MessageDialog
ユーザーに情報を提示するためのダイアログです。
モーダルなダイアログです。ダイアログの表示中、ダイアログの裏側の領域はスクリム(幕)で隠され、操作を受け付けません。
使用上の注意
モーダルなUIの使いどころもあわせて参照してください。
ダイアログを乱用しない
MessageDialogの表示中、ユーザーの操作範囲は強制的に制限されます。
ダイアログが表示されることによってユーザーの操作を妨げてしまわないか、ダイアログとして表示する・操作させるべき内容なのか、慎重にユースケースを定義し、使用を検討してください。
複数のモーダルダイアログを同時に表示しない
モーダルダイアログ(ActionDialogやMessageDialog)を1つの操作で複数個表示したり、モーダルダイアログ上の操作によって2つ目のモーダルダイアログを表示したりすることは、原則として推奨されません。3つの画面が重なり、画面どうしの関係性や、どんな操作をすれば何が起こるのかが予測しづらくなるためです。
なお、モーダルダイアログ上の操作によってModelessDialogを表示したり、ModelessDialogが開いている状態でモーダルダイアログを開いたりすることは問題ありません。
フィードバックとして使わない
MessageDialogは、表示したままダイアログ外の操作ができず、以下の理由で処理結果のフィードバックには不適切なため、原則としてフィードバックとしては使いません。
- 処理が成功した場合、ユーザーは次の操作をする前にダイアログを閉じる一手間が発生する
- 処理が失敗した場合、表示されたエラーメッセージを参照しながら操作できない
フィードバックにはNotificationBarやResponseMessageなどを使います。詳しくは、フィードバックを参照してください。
レイアウト
基準サイズ
ダイアログの横幅の基準値は幅のセマンティックトークンを参照してください。
SmartHR UIでは、サイズ(sizeprops)で指定できます。
表示位置
