権限による表示制御
権限によるオブジェクトの表示・非表示・disabledの基準を定義します。
基本的な考え方
アカウントに付与された操作権限に伴う、UIの基本的な考え方は以下のとおりです。
- 権限がない場合、操作に関わるUI(アクションボタンやオブジェクトそのもの等)は非表示とする。
- 権限はあるが、常に操作できないオブジェクトが対象である場合は非表示とし、その理由を明示する。
- 権限はあるが、使用中など、オブジェクトの操作ができない場合はdisabledとし、その理由を明示する。
種類
基本的な考え方を元に、4つの表示パターンを定義します。
| 表示パターン | 説明 | 権限一覧での例 |
|---|---|---|
| A | 操作に関わるUIは非表示とし、理由も明示しない。 | (管理者権限以外は権限設定を操作できないため、この条件には当てはまらない) |
| B | 操作に関わるUIは非表示とし、その理由を明示する。表示方法は個別に検討する。(理由の表示方法) | システム標準の権限は削除できないため、非表示にする。 理由は、権限名の横の 情報通知 アイコンとTooltipで伝える。 |
| C | 操作に関わるUIはdisabledとし、その理由を明示する。(理由の表示方法) | アカウントに紐づいているカスタム権限は削除できないため、disabledにする。 理由は、disabledにしたボタンの disabledDetailで伝える。 |
| D | 操作に関わるUIを表示する。 | 上記に当てはまらない場合に編集・複製・削除ボタンを表示する。 |
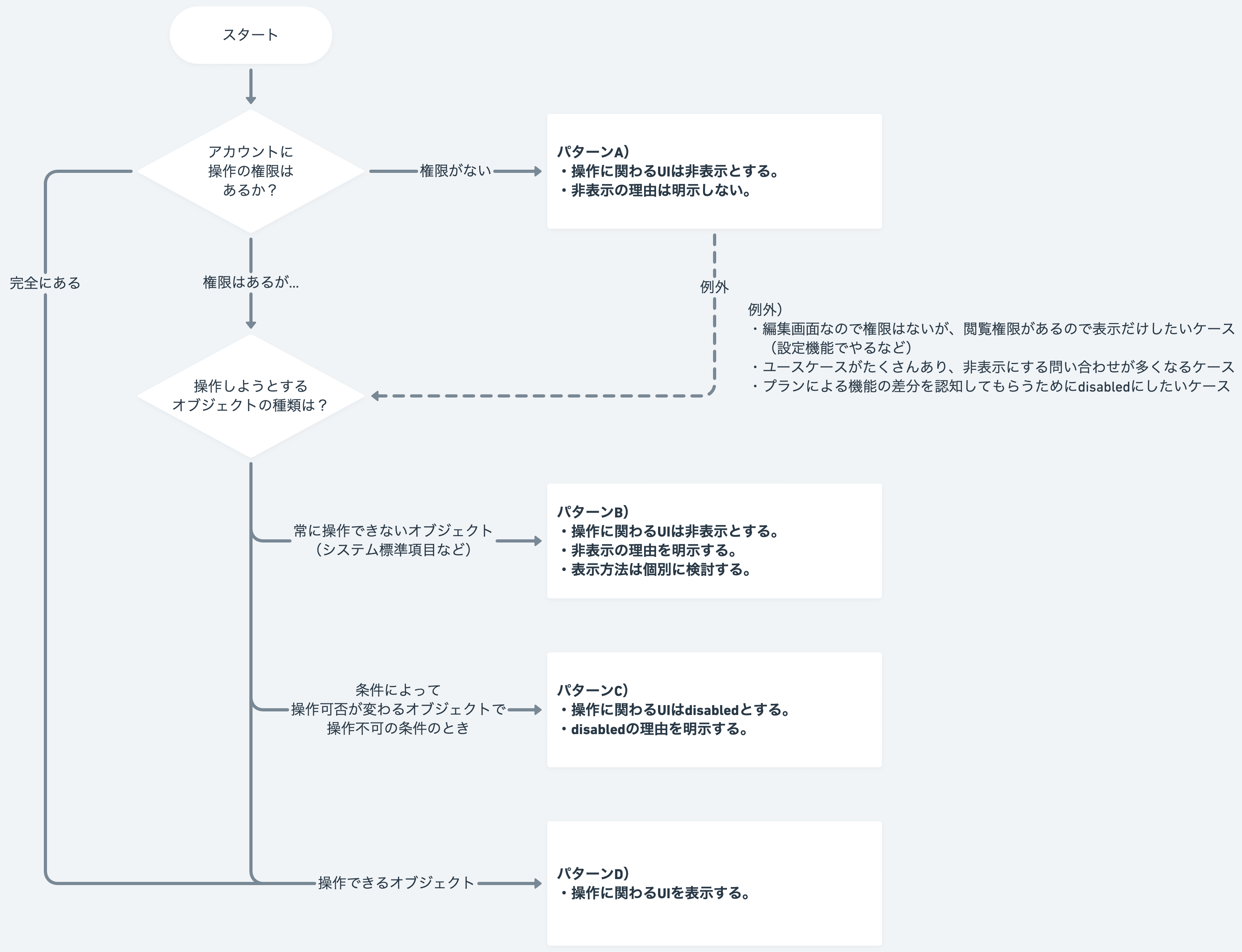
表示パターンの判定フロー
理由の表示方法
表示パターンBやCの場合、利用者はなぜ非表示やdisabledになっているかわからないため、理由を明示する必要があります。
- 基本的に、非表示やdisabledにしたオブジェクトの付近に理由が見えるように表示します。
- 理由を配置するスペースがない場合、以下のような方法を検討します。
- ボタンをdisabledにする場合、Buttonコンポーネントの
disabledDetailを使用する。 - オブジェクトの付近に 情報通知 アイコン(
FaInfoCircleIcon)を配置し、Tooltipと組み合わせて理由を表示する。(参考:Tooltipのトリガーパターン)
- ボタンをdisabledにする場合、Buttonコンポーネントの
ライティングパターン
理由の書き方
「回避可能な場合は、行き止まりだと認識させず、回避方法と知ってもらえる書き方」を基本とします。
| 操作に関わるUIの状態 | トーンの例 |
|---|---|
| ユーザーの対応によって権限や設定を変更できる場合 メッセージが表示されたユーザーよりも強い権限を持ったユーザーであれば、権限や設定を変更できる場合 | 「〜がないので、〜できません。」 「〜のため、〜できません。」 |
| ユーザーが何をしても変更できない場合 | 「〜できません。」 |