Heading
Headingコンポーネントは、直後に続くコンテンツの見出しに使います。
使用上の注意
コンテンツのアウトラインに沿って、順に使用することを想定しています。
例えば、ブロックタイトルの前にサブ・ブロックタイトルを使わないようにしましょう。
種類
見出しレベルに合わせた5種類を定義しています。
SmartHR UIでは、タイプ(typeprops)で種類を指定できます。
画面タイトル
画面のタイトルとして、画面ごとに1度しか使えません。
| タイプ | フォントサイズ | ウェイト | 色 | サンプル |
|---|---|---|---|---|
| screenTitle | XL | normal | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
セクションタイトル
| タイプ | フォントサイズ | ウェイト | 色 | サンプル |
|---|---|---|---|---|
| sectionTitle | L | normal | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
ブロックタイトル
| タイプ | フォントサイズ | ウェイト | 色 | サンプル |
|---|---|---|---|---|
| blockTitle | M | bold | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
サブ・ブロックタイトル
サブ・サブ・ブロックタイトル
レイアウト
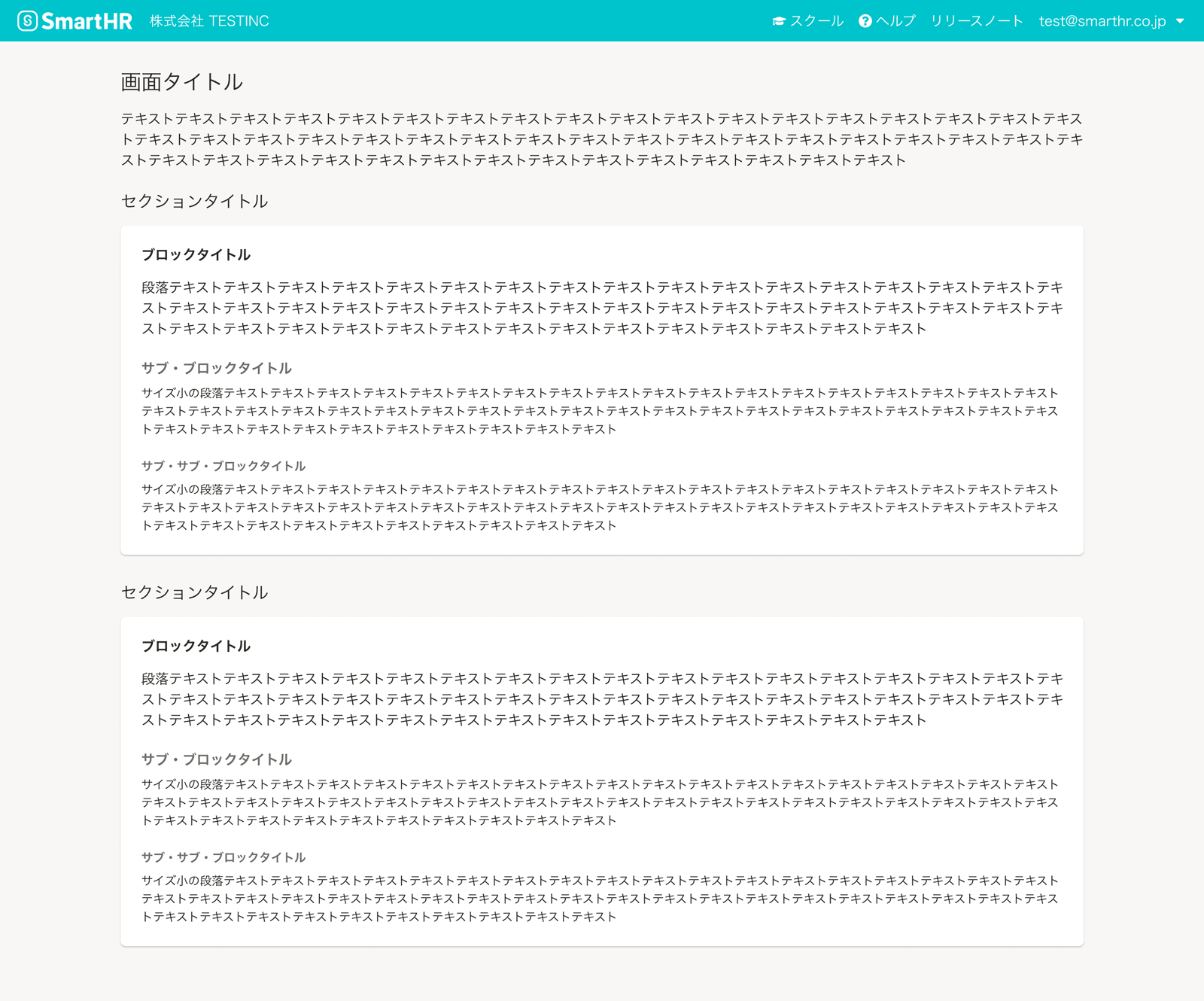
アウトラインに合わせた使用例は以下のとおりです。
余白については、余白の取り方を参照してください。
ライティング
関連するライティングガイドラインを参照してください。
Props
type
"screenTitle" "sectionTitle" "blockTitle" "subBlockTitle" "subSubBlockTitle"
テキストのスタイル
tag非推奨
"h1" "h2" "h3" "h4" "h5" "h6"
@deprecated SectioningContent(Article, Aside, Nav, Section)を使ってHeadingと関連する範囲を明確に指定してください
visuallyHidden
false true
視覚的に非表示にするフラグ