RadioButtonPanel
パネル型の選択肢の中から単一の値を選択して入力できるコンポーネントです。
使用上の注意
ユースケースに応じてコンポーネントを使い分ける
選択肢にラベルテキストを含む複数の要素を追加表示させる場合に使用する
以下のような場合にラジオボタンパネルを使用します。選択肢が同程度の長さで簡潔なラベルテキストのみの場合は、基本的にRadioButtonを使用してください。
- 選択肢を適切に選択させるために、補足説明のテキストやステータスラベルを含む複数の要素を追加したい場合
- ラベルテキストが短く画面内の他の要素と比べて認識しづらいなどの理由で、選択肢を視覚的に強調して表示したい場合
ビューの切り替えを操作するUIとして使用しない
ラジオボタンパネルは入力後に、送信や保存といったtype属性がsubmitのボタンなどを押すことで入力内容が反映される場合に使用してください。
ラジオボタンパネルは1クリックで選択肢ごとに異なる結果となるため、誤入力によって意図しない結果が反映されてしまう可能性あります。
コレクションなどでオブジェクトの表示方法を切り替える場合など、即時反映を前提とする箇所ではTabBarやSegmentedControl、またはSwitchを使用してください。
ラジオボタンパネル内に操作可能な要素を含めない
ラジオボタンパネル内には、アンカーリンクやボタンなど、ユーザーが操作可能な要素は配置しないでください。 これらを配置してしまうと、ユーザーがフォーム入力するための操作難易度が上がり、誤操作などにつながるためです。(※1)
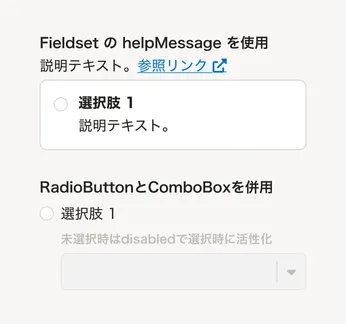
- リンクを置きたい場合は、Fieldsetの
helpMessagepropsなどを使用します。 - Comboboxなどで選択肢に応じて段階的に別の操作をさせたい場合は、RadioButtonと
disabled状態を組み合わせるか、ステップを複数に分けたモードを検討します。

Do
ユーザーは選択する操作に集中でき、それ以外の操作と区別しやすい

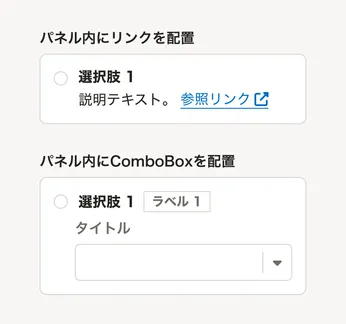
Don't
ユーザーが選択操作に集中できず、操作難易度が上がる
Props
label必須
string number false true ReactElement<any, string | JSXElementConstructor<any>> Iterable<ReactNode> ReactPortal
labelSuffix
string number false true ReactElement<any, string | JSXElementConstructor<any>> Iterable<ReactNode> ReactPortal
参考文献
※1. <label>: The Label element - HTML: HyperText Markup Language | MDN別タブで開く