UpwardLink
一階層上のコンテンツに戻るためのテキストリンクです。
レイアウト
余白
余白の取り方を参照してください。
インデント
「一階層上に移動するリンクである」ことをユーザーに示し、認知を促すため、リンクテキストとメインコンテンツの左端を揃えます。
ただし、以下に示すように、左矢印 アイコンのインデント分の余白を十分に確保できない場合は例外的にindentを無効にします。
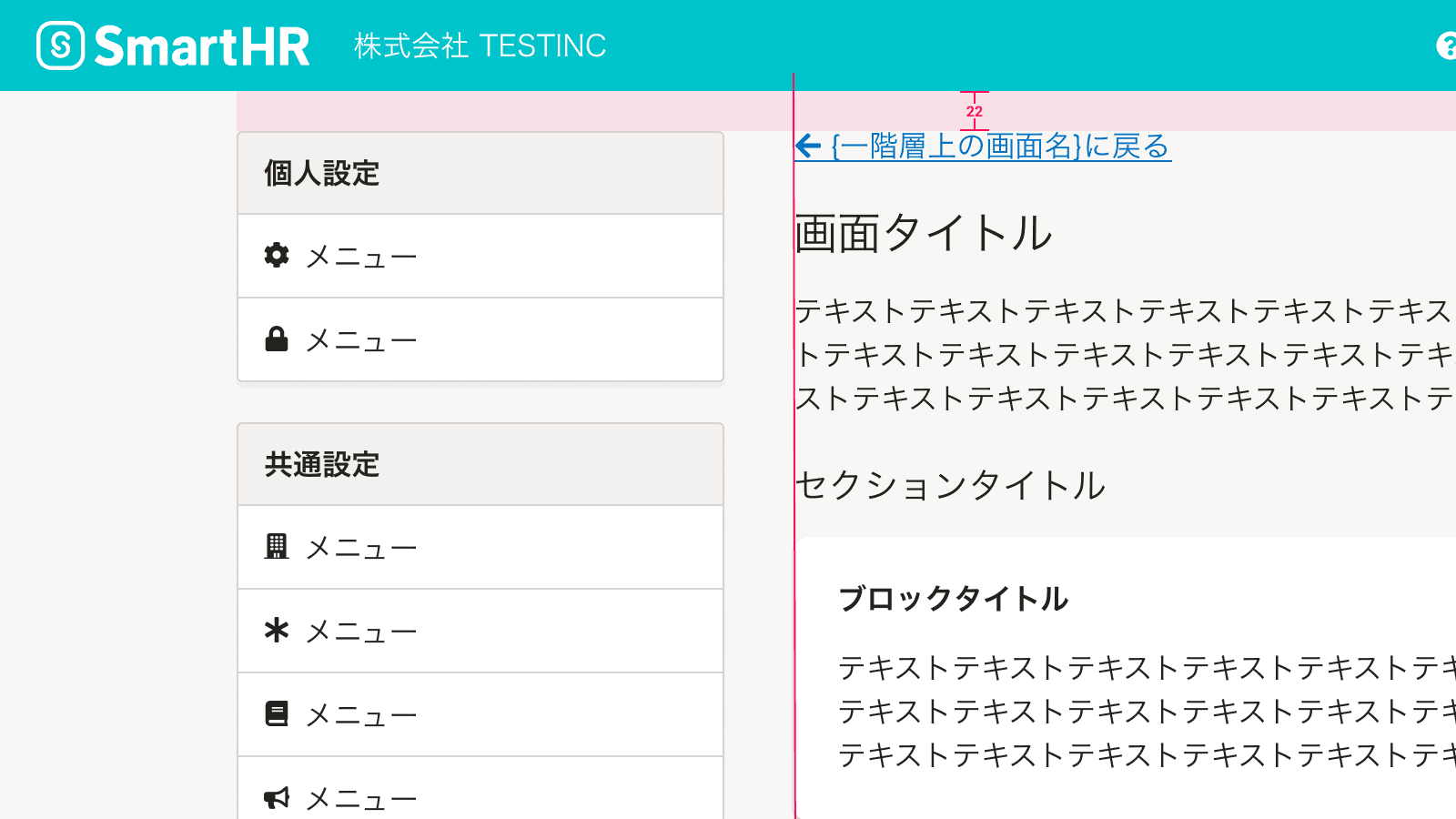
例外1. メインコンテンツにサイドナビゲーションが隣接する場合
基本機能の共通設定のように、メインコンテンツにサイドナビゲーションが隣接する場合は、indentを無効にします。
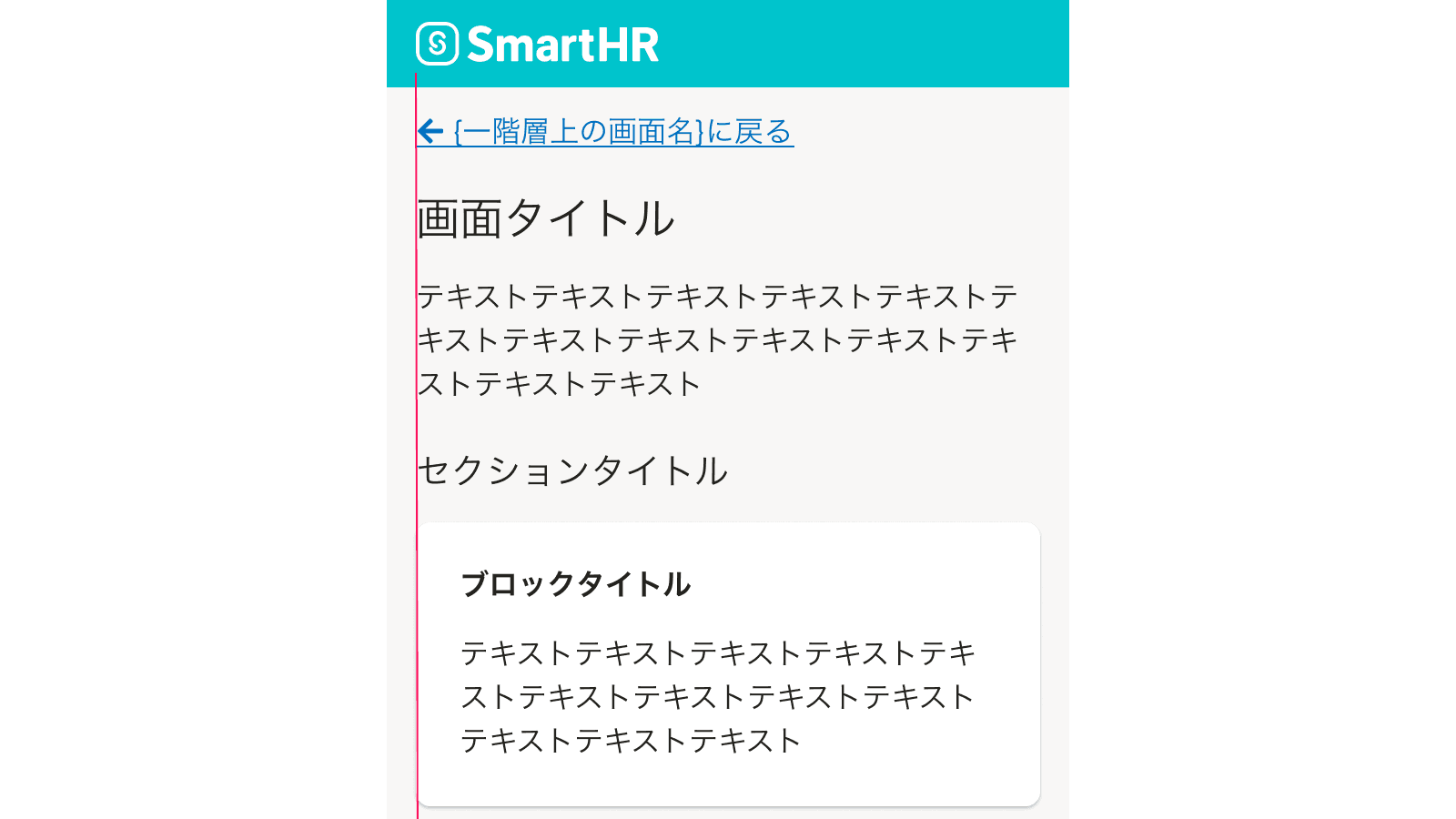
例外2. モバイルでの表示
モバイル(スマートフォンや画面幅が狭い場合)では、indentを無効にします。
(参考:メディアクエリ)
ライティング
基本的に「{一階層上の画面名}に戻る」と表記します。
パーマリンクで直接移動してきた場合など、一階層上のコンテンツの特定や類推が難しい場合は、下記のように「{一階層上の画面名}{一階層上のコンテンツの種類}に戻る」と表記します。
| 一階層上のコンテンツ | リンクテキスト | 例 |
|---|---|---|
| コレクション (よくあるテーブル) | {一階層上の画面名}一覧に戻る | 「権限一覧に戻る」 (「権限に戻る」だけでは、上の階層に権限に関するどのコンテンツかを類推しにくいため) |
Props
UpwardLink props
indent
false true
elementAs
"symbol" "object" "map" "filter" "input" "a" "abbr" "address" "area" "article" "aside" "audio" "b" "base" "bdi" "bdo" "big" "blockquote" "body" "br" "button" "canvas" "caption" "center" "cite" "code" "col" "colgroup" "data" "datalist" "dd" "del" "details" "dfn" "dialog" "div" "dl" "dt" "em" "embed" "fieldset" "figcaption" "figure" "footer" "form" "h1" "h2" "h3" "h4" "h5" "h6" "head" "header" "