UIデザイン使用性チェックリスト
UIデザイン使用性チェックリストは、SmartHRのプロダクトデザイナーが日本産業規格(JIS X 25000シリーズ)を参考に開発した、プロダクトの使用性という「ユーザーがプロダクトをどのくらい使えるかの品質」を担保するための、UIデザイン時点で考慮すべき観点の一覧です。
以下、UIデザイン使用性チェックリストを「使用性チェックリスト」と省略表記します。
日本産業規格(JIS)との関係
使用性チェックリストは、プロダクトのユーザビリティが確保されることをより客観的に示すために、国家規格である日本産業規格の「JIS X 25000シリーズ(SQuaREシリーズ)別タブで開く」を参考にして開発されています。※
- ※ ユーザビリティに関する規格として、ソフトウェア製品の品質・評価に関する国際規格(ISO/IEC 25000シリーズ)の国内版 JIS X 25000シリーズの定義を採用
JIS X 25000シリーズで定義されている「使用性」の特性や測定基準を利用することで、チェックする観点の偏りや独自性を低減しながら「プロダクトとしての使いやすさを、JISで規定された製品品質の使用性を元にした観点によって、一定確保したUIデザインをしている」という説明責任を果たすツールとなり、使いやすさをより客観的に担保できることを目指しています。
できること
- プロダクトデザイナーは、UIデザイン作業時に使用性チェックリストを利用することで、操作性や一貫性を確保したUIデザインができているかの確認(セルフチェック)や、デザインレビュー時の説明に役立てられます。
- 他のプロダクトデザイナーが作成したデザインカンプに対して、レビューする際の観点や指摘の根拠に使えます。
- プロダクトデザイナー以外のステークホルダーは、使用性チェックリストの結果を確認することで、プロダクトの「UIデザイン時点でのユーザビリティの品質(プロダクトの使用性)」を客観的に把握できます。
チェック内容
使用性チェックリストには、2023年11月現在、21項目のチェック内容があります。
今後の活用によって、チェックリストは随時更新される可能性があります。
| # | カテゴリ | チェック内容 | チェック内容 の達成基準 | 関連する品質測定量 (JIS X 25023:2018) | 関連する副特性 (JIS X 25010:2013) |
|---|---|---|---|---|---|
| 1 | 情報設計 | ユーザーの業務を説明する | 達成基準1 | UOp-7-S 情報の理解可能な分類 | 運用操作性 |
| 2 | 情報設計 | 概念モデルを説明する | 達成基準1 | UOp-7-S 情報の理解可能な分類 | 運用操作性 |
| 3 | 情報設計 | オブジェクトに付随するプロパティとアクションはユーザーの業務の遂行に十分なものであることを説明する | 達成基準1 | UOp-7-S 情報の理解可能な分類 | 運用操作性 |
| 4 | 情報設計 | ビューの呼び出し関係を説明する | 達成基準1 | UOp-7-S 情報の理解可能な分類 | 運用操作性 |
| 5 | 情報設計 | メインナビゲーションはユーザーの関心に沿って分類されていることを説明する | 達成基準1 | UOp-7-S 情報の理解可能な分類 | 運用操作性 |
| 6 | デザインパターン | 「視線誘導」の基準に沿っているか(見出しや色を適切に使用した画面全体の情報の流れ・強弱を表現できているか) | 達成基準2 | UIn-1-S ユーザインタフェースの外観の快美性 | ユーザインタフェース快美性 |
| 7 | デザインパターン | 「視覚的グルーピング」の基準に沿っているか(色を適切に使用した視覚的グルーピングを含む) | 達成基準2 | UOp-1-G 操作一貫性UOp-8-S 外観の一貫性UIn-1-S ユーザインタフェースの外観の快美性 | 運用操作性、ユーザインタフェース快美性 |
