FloatArea
スクロール時に固定表示する領域のためのコンポーネントです。特定のアクションボタンやテキストを、スクロール位置にかかわらず画面内の特定の位置に表示できます。
主にモーダルなUIを作るために使います。
レイアウト
基本的な考え方
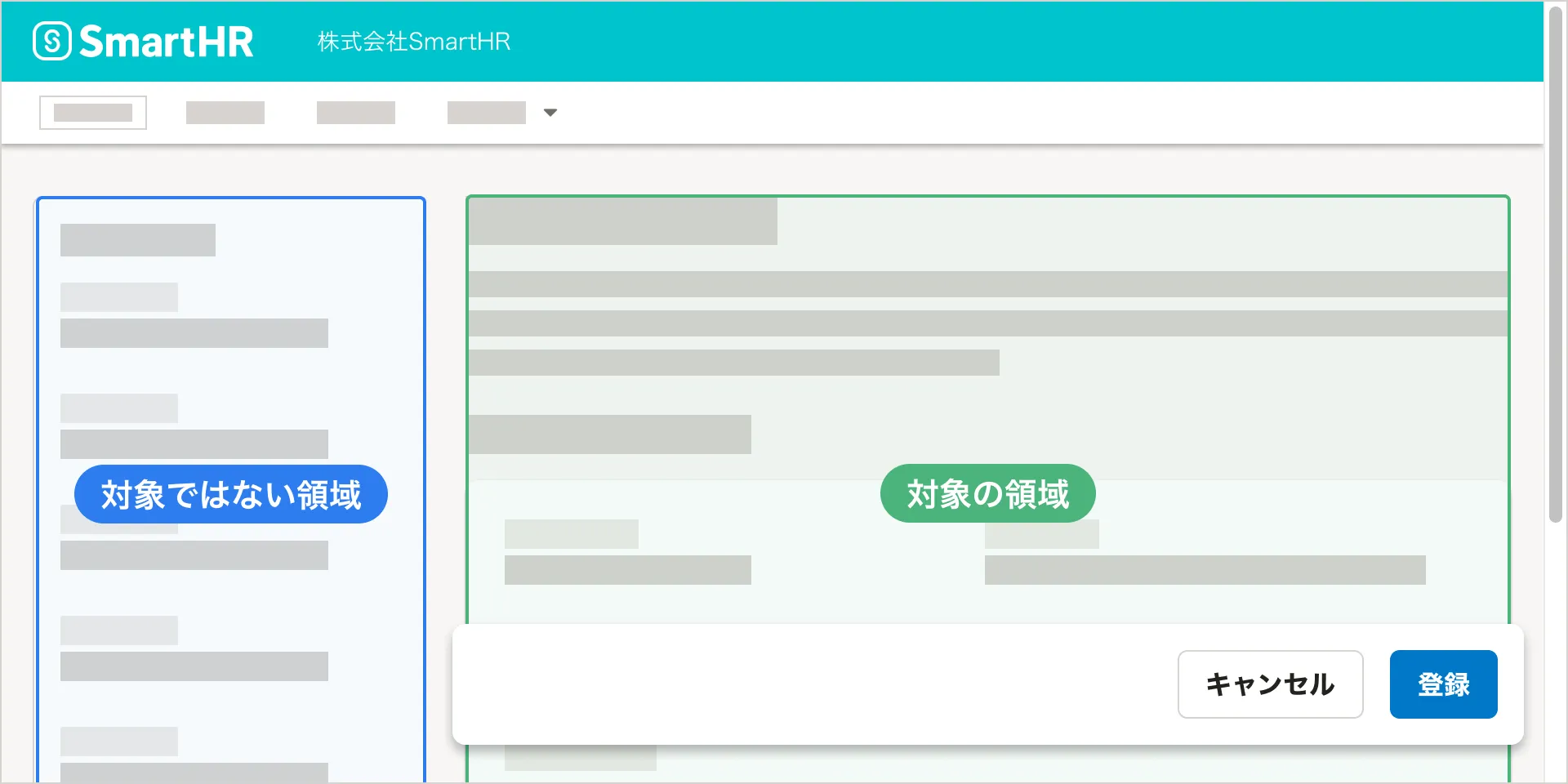
