色
ポジティブで親しみやすい、SmartHRらしい印象に近づけることができる色を定義しました。
サイトにアクセスするすべての人が参照できますが、利用に関しては利用者・利用範囲を確認してください。
ガイドライン
SmartHRでは、基本的に以下の色を使用してください。
Primary Brand Color
SmartHRブランドの中心となるブランドカラーです。
CMYK(70, 0, 30, 0)DIC 96、PANTONE 2397、白地でのテキストへの使用は非推奨です。
Secondary Brand Colors
Primary Brand Colorを引き立たせるブランドカラーです。
テキストへの使用を推奨します。
アクセントとしての使用を推奨します。
Extended Colors
Primary Brand Color、Secondary Brand Colorと調和するカラーです。
SmartHRを説明/表現する際に必要な要素(テキスト、イラスト、背景など)で、Extended Colorsを用いることで、ブランドカラーをより印象的に扱うことに繋がります。
これらの色の使用を推奨しますが、利用シーンに合う色がない場合は、Extended Colorsのトーンを参考に、色を調整して使用できます。色づかいで迷った際には # design_comm_依頼で気軽にご相談ください。
Stone
テキストへの利用を推奨します。
Aqua
テキストへの使用を推奨します。
Sakura
Momiji
Sunlight
Grass
Sky
Marine
Galaxy
Earth
ダウンロード
Mac
SmartHRのカラーパレットをMacにインストールする方法です。
SmartHR従業員に支給されていてるMacにはプリインストールされているため、ダウンロードは不要です。
1. 下記の「SmartHRColor.zip」をダウンロード
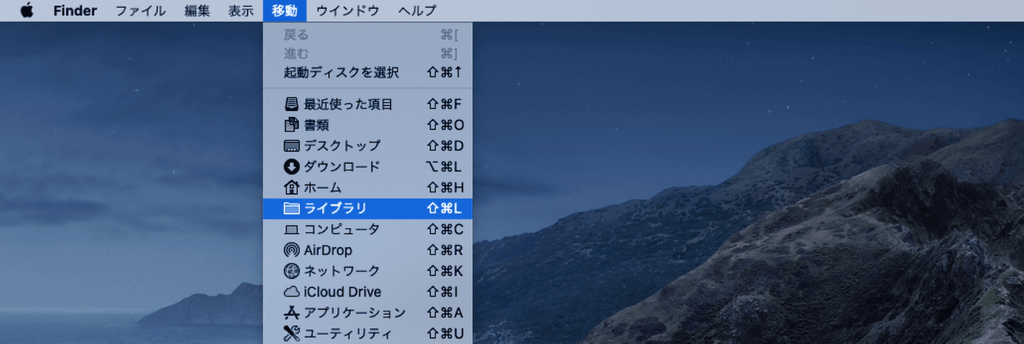
2. Finderのメニューバーから「移動」→「ライブラリ」を選択
「ライブラリ」が表示されない場合は、Optionキーを押しながら「移動」→「ライブラリ」を選択。
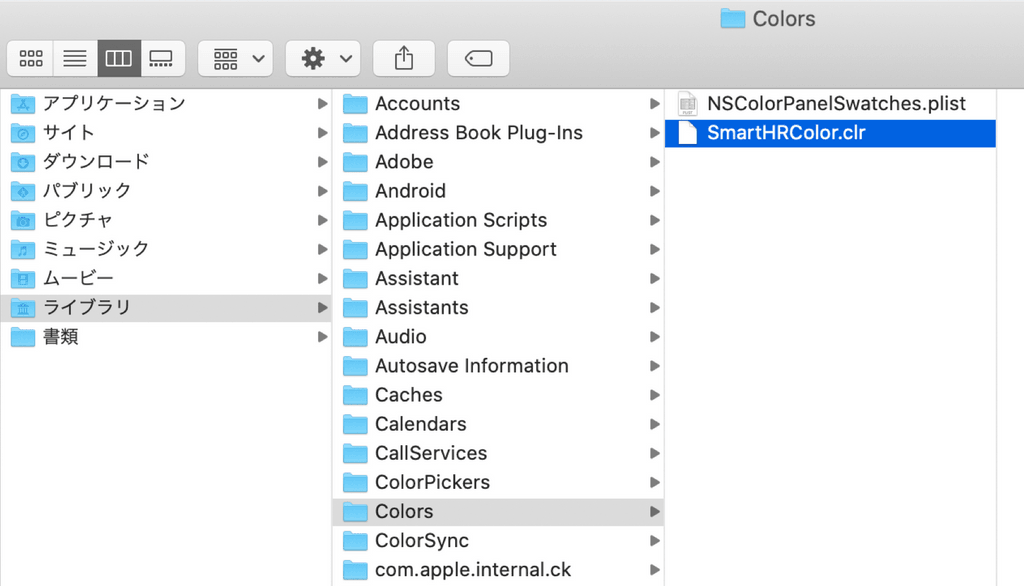
3.「ライブラリ」内の「Colors」に「SmartHRColor.clr」を格納
Figma
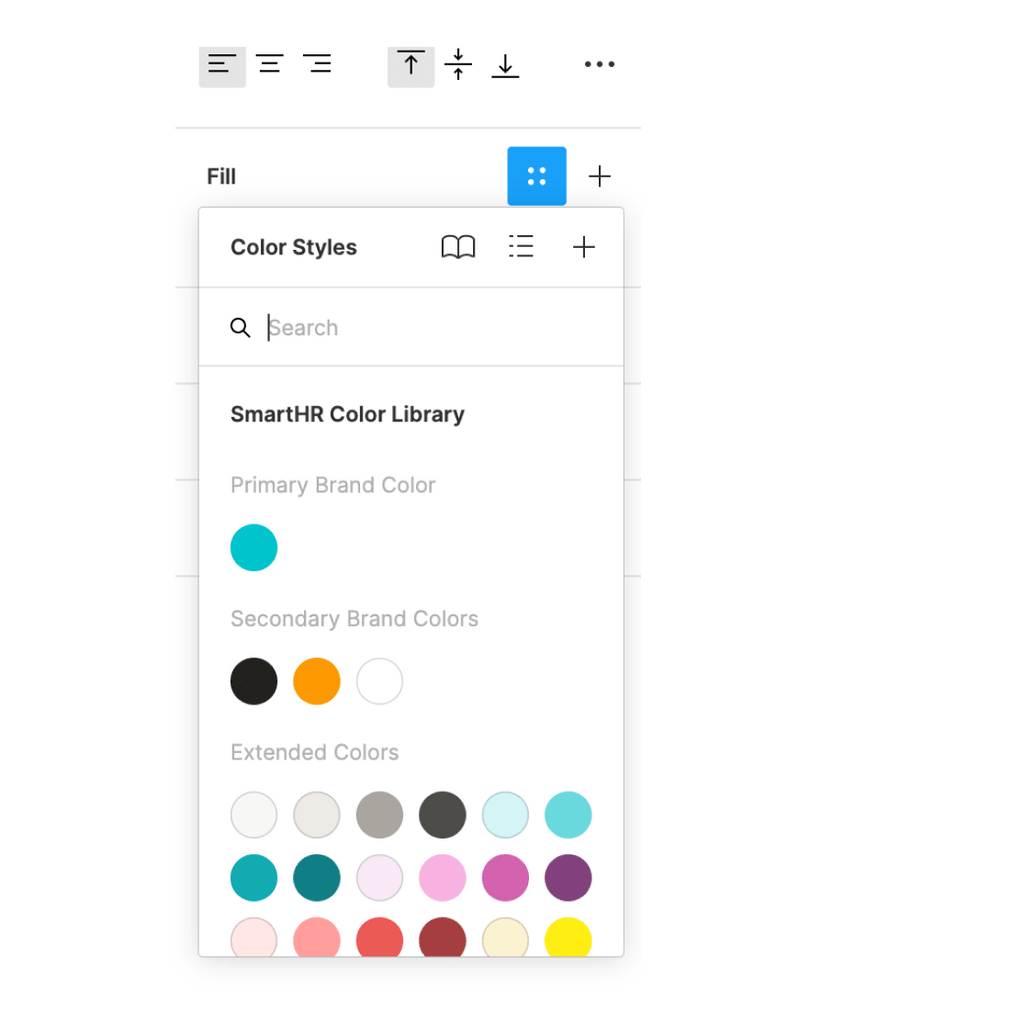
Figma CommunityでSmartHR Color Libraryを公開しています。
SmartHR Color Library | Figma Community1.カラーライブラリを使用したいFigmaファイルを開く
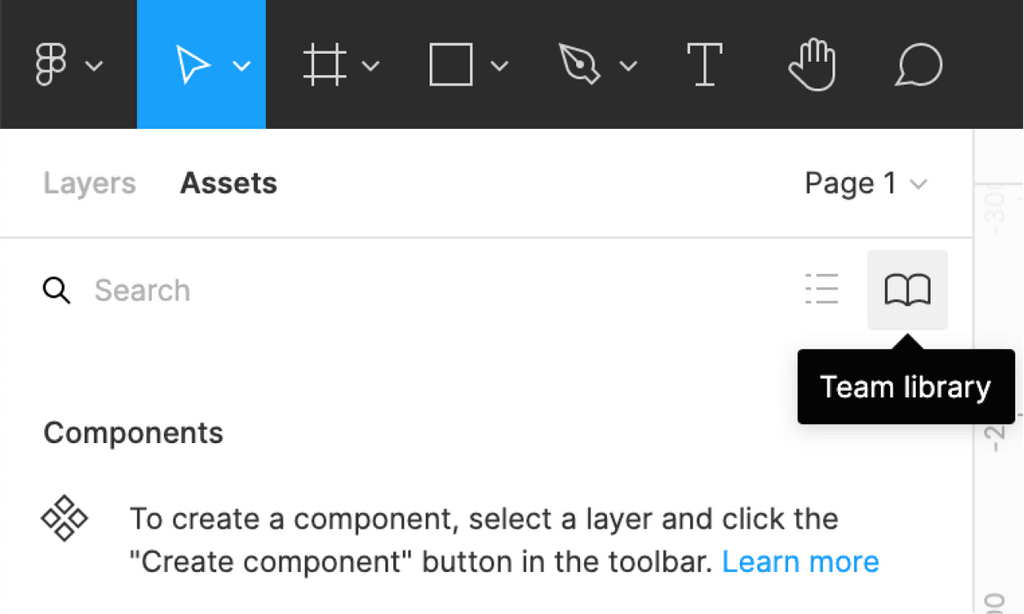
2.左サイドメニューの「Assets」を選択→「Team library」のアイコンを選択
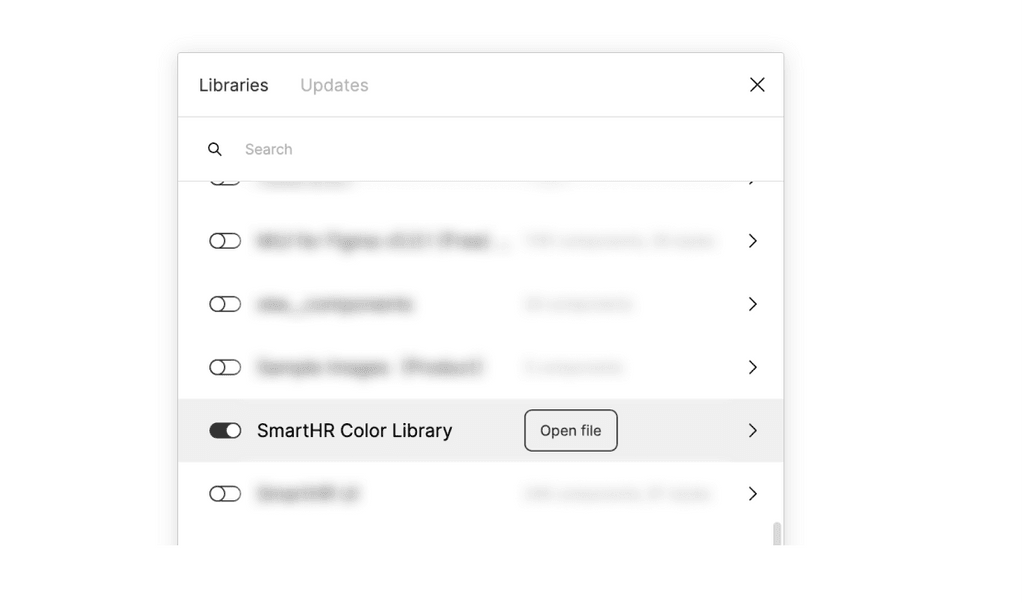
3.「SmartHR Color Library」をONにする
4.SmartHR Color Libraryを利用できます
そのほか
ase , LESS , scss形式の色情報をダウンロードできます。
SmartHRColor_ase_less_scss.zip
利用方法
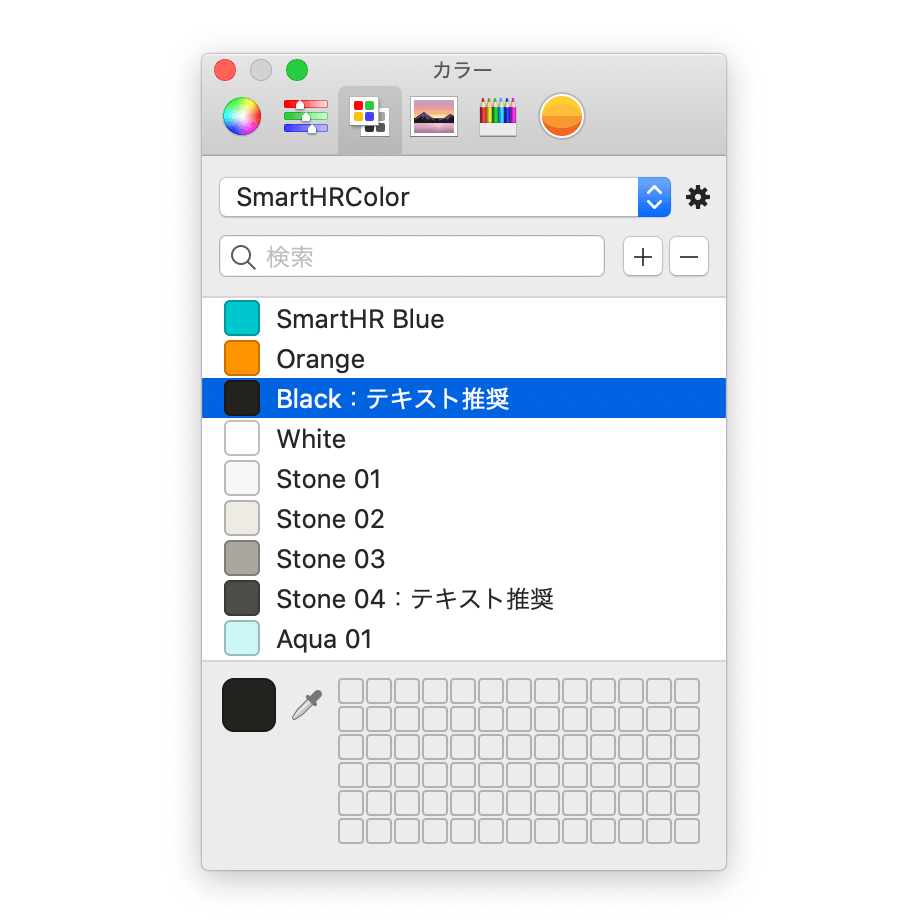
Keynote
SmartHRのカラーパレットをKeynoteで利用する方法です。
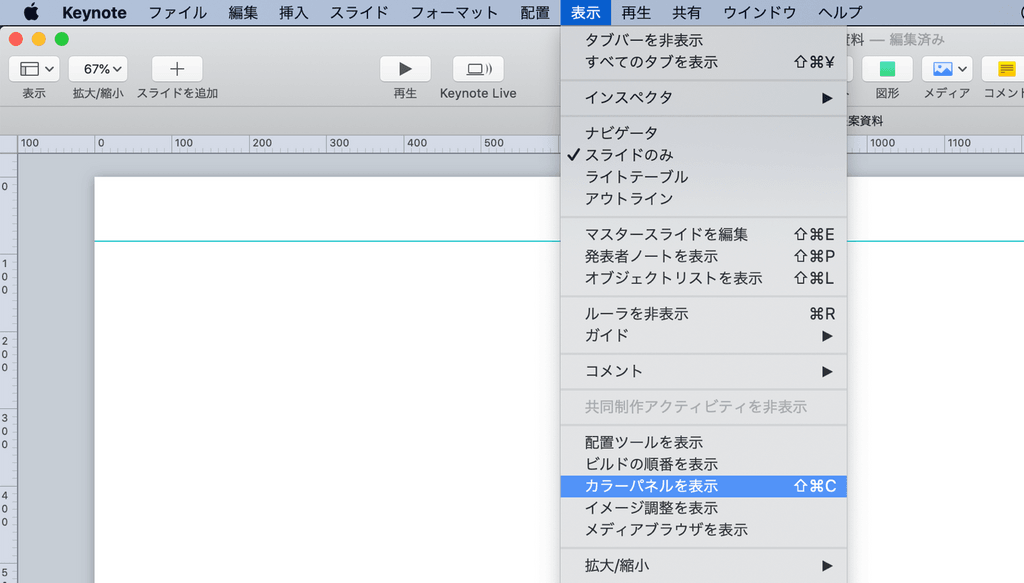
1. Keynoteを開く
2. メニューバーから「表示」→「カラーパネルを表示」を選択
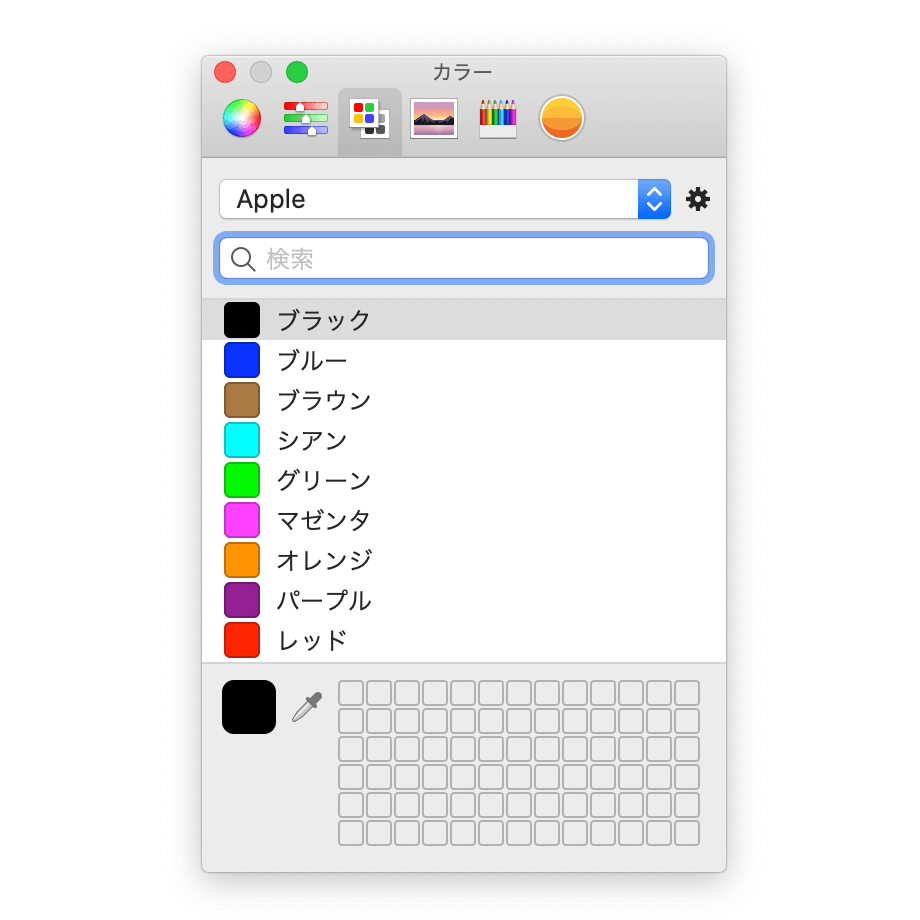
3. カラーパネルの「カラーパレット(左から3つめ)」タブを選択
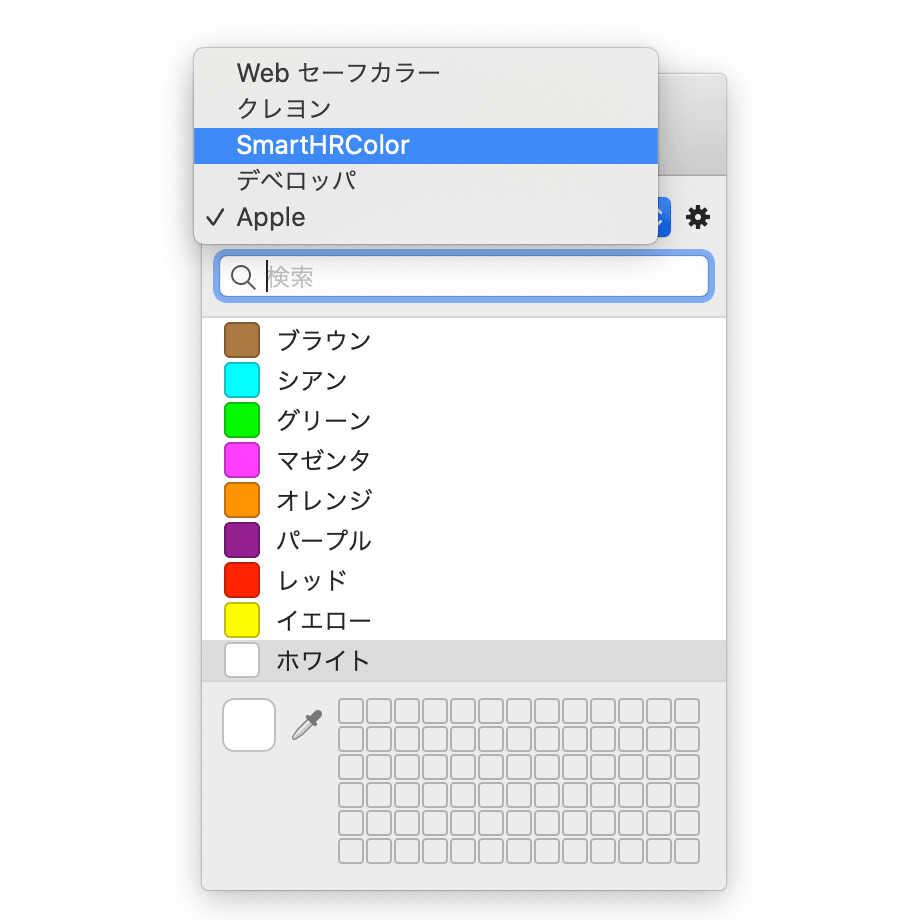
4. ドロップダウンリストから「SmartHRColor」を選択
5. SmartHRColorのパレットをお使いいただけます
利用者・利用範囲
色の利用者・利用範囲は以下のとおりです。
| 利用者 | 名義 | 利用可否 |
|---|---|---|
| SmartHR従業員 | サービスSmartHR 株式会社SmartHR | ◯ 利用できます |
| SmartHR従業員 | SmartHR Plus | ◯ 利用できます |
| SmartHR従業員 | SmartHRグループ会社と その提供サービス | × 利用できません |
| SmartHR外部パートナー | サービスSmartHR 株式会社SmartHR | ◯ 利用できます |
| SmartHR Plusパートナー | SmartHR Plusパートナーが 提供するアプリ | ◯ 利用できます |
| SmartHRグループ会社 従業員 | SmartHRグループ会社と その提供サービス | × 利用できません |
| すべてのかた 広報担当者のかた | SmartHRの広報活動 | × 利用できません(※) |
※ カラーコード一式は、SmartHRのオリジナルの組み合わせです。サービスや会社などのブランドカラーとして「Primary Brand Color」「Secondary Brand Colors」を利用することはお控えください。
ほかのコンテンツの利用範囲は利用者のかたへを参照してください。
フィードバック先
色に関する相談・フィードバック
- 社内Slack
#design_comm_依頼 - SmartHR Design System 運営チーム smarthr-design-system@smarthr.co.jp