| 8 | デザインパターン | 「ページレイアウト」の基準に沿っているか(機能のトップとなるページに適切なリード文が書かれているか、を含む) | 達成基準2 | UOp-1-G 操作一貫性UOp-8-S 外観の一貫性UAp-3-S ウェブサイト目的説明率UIn-1-S ユーザインタフェースの外観の快美性 | 運用操作性、適切度認識性、ユーザインタフェース快美性 |
| 9 | デザインパターン | 「余白の取り方」の基準に沿っているか | 達成基準2 | UOp-1-G 操作一貫性UOp-8-S 外観の一貫性UIn-1-S ユーザインタフェースの外観の快美性 | 運用操作性、ユーザインタフェース快美性 |
| 10 | デザインパターン | 「モバイルレイアウト」の基準に沿っているか | 達成基準2 | UOp-1-G 操作一貫性UOp-8-S 外観の一貫性 | 運用操作性 |
| 11 | デザインパターン | ユーザーへの通知・フィードバックの出し方が「フィードバック」の基準に沿っているか | 達成基準2 | UOp-1-G 操作一貫性UOp-8-S 外観の一貫性UOp-2-G メッセージ明確性 | 運用操作性 |
| 12 | デザインパターン | モードがあるUIの場合は、「モーダルなUI」の基準に沿っているか | 達成基準2 | UOp-1-G 操作一貫性UOp-8-S 外観の一貫性 | 運用操作性 |
| 13 | デザインパターン | テーブルを使う場合は、「よくあるテーブル」の基準に沿っているか | 達成基準2 | UOp-1-G 操作一貫性UOp-8-S 外観の一貫性 | 運用操作性 |
| 14 | デザインパターン | 入力要素が「デフォルト値」の基準に沿っているか | 達成基準2 | ULe-2-S 入力欄のデフォルト | 習得性 |
| 15 | デザインパターン | エラー状態(Error state)が検討されており、エラーを回復・解消できるようなフィードバックの出し方が考慮されているか | 達成基準2 | UEp-3-S ユーザエラー回復性 | ユーザエラー防止性 |
| 16 | デザインパターン | 削除含む危険な操作、やり直しができない操作の前に、ワンクッションはさんでいるか | 達成基準2 | UOp-6-S 操作実行取消し能力UEp-1-G 利用者操作エラー回避性 | 運用操作性、ユーザエラー防止性 |
| 17 | コンポーネント | SmartHR UIと類似した独自のコンポーネントになっていないか | 達成基準2 | UOp-1-G 操作一貫性UOp-8-S 外観の一貫性 | 運用操作性 |
| 18 | コンポーネント | 各コンポーネントの基準に沿った利用方法をしているか | 達成基準2 | UOp-1-G 操作一貫性UOp-8-S 外観の一貫性 | 運用操作性 |
| 19 | ライティング | SmartHRの基本的な概念(用語)に合わせた命名をしているか | 任意 | UOp-1-G 操作一貫性UOp-8-S 外観の一貫性 | 運用操作性 |
| 20 | ライティング | 操作の導線やアクション名がライティングの基準に沿っているか | 任意 | UOp-1-G 操作一貫性UOp-8-S 外観の一貫性 | 運用操作性 |
| 21 | ライティング | 「エラーメッセージ」の基準に沿っているか | 達成基準2 | ULe-3-S エラーメッセージ理解性UEp-2-S 利用者入力エラーの訂正 | 習得性、ユーザエラー防止性 |
表頭の説明
表の各項目の説明は以下のとおりです。
カテゴリ- プロダクトの項目のカテゴリ
チェック内容- 使用性を確保するためにチェックする項目。多くの項目が「〜〜の基準に沿っているか」を確認する。
達成基準- チェック内容を達成するための基準へのリンク
