の上部に配置する操作の例
このエリアに配置される典型的な操作の例は以下のとおりです。
以下に限らず、扱う機能やユースケースによって、一時的な操作に関するボタンやフォームを配置できます。
| 操作名 | ボタンのラベル例 | 役割・動作 |
|---|---|---|
| オブジェクトの検索 | 検索 | 入力ボックス(Input)と検索ボタンがセットになった検索フォームです。 |
| オブジェクトの絞り込み | 絞り込み | FilterDropdownを配置します。 クリックすると、テーブルのオブジェクトを絞り込むオプションをドロップダウンで表示します。 |
| オブジェクト(一覧)のダウンロード | ダウンロード, 全件ダウンロード | Secondaryボタンのアイコン付き(左)を配置します。(ダウンロード アイコン(FaCloudDownloadAltIcon)を使用)オブジェクトの絞り込み状態に依存せず、オブジェクトの全件が常にダウンロードされる場合は、ラベルを 全件ダウンロードとします。 |
| テーブルのページ数、ページ番号 | 9,999 件中 1-5 件 | 多くの場合、「{総件数} 件中 {表示している順番の範囲} 件」のように、現在表示しているテーブル内容の現在位置を示します。1ページあたり20件〜50件とすることが多いですが、ユースケースや表示速度を考慮して適切な件数を設定します。 コンテンツの横幅に応じて、表示する内容の量を検討してください。 |
| テーブルのページ送り | - | テーブルのオブジェクトの量(行数)が多くなる場合に、複数のページに分けてPagination(withoutNumbers = true)を配置します。コンテンツの横幅が狭い場合は省略することがあります。(省略した例) |
Base外の下部に配置する操作の例
| 操作名 | ボタンのラベル例 | 役割・動作 |
|---|---|---|
| テーブルのページ送り | - | テーブルのオブジェクトの量(行数)が多くなる場合に、複数のページに分けてPaginationを配置します。 コンテンツの横幅に応じて、表示する内容の量を検討してください。 |
Base内の上部にテーブルのページ送りを単体で配置しない
一時操作エリアに置く機能がテーブルのページ送りのみの場合、Base外の下部にのみ配置します。このとき、テーブルの左上に不要な余白が生まれるため、Base内の上部のエリアは表示しないでください。


レイアウト
よくあるテーブルのレイアウトは2パターンあります。
| パターン | 説明 | 用途 |
|---|---|---|
| デフォルトのレイアウト | Base 内にテーブルを配置します。 | 基本のレイアウトです。特に理由がない場合はこちらを使用します。 1つの画面内で、他の要素や複数のテーブルを同時に使用したい場合にも使用します。 |
| フルスクリーンレイアウト | ブラウザの幅いっぱいにテーブルを配置します。 | カラムが多く、デフォルトのレイアウトでは横スクロールが生じてしまう場合に使用します。 |
デフォルトのレイアウト
基本的に余白の取り方に従って配置します。
要素間の余白は以下のとおりです。(コンポーネント内の余白は省略)
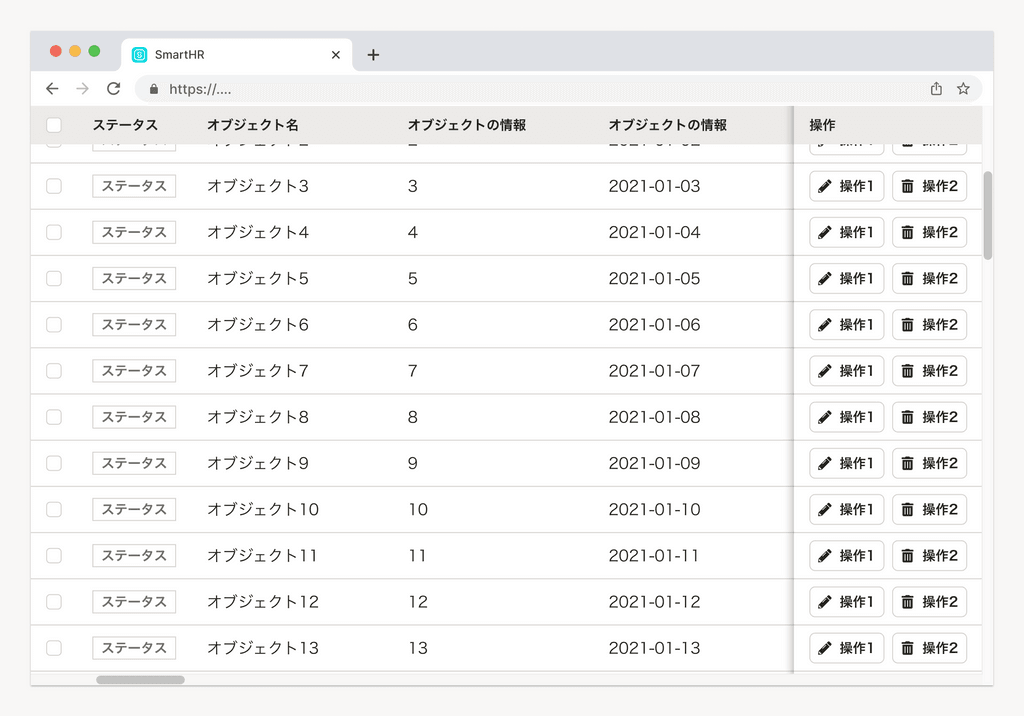
