FormControl
FormControlコンポーネントは、フォームとしての入力要素に対応するラベルとメッセージテキストを表示するためのコンポーネントです。
使用上の注意
入力要素が1つの場合にのみ使用する
FormControlは、入力要素が1つだけの場合にのみ使用できます。
姓名のように値を分割して入力する場合や、CheckboxやRadioButtonといった複数の入力要素を持つフォームに対してラベルやメッセージテキストを表示したい場合は、Fieldsetを使用してください。
複数のフォームを横に並べる場合
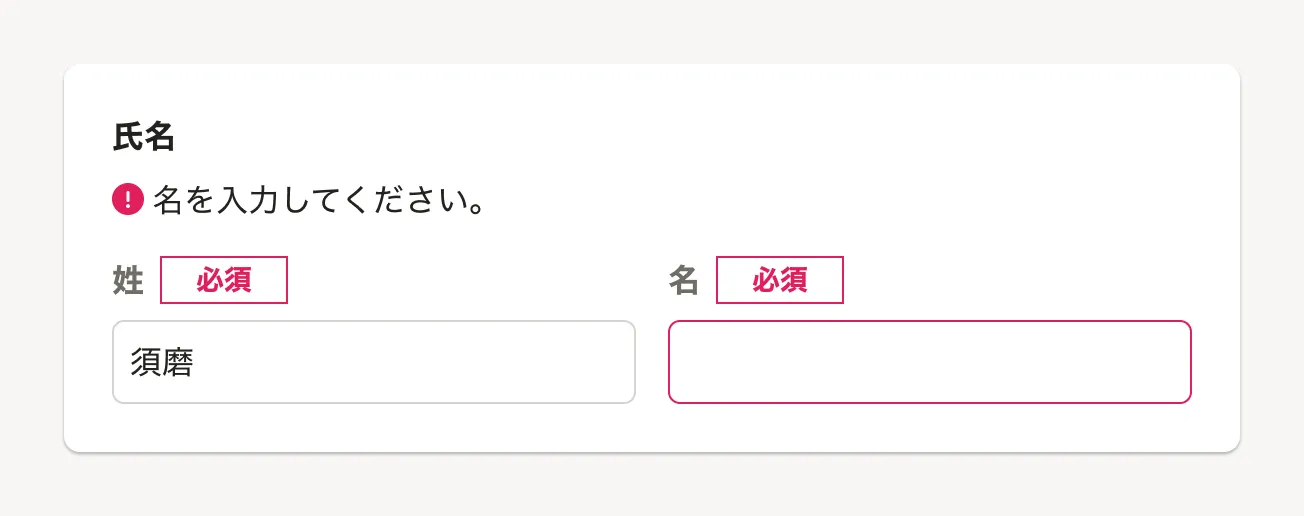
入力要素をグルーピングできる場合は、基本的にFieldsetを使用してください。エラーが表示された際のレイアウト崩れを防ぐことができます。(エラーの表示方法)
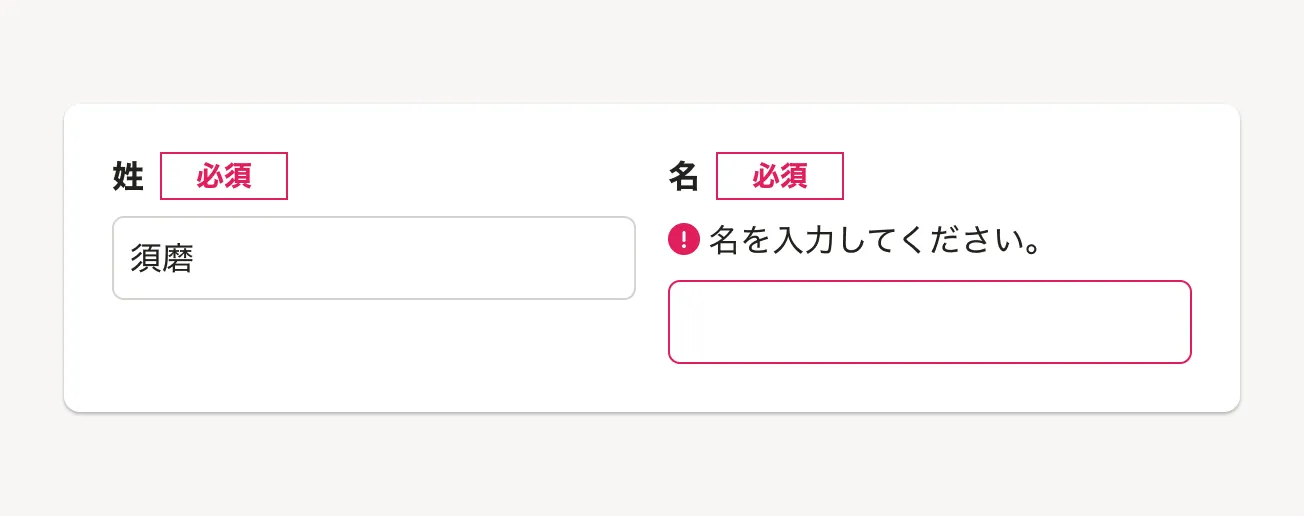
表示領域の都合などでやむを得ずFormControlを横に並べる場合は、エラーの表示時にレイアウトが崩れないか注意してください。


レイアウト
ステータスラベルやメッセージテキストの有無で、コンポーネント内のレイアウトにバリエーションがあります。
ステータスラベルの有無
フォーム入力が入力必須か任意かをユーザーが区別できるようにするために使用します。 代表的なステータスラベルは次のとおりです。
| 種類 | 表示例 | 説明 |
|---|---|---|
必須 | 必須 | 入力必須のフォームの場合に表示します。 |
任意 | 任意 | 任意のフォームの場合に表示します。 |
フォーム入力が必須の場合の表示例
フォーム入力が任意の場合の表示例
ステータスラベルの省略
ステータスラベルは視覚的に強い注意を惹くことから、認知負荷を減らすために省略する場合があります。 具体的には、以下のケースには省略を検討してください。
必須を省略するケース
- フォーム入力が極めて少なく、すべて必須であることが自明な場合
- 任意のフォームよりも入力必須のフォームが多い場合
ステータスラベル自体を省略するケース
- フォームの説明文などで、すべての項目が必須、または任意であることが明記されている場合
メッセージテキストの有無
以下の種類別のメッセージテキストを目的に応じて組み合わせて使用できます。
| 種類 | Props | 説明 |
|---|---|---|