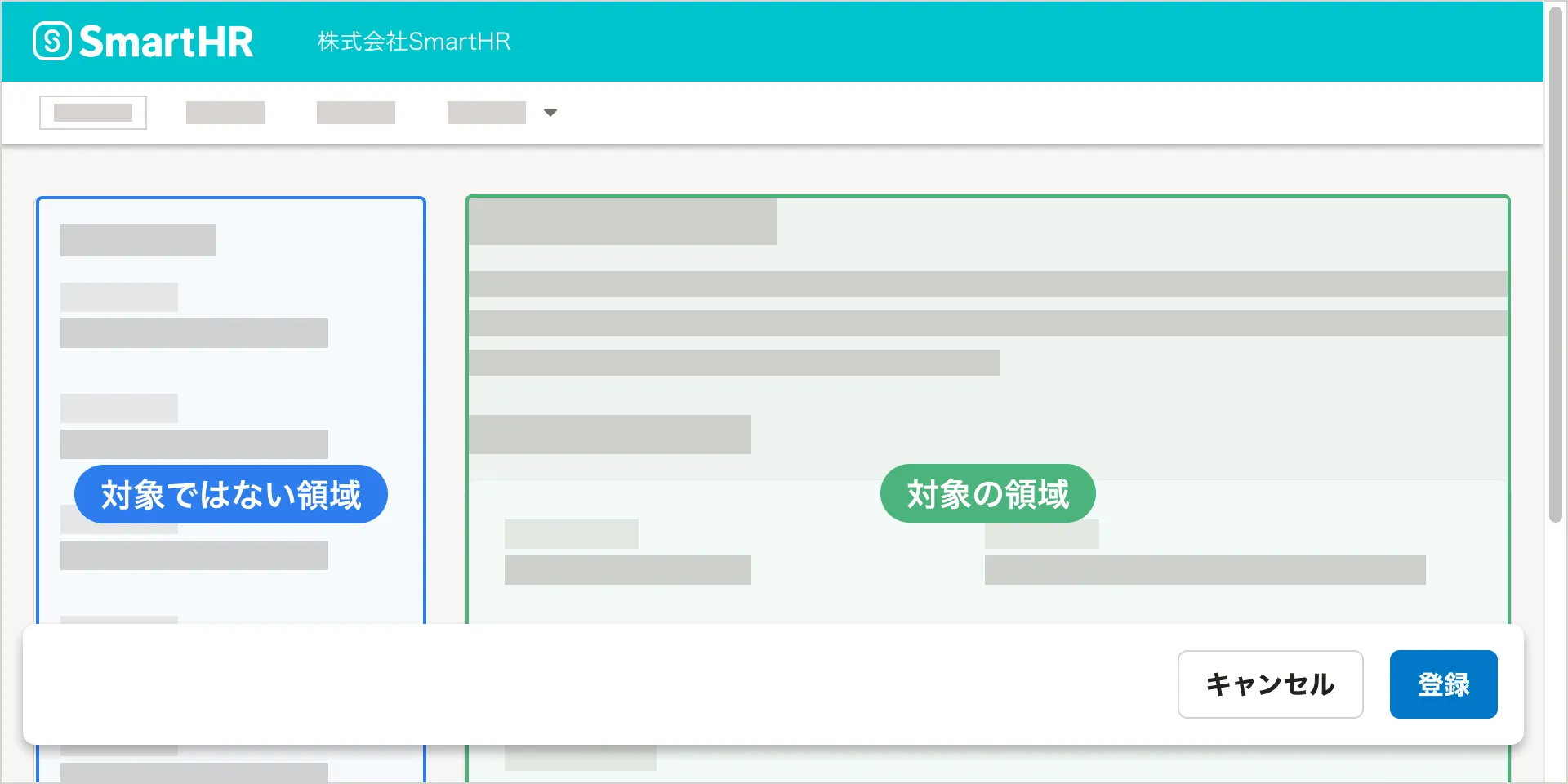
FloatAreaには、ページ全体、もしくはページの一部を対象としたボタンやテキストを置きます。ページ内のどの部分が対象の領域なのかを視覚的に示すことを目指して、FloatAreaの位置や幅、レイヤー順序を調整してください。


レイアウト例
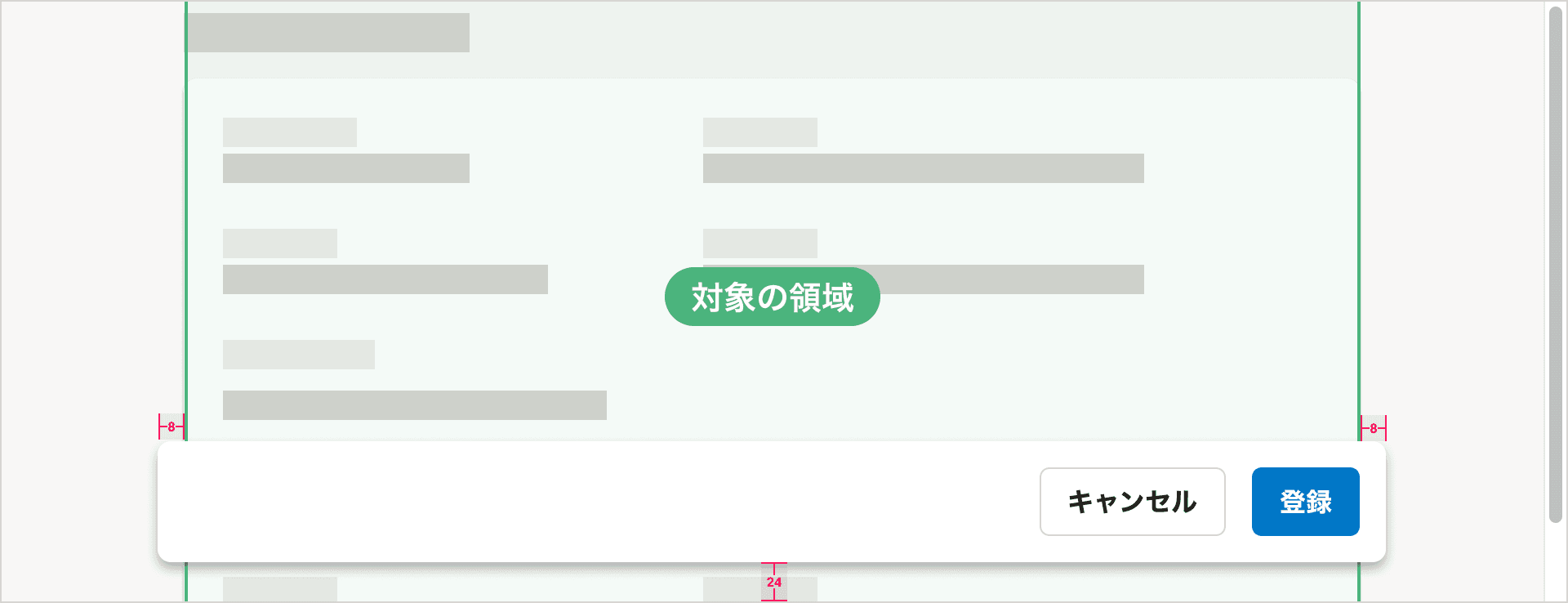