フルスクリーンレイアウト
画面幅いっぱいにテーブル、一時操作エリアを配置するレイアウトです。
表示項目が多く、テーブルを閲覧・操作することが主たる業務となりうるときに使用します。
フルスクリーンレイアウトを使用する場合、1つの画面内で複数のテーブルは使用できません。
スクロールの挙動
テーブルを包む要素内で部分的にスクロールさせるのではなく、ブラウザのスクロールによってテーブルもスクロールできるようにします。
また、縦にスクロールしたときは、fixedHead propsを用いてテーブルヘッダー(thead)を画面上部に固定します。
TableReel
横スクロールが生じるとき、重要な情報が隠れてしまうことを防ぐため、TableReelを用いて列を固定できます。 列を固定することにより、画面の表示幅の変更等により意図せぬ横スクロールが発生した場合にも操作性が担保できます。
種類
テーブルに表示するオブジェクトの数(行数)に応じて、よくあるテーブルのバリエーションを定義します。
それぞれで各要素(テーブル、タイトル、テーブル操作エリア、一時操作エリア)の表示パターンが異なります。
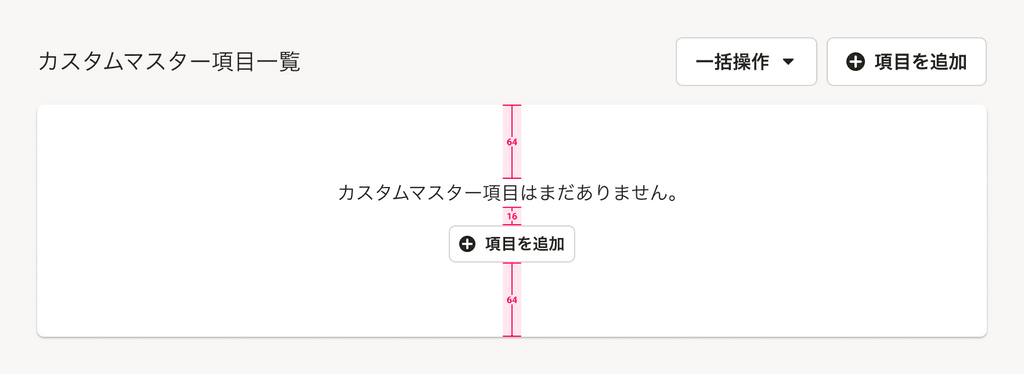
初期表示
オブジェクトの数が0件である初期状態の表示パターンは以下のとおりです。
- テーブル
- テーブルは表示しません。
- 代わりに
Base内部に、{オブジェクト名}はまだありません。というメッセージと、オブジェクト追加を促すボタンを上下左右中央に表示します。- オブジェクト追加を促すボタンは、基本的にSecondaryボタンのサイズ小を使います。
- 見出し
- 表示の制約はありません。
- テーブル操作エリア
- オブジェクトがないと成立しないアクションボタン(
並べ替え,一括更新(CSV))は非表示とします。
- オブジェクトがないと成立しないアクションボタン(
- 一時操作エリア
- 操作対象のオブジェクトが存在しないため、一時操作エリアは非表示とします。
- テーブルのページ送りも非表示とします。
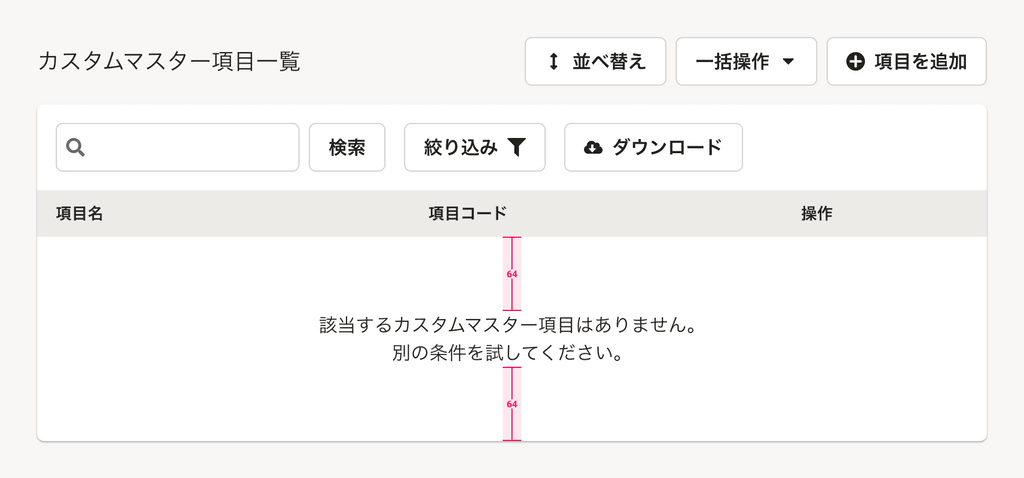
検索結果なし
オブジェクトの検索結果や絞り込み結果が0件であった場合の表示パターンです。 検索結果のオブジェクト数は0件ですが、オブジェクト自体はテーブルに存在しています。
- テーブル
- テーブルヘッダー(
thead)は表示したままとします。 - オブジェクトのエリアには、
該当する{オブジェクト名}はありません。<br />別の条件を試してください。というメッセージを上下左右中央に表示します。
- テーブルヘッダー(
- タイトル
- 表示の制約はありません。
- テーブル操作エリア
- 表示の制約はありません。
- 一時操作エリア
- 一時操作エリアは表示したままとします。
- テーブルのページ送りは非表示とします。
1ページ以内
オブジェクトの数が1ページに収まる(Paginationがない)場合の表示パターンは以下のとおりです。
- テーブル
- 表示の制約はありません。
- タイトル
- 表示の制約はありません。
- テーブル操作エリア
- 表示の制約はありません。
- 一時操作エリア
- テーブルのページ送りは非表示とします。