表示位置は、画面の天地左右中央に表示されます。
アクセシビリティ
キーボード操作
ESCキーを押すことでダイアログを閉じることができます。
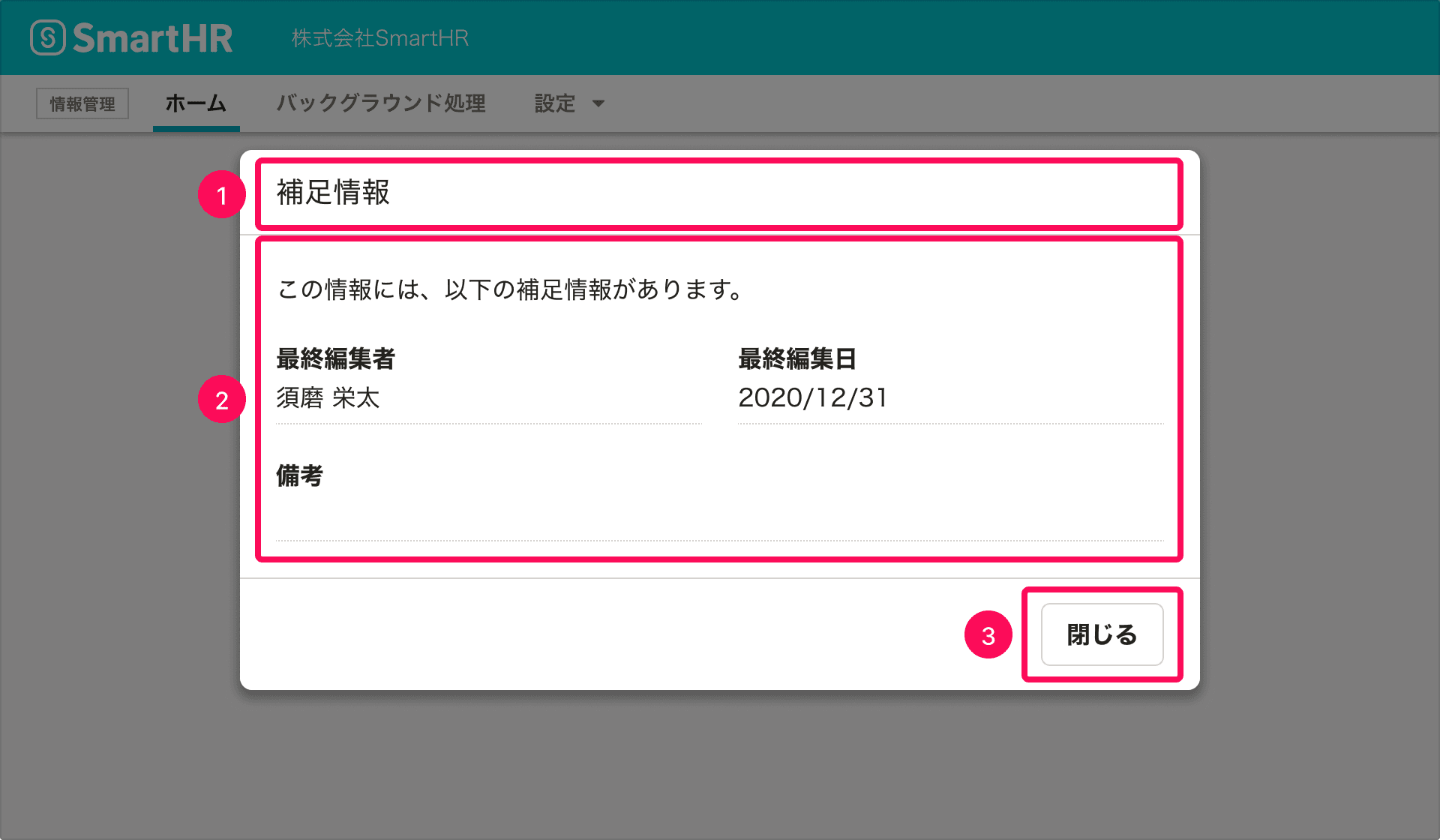
構成
MessageDialogは以下の要素で構成されます。
- タイトル
- 本文
- アクションボタン
1. タイトル
このダイアログで表示する情報を簡潔に表現するタイトルをつけます。
なお、サブタイトルは基本的に使いません。
2. 本文
ユーザーに提示したい情報を表示します。
通常、FormControlなどの入力要素が含まれることはありません。入力要素を含めたい場合はActionDialogを使用してください。
3. アクションボタン
ダイアログを閉じるボタンを配置し、ラベルは閉じるとします。
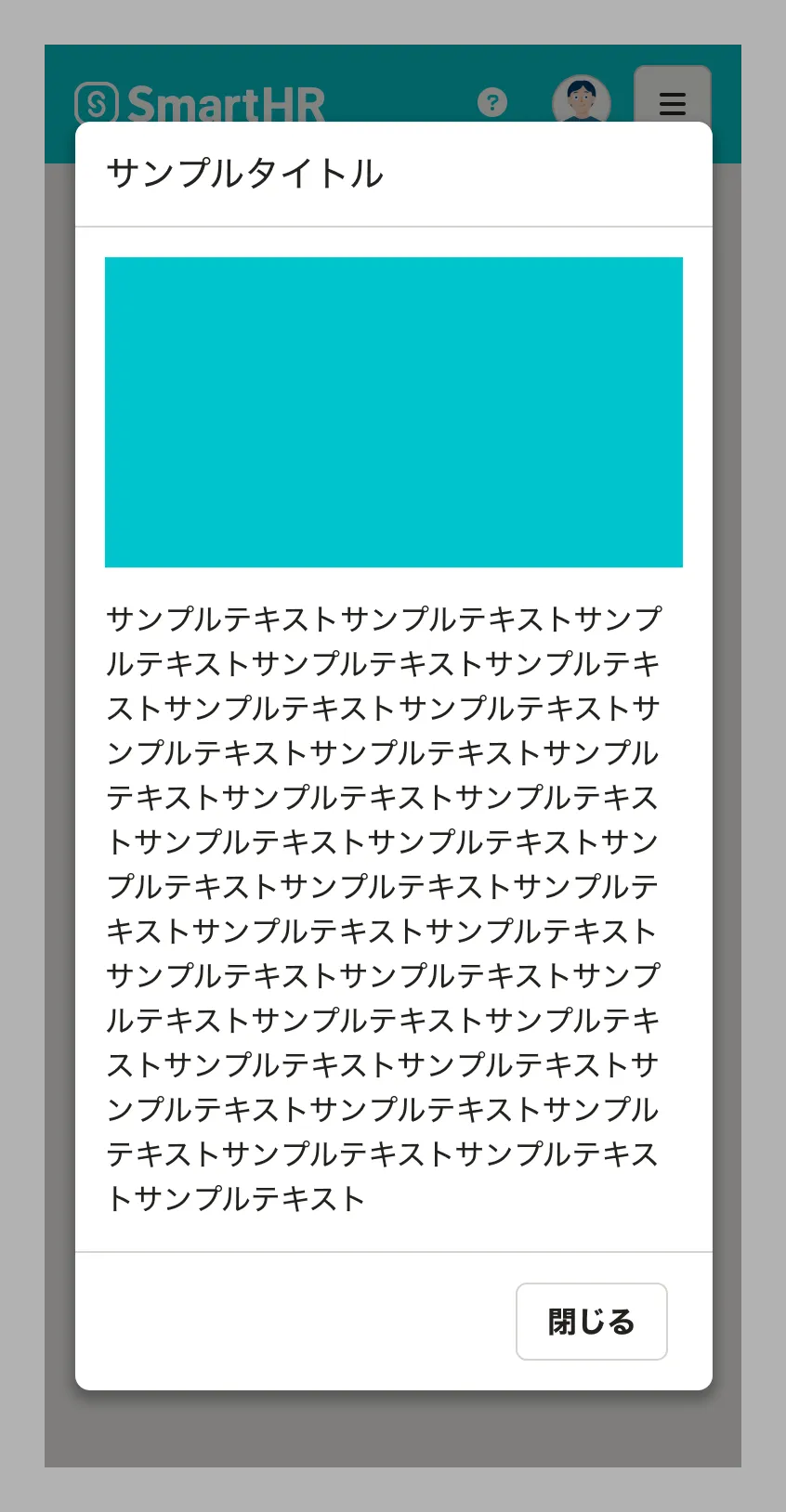
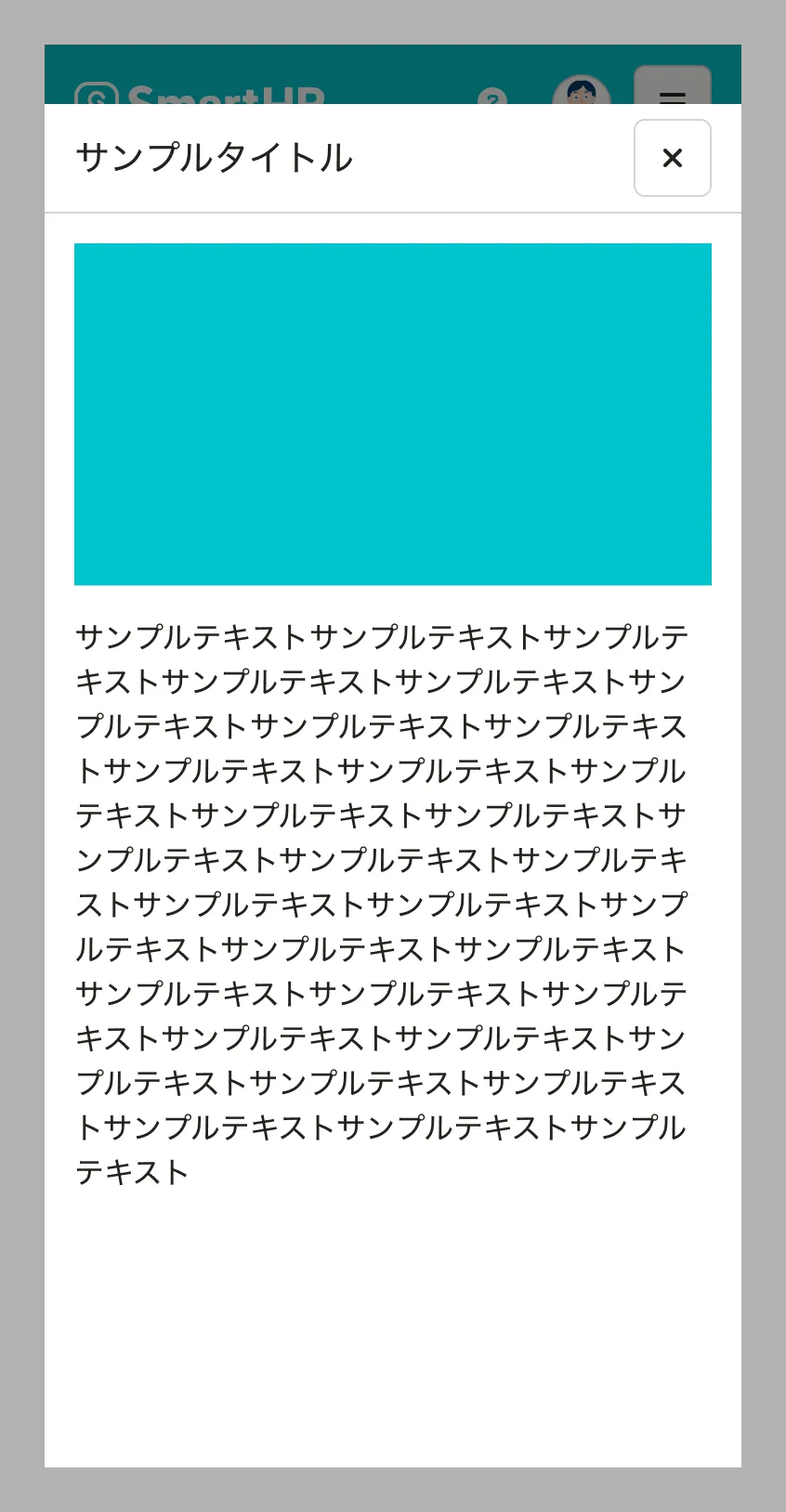