スクロール固定中
対象の領域の左右に0.5(8px)ずつはみ出し、画面の下辺から1.5(24px)の余白をとった位置に置きます。
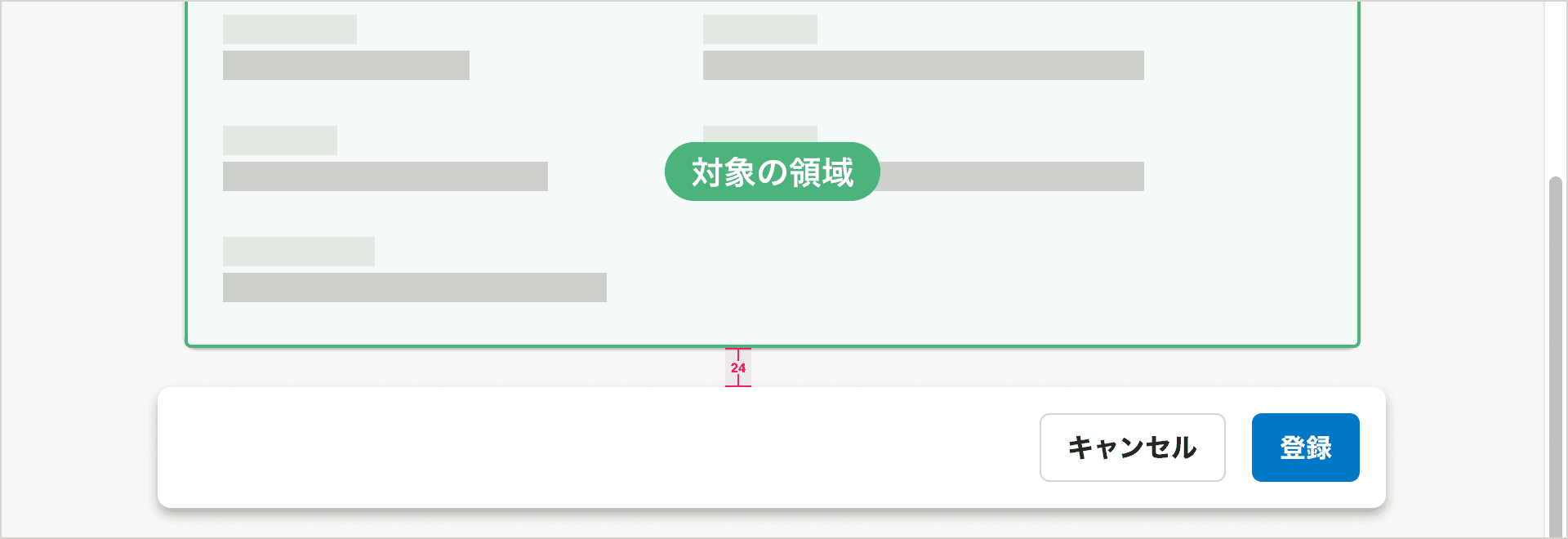
スクロール固定解除後
対象の領域の下辺との間に 1.5(24px) の余白を取ります。
デザインパターン
