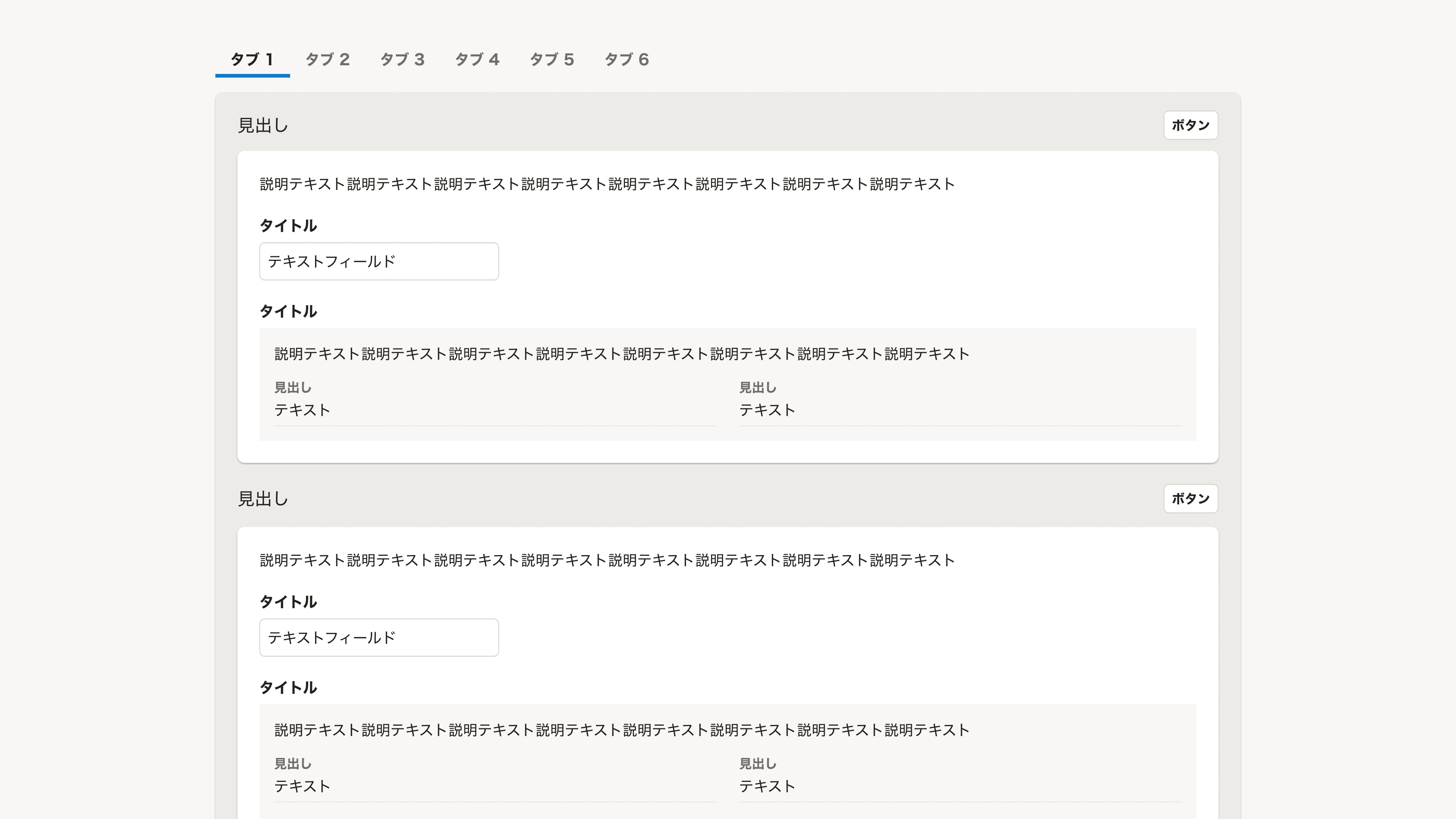
Base
矩形で視覚的に要素をグルーピングするコンポーネントです。
主に視覚的グルーピングにおけるセクションの表現に使います。
使用上の注意
レイヤー順序に注意する
Baseのレイヤー順序は1です。レイヤー順序が2以上の要素(InformationPanelなど)をBaseの上に配置しないでください、
Baseの上にBaseを重ねることもレイヤー順序を把握しづらくさせます。Baseの上で矩形によるグルーピングをする場合は基本的にBaseColumnを使ってください。

Don't
Base上にInformationPanelとBaseが配置されており、レイヤー順序が把握しづらい。 
Do
Base上のグルーピングにBaseColumnが使われており、レイヤー順序が把握しやすい。 レイアウト上Baseを重ねる必要がある場合は、背景色が同色(WHITE)にならないようにOVER_BACKGROUNDなどに変更してレイヤー順序を表現してください。(例:複数のセクションを内包するグループ)
Props
overflow
"auto" "hidden" "clip" "visible" "scroll" { x: Overflow; y: Overflow; }
コンテンツが要素内に収まらない場合の処理方法
radius
"s" "m"
padding
0 0.25 0.5 0.75 1 1.25 1.5 2 2.5 3 3.5 4 8 -0.25 -0.5 -0.75 -1 -1.25 -1.5 -2 -2.5 -3 -3.5 -4 -8 "X3S" "XXS" "XS" "S" "M" "L" "XL" "XXL" "X3L" SeparatePadding
境界とコンテンツの間の余白
layer
0 1 2 3 4