関連する品質測定量- チェック内容に関連付けられた品質測定量(JIS X 25023:2018 システム及びソフトウェア製品の品質の測定 より)
関連する使用性の副特性- 品質測定量が属する使用性の副特性(JIS X 25010:2013 システム及びソフトウェア品質モデル より)
達成基準
カテゴリに応じて各チェック内容を達成する基準を設定しています。
1. 情報設計カテゴリの達成基準
- 情報設計のアウトプットを作成していること
- 対象となる開発プロジェクトは、情報設計レビューを実施していること
2. その他のカテゴリの達成基準
- チェック内容にある基準に則っていること
- 基準に則っていない場合、基準判断フローチャートなどを活用して説明可能であること
- 対象となる開発プロジェクトは、UIレビューを実施していること
SmartHRにおける運用
利用対象者
主にプロダクトデザイナーを想定していますが、プロダクトデザイナーに限らず以下のような人を対象としています。
- デザインカンプ作成など、SmartHRプロダクトのUIデザインをする人
- デザインレビューで他者のアウトプットをレビューする人
期待される効果
- 利用対象者のアウトプットの品質向上
- マルチプロダクトとしてのUIの一貫性の向上
- デザインレビュー品質の向上
- デザインシステムの品質向上(イシューの可視化)
利用方法
利用対象者は、共通認識としてあらかじめ使用性チェックリストの内容を把握しておいてください。
- UIデザイン作業時、随時チェック手順にしたがって確認する。(セルフチェック)
- 基準に合わせることに悩むケースでは、基準判定フローチャートを参照して基準に合わせるかの判断に活用する。
- デザインレビュー時に「なぜそのようにしたか」を、チェックの結果や基準判定フローチャートを活用して説明する。
チェック手順
チェックは「UIデザイン使用性チェックリスト回答テンプレート(Googleスプレッドシート)別タブで開く」を複製して使用してください。
- 情報設計の項目を確認し、
チェック内容への回答列を選択する。- 「はい」の場合
説明・証明する中間成果物列に説明を記入するか、中間成果物のリンクなどを貼る。
- 「いいえ」の場合
中間成果物を作らない理由列を書く。
- 「はい」の場合
- デザインパターン、コンポーネント、ライティングの項目を確認し、
チェック内容への回答列を選択する。- 「はい」の場合(基準に沿っている場合)
- 対応不要
- 「いいえ」の場合(基準に沿っていない場合)
- 基準判定フローチャートを参照し、改めて基準に合わせるべきかを検討する。
基準に合わせられない理由列に判断の理由を書く。
- 「基準がない」の場合
- 基準判定フローチャートを参照し、基準を作るべきかを検討する。
UIデザインの意思決定の背景列に、どのような考え方で現状のUIデザインに至ったかを書く。- レビュー会などで現状のUIデザインが妥当かを検討する。
- 「はい」の場合(基準に沿っている場合)
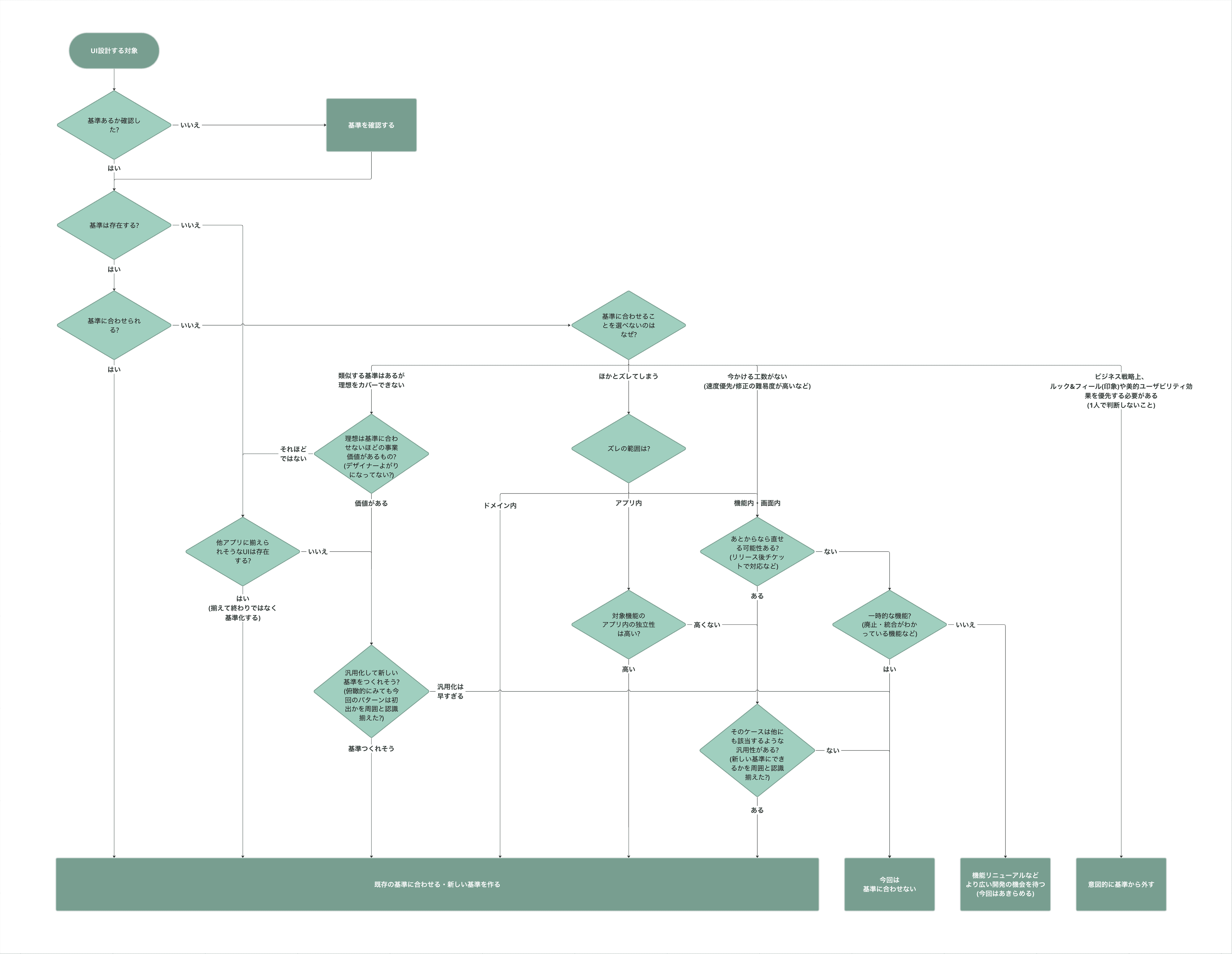
基準判定フローチャート
開発現場においては、チェック内容の基準に合わせられない状況は頻繁に発生します。
例えば、以下のようなケースです。
- 基準に合っていない既存プロダクトに機能追加する必要があり、基準に合わせると既存とズレてしまう場合
- 開発チームで理想とするUIを検討したが、基準ではカバーできていない場合
- ビジネス戦略上、ルック・アンド・フィールを追求する必要がある場合
基準判定フローチャートは、このような状況を客観的に分析し「基準に合わせるべきか・あえて合わせない方がよいか」の判断を支援するためのツールです。
また、フローチャートをどのように辿ったかを説明することで、他者に自身の判断プロセスを伝えることにも役立てられます。