モーダルなUIおよび共通設定のアクションビューを参照してください。
モバイル
モバイル環境は画面が狭いため、FloatAreaが常に画面の下部に固定されていると対象の領域の閲覧や操作の妨げとなってしまいます。
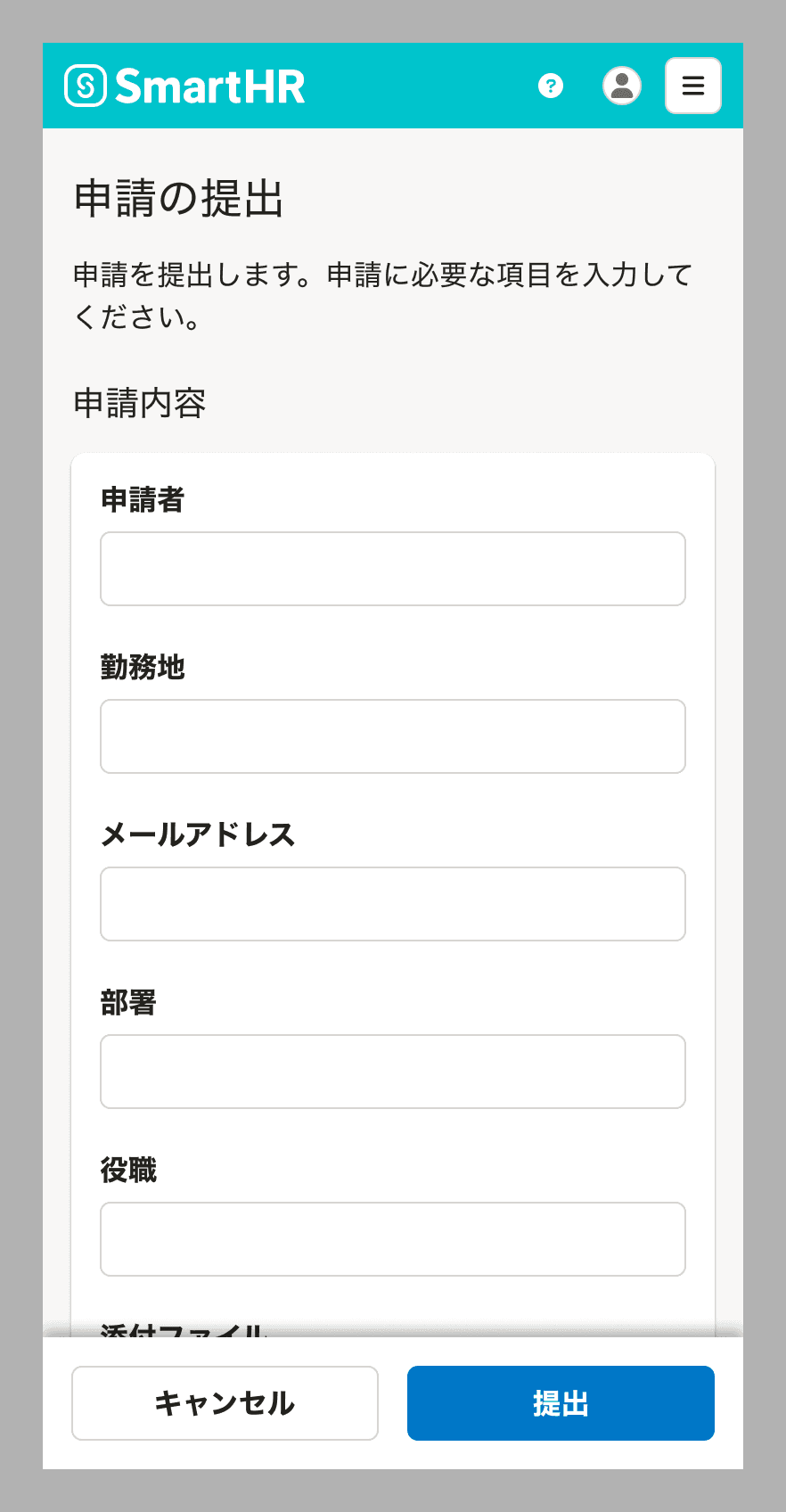
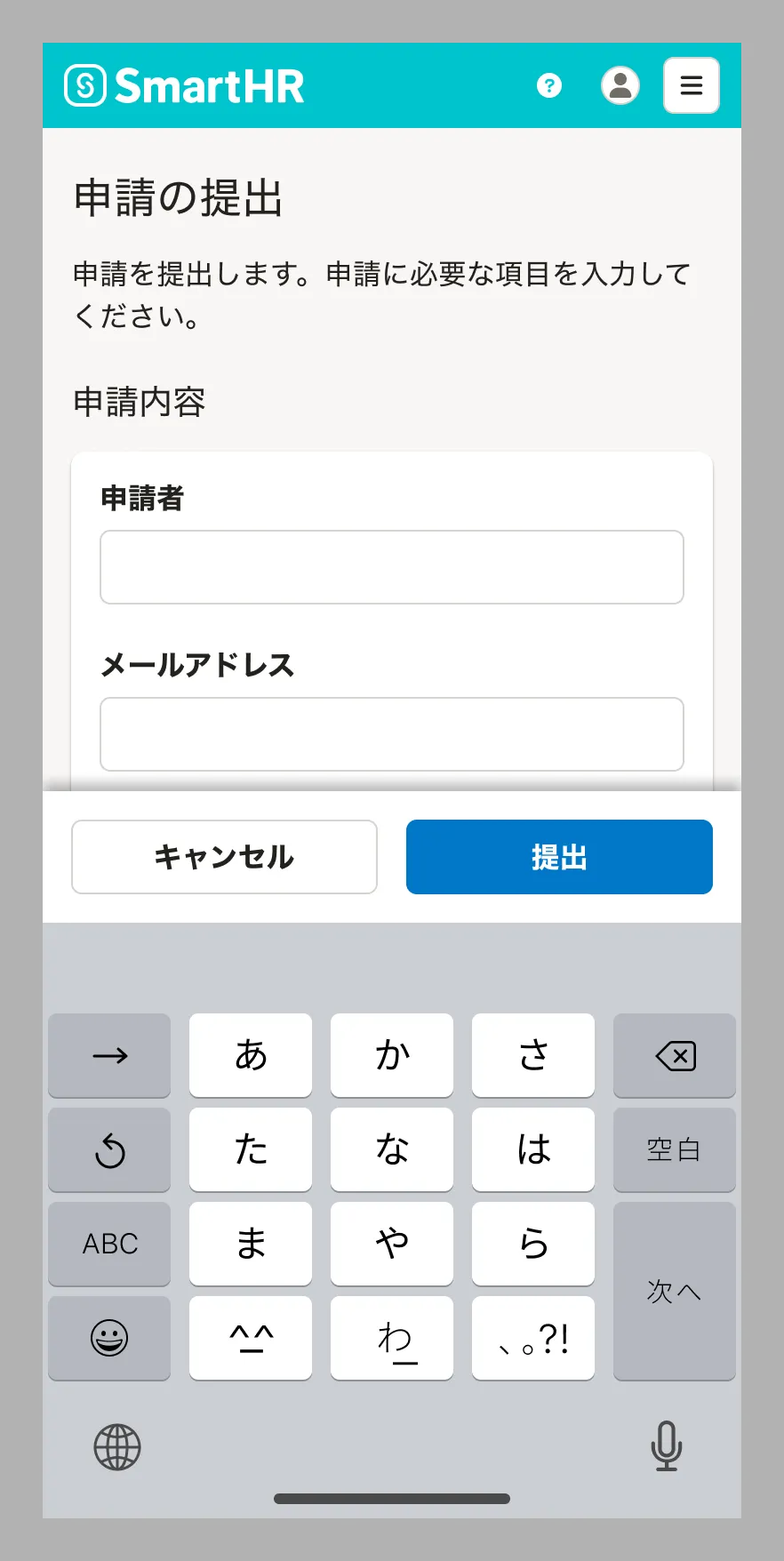