モバイル
モバイルでは、通常のダイアログに加えて、拡大したダイアログを使用できます。
表示する情報量に応じて拡大したダイアログの採用を検討する
デスクトップに比べて、モバイルでは表示できる情報量に限りがあります。
拡大したダイアログを利用することで、モバイルの表示領域を最大限使って情報を表示できます。
例えば、次のような場合に拡大したダイアログが有効です。
- ダイアログ内で多くのスクロールを伴う場合
- 入力や編集など、キーボードでの入力操作が多い場合


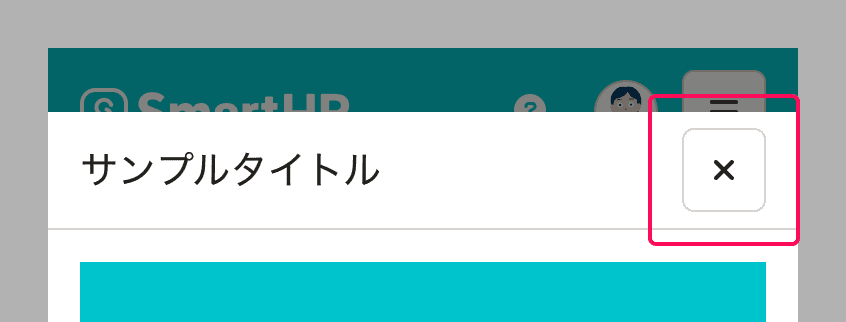
レイアウト
[閉じる]ボタンはタイトルの右端に配置します。
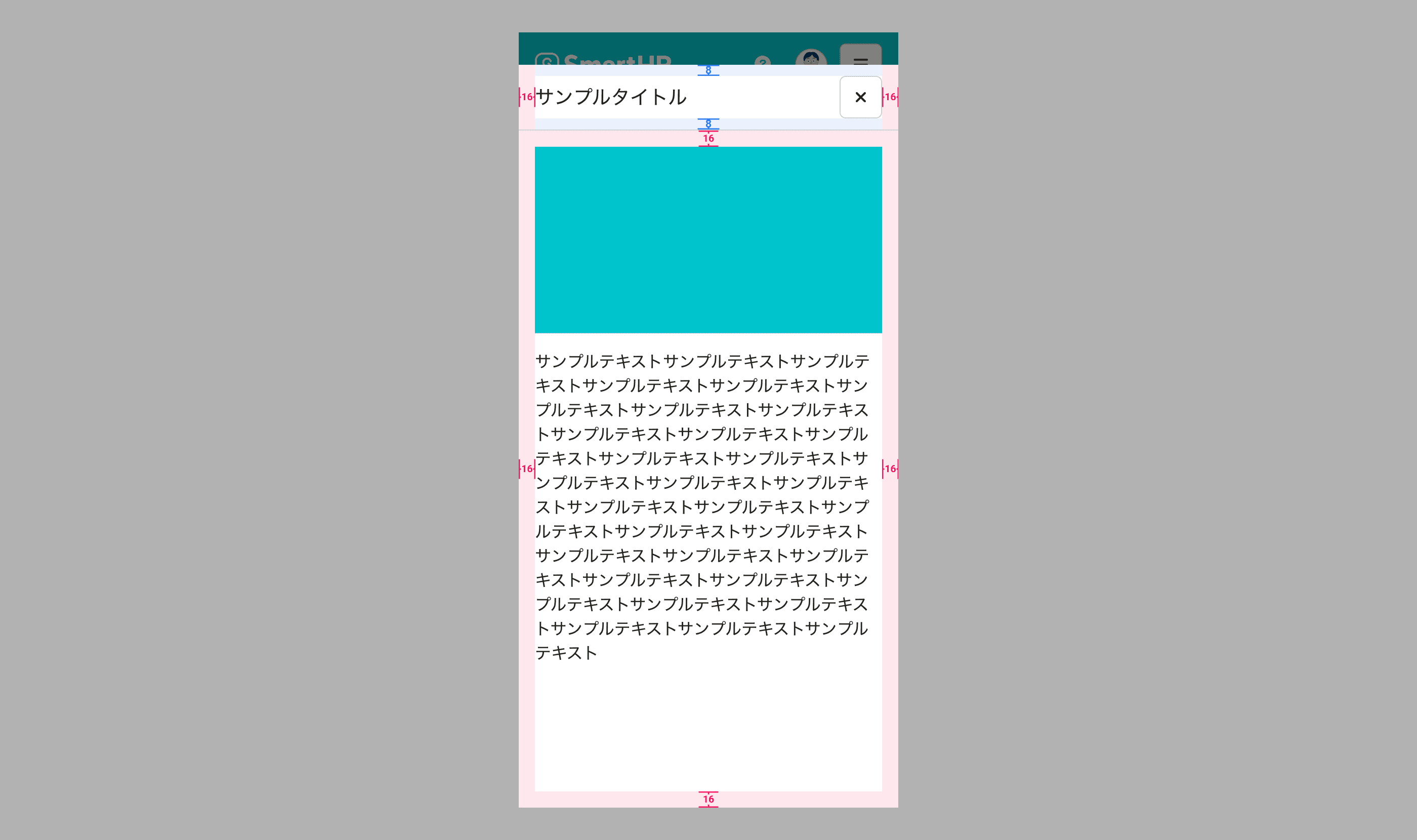
余白
拡大したダイアログの画面や、コンポーネント内の余白は以下のとおりです。
基本的には、代表的なダイアログ内レイアウトのパディングに従って配置しますが、ダイアログの左右と裏側の領域(スクリムで隠されている領域)のパディングは0(0px)とします。
Props
ダイアログタイトル
コンポーネント内の文言を変更するための関数を設定
ダイアログヘッダーの HTML タグ @deprecated SectioningContent(Article, Aside, Nav, Section)でDialog全体をラップして、ダイアログタイトルのHeadingレベルを設定してください
ダイアログの説明
ダイアログサブタイトル
ダイアログの大きさ
@deprecated ダイアログの幅を指定する場合は、width ではなく size を使用してください。
ダイアログの幅
ダイアログを開いた時にフォーカスする対象
ダイアログの aria-label
ダイアログの aria-labelledby
ダイアログを開いているかどうか
オーバーレイをクリックした時に発火するコールバック関数
エスケープキーを押下した時に発火するコールバック関数
DOM 上でダイアログの要素を追加する親要素