| ヘルプメッセージ | helpMessage | 入力して欲しい内容を具体的に伝えるテキストを入力要素の上に表示します。必要に応じて関連するヘルプページなどへのテキストリンクを設置できます。テキストリンクの詳細はヘルプページへの動線を参照してください。 |
| 入力例 | exampleMessage | フォームの入力例を入力要素の上に表示します。原則として入力要素のplaceholderはユーザビリティおよびアクセシビリティの観点から非推奨としているため、その代替として使用してください。 |
| エラーメッセージ | errorMessages | フォームバリデーションなどで、適切な値が入力されていないことを伝えるテキストを、エラーメッセージ アイコン(FaExclamationCircle)とあわせて入力要素の上に表示します。 |
| 補足メッセージ | supplementaryMessage | 入力時にユーザーが把握しなくても操作に影響のない情報を入力要素の下に表示します。 |
メッセージテキストの表示例
エラーメッセージ
エラーメッセージは、入力必須の入力要素の値が空の場合や、データ型が異なるなどの適切な値が入力されていない場合に表示します。
どの入力要素がエラーとなっているかを視覚的に見つけやすくするために、入力要素にもerror状態を付加します。
同一画面上でエラーをリアルタイムに判定できる場合は、エラーの原因が解消されたらメッセージの表示を止めます。
初期状態の場合
適切な値が入力されていない場合
状態
無効(disabled)
フォームの操作ができない状態を表現する際は、Inputなど内包する要素のdisabledを使用してください。
ユーザーはなぜ無効になっているのかわからないことがあります。権限による表示制御のデザインパターンを参考にして、そもそも無効ではなくフォーム自体を非表示にしたり、無効状態の理由を付近に表示することを検討してください。
読み取り専用
入力内容の確認時など、すでに入力済みの書き換えできない値として表示する際は、Inputなど内包する要素のreadOnlyを使用してください。
Props
グループのラベル名
タイトル右の領域
タイトル群と子要素の間の間隔調整用(基本的には不要)
@deprecated statusLabelProps属性は非推奨です。statusLabelsを使ってください。
タイトルの隣に表示する StatusLabel の配列
タイトルの下に表示するヘルプメッセージ
タイトルの下に表示する入力例
タイトルの下に表示するエラーメッセージ
エラーがある場合に自動的に入力要素を error にするかどうか
フォームコントロールの下に表示する補足メッセージ