そのため、FloatAreaを画面の下部に固定せず、対象の領域の末尾に置くことを推奨します。 ただしユースケースに応じて必要な場合はFloatAreaを画面の下部に固定できます。
FloatAreaを画面の下部に固定する場合は、仮想キーボードの入力操作の妨げにならないよう、キーボード入力時(入力要素にフォーカス中)はFloatAreaの固定を解除することで、操作領域を確保します。


レイアウト
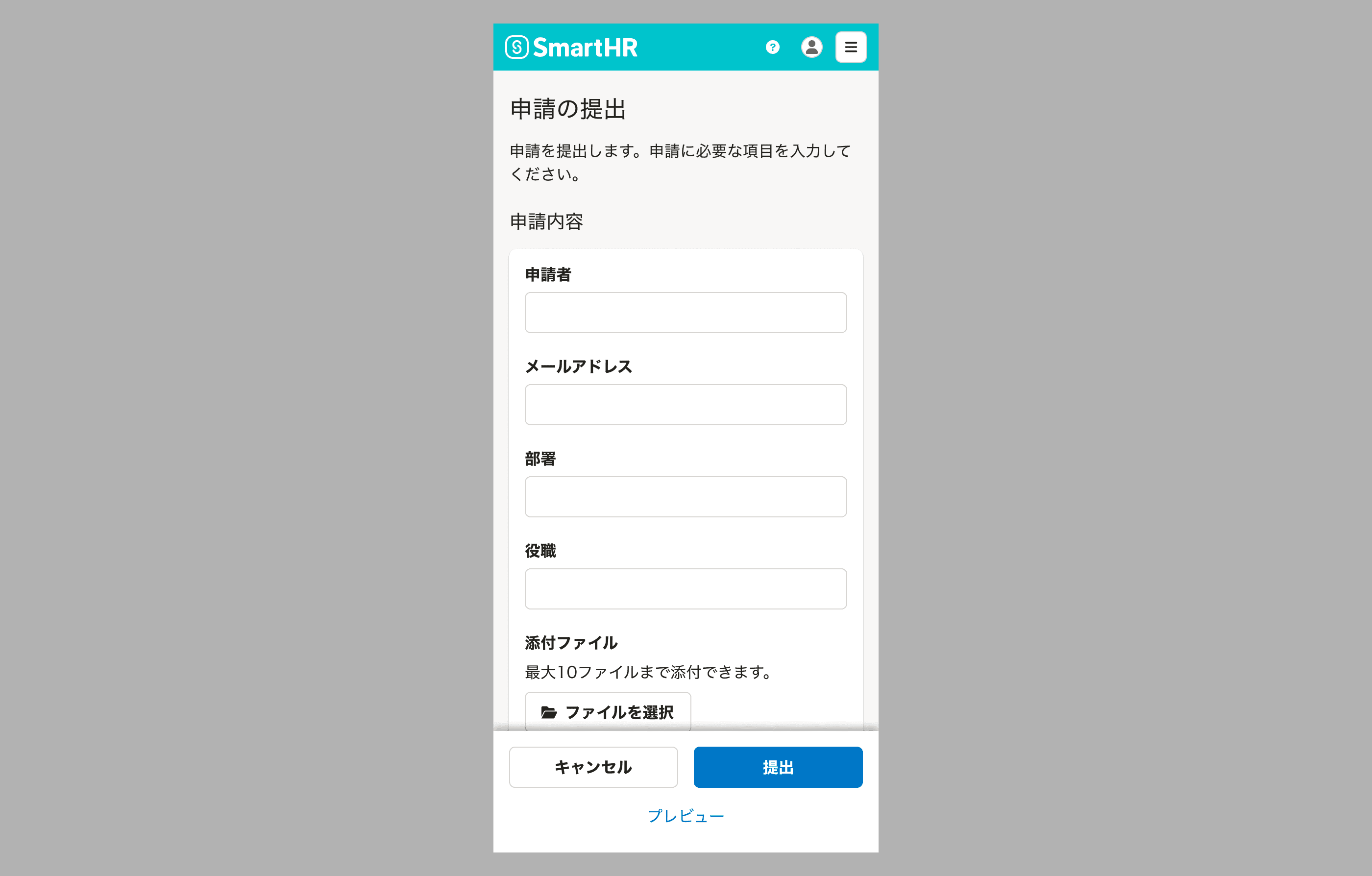
画面の下部に固定する場合
FloatAreaを画面の下部に固定する場合、左右の余白をなくし画面幅いっぱいに表示します。
Secondaryボタン(任意)とPrimaryボタンは横いっぱいに並べます。 また、Tertiaryボタン(任意)は、上記のボタン群の下部に配置します。
