DropdownMenuButton
DropdownMenuButtonは複数の操作をまとめて提供するためのコンポーネントで、パネル内には操作がリスト形式で表示されます。
使用上の注意
操作の個数
レイアウトの一貫性やユーザーの利便性に応じて適切な個数を設定してください。ひと目で把握できるようにできるだけ少ない個数が望ましいです。
ただし以下の場合には操作が1つの場合でも、あえてドロップダウンパネルの中に配置することがあります。
- 類似する画面とのレイアウトの一貫性を保ちたいとき
操作の順序
使用頻度が高い順を推奨しますが、破壊的なアクション(例:オブジェクトの削除)に関しては、順序を下げて配置してください。
操作の順序の典型的な例は以下のとおりです。
- 編集
- 複製
- 削除
レイアウト
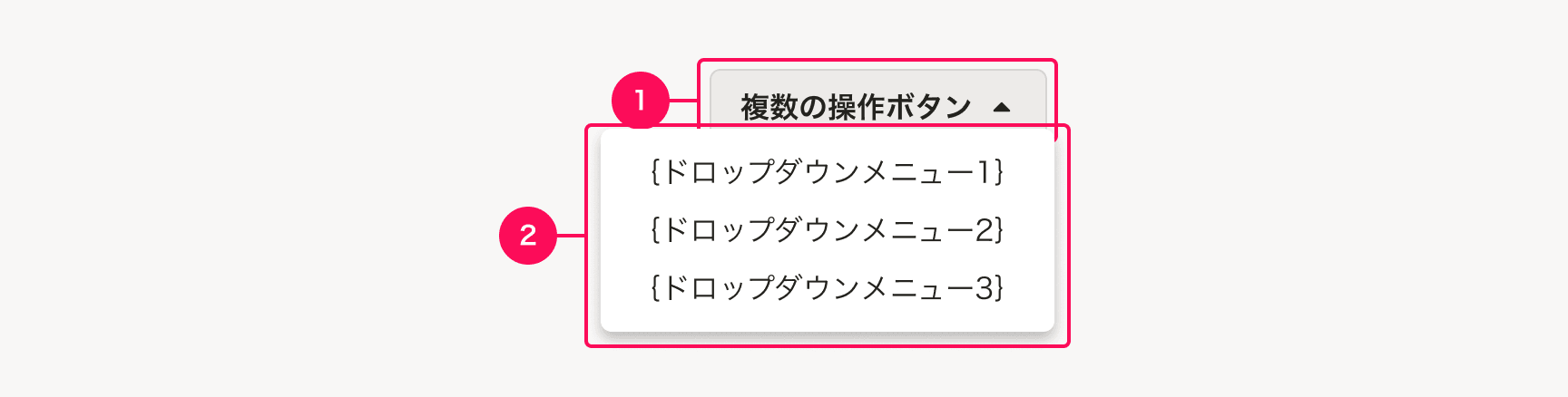
ドロップダウンの引き金となるボタン(トリガー)とドロップダウンパネルをあわせて、「ドロップダウンメニューボタン」と呼びます。
ドロップダウンメニューボタンは、以下の要素で構成されています。
- トリガー
- ドロップダウンパネル
1. トリガー
複数の操作がまとまっていることを示唆するために、Secondaryボタンのアイコン付き(右)に 展開 アイコン(FaCaretDownIcon)を使っています。
2. ドロップダウンパネル
操作をリスト形式でまとめて表示します。
まとめ方は、デザインパターンから用途にあったものを選択してください。
デザインパターン
用途によって5つのパターンを定義します。
| # | パターン名 | 用途 |
|---|---|---|
| A | 単一のオブジェクトに対する操作 | オブジェクトに関する複数の操作をまとめるときに使います。 |
| B | 単一のオブジェクトに対する操作(オブジェクト名省略) | 特定のオブジェクトの操作であることがレイアウト上自明なとき(例えば「よくあるテーブル」の行の中など)に使います。 |
| C | 同一の操作 | 同じ種類の操作をまとめるときに使います。 |
| D | 異なる複数の操作 | A、B、Cのパターンに該当しないときに、異なる複数の操作をまとめるために使います。 |
| E | ラベル省略(非推奨) | ボタンを配置するスペースを十分確保できないときの最終手段として検討できますが、基本的に利用を推奨しません。 |
A. 単一のオブジェクトに対する操作
オブジェクトに関する操作をまとめるときに使います。
| 要素 | 説明 |
|---|---|
| トリガー | ラベルは{オブジェクト名}の操作とします。 |
| ドロップダウンパネル | オブジェクトに対して行なう操作を入れます。 |
B. 単一のオブジェクトに対する操作(オブジェクト名省略)
操作の対象になるオブジェクトがレイアウト上、明らかなときに使います。
(例:「よくあるテーブル」の行の中など)
| 要素 | 説明 |
|---|---|
| トリガー | 基本的に「A. 単一のオブジェクトに対する操作」のようにオブジェクト名を表示しますが、狭い場所にレイアウトするときにオブジェクト名を省けます。ラベルは操作にします。 |
| ドロップダウンパネル | オブジェクトに対して行なう操作を入れます。トリガーのラベルと同様にオブジェクト名を省けます。 |
C. 同一の操作
同じ種類の操作をまとめるときに使います。
| 要素 | 説明 |
|---|---|
| トリガー | 操作をまとめるラベルにします。 |
| ドロップダウンパネル | 同じ種類の操作を入れます。 |
D. 異なる複数の操作
A、B、Cのパターンに該当しないときに、異なる複数の操作をまとめるために使います。
| 要素 | 説明 |
|---|---|
| トリガー | ラベルはその他の操作とします。 |
| ドロップダウンパネル | 異なる複数の操作を入れます。 |
E. ラベル省略(非推奨)
ボタンを配置するスペースを十分確保できないときの最終手段として検討できますが、基本的に利用を推奨しません。
| 要素 | 説明 |
|---|---|
| トリガー | Secondaryボタンのアイコンのみで、主に その他の操作 アイコン(FaEllipsisHIcon)を使います。ラベルは視覚的に省いていますが、必ずlabel属性は設定して何のボタンなのかを伝えます。 |
| ドロップダウンパネル | 操作を複数入れます。 |
状態
無効(disabled)
トリガーの無効
DropdownMenuButton自体を無効にすると、ドロップダウンパネルも操作できません。
ドロップダウンパネルの操作の無効
ドロップダウンパネル内の操作を無効にする場合、ButtonのdisabledDetailを使って無効状態の理由を表示します。
Props
引き金となるボタンラベル
操作群
引き金となるボタンの大きさ
引き金となるボタンをアイコンのみとするかどうか
引き金となるアイコンを差し替えたい場合(onlyIconTrigger=true の場合のみ有効)
ドロップダウンメニューが開かれた際のイベント
ドロップダウンメニューが閉じられた際のイベント