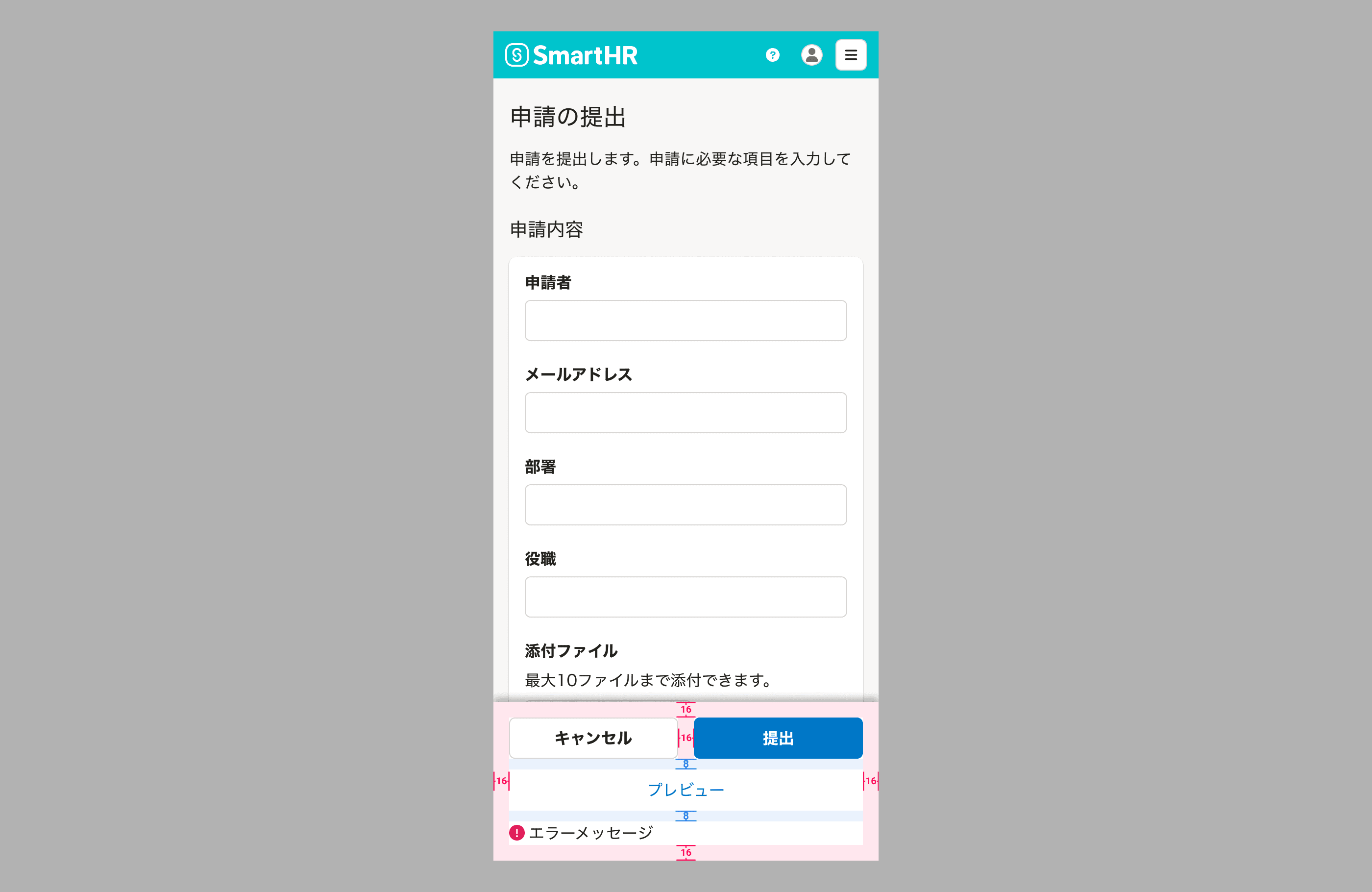
余白
FloatAreaを画面の下部に固定する場合の余白は以下のとおりです。
Props
表示する Button または AnchorButton コンポーネント
表示する Button または AnchorButton コンポーネント
tertiary 領域に表示するボタン
操作に対するフィードバックメッセージ
コンポーネントの下端から、包含ブロックの下端までの間隔(基準フォントサイズの相対値または抽象値)
コンポーネントの z-index 値


![[推奨]FloatAreaの固定を解除する](/_astro/float-area-nosticky-mobile.CXi4Vetu_Z2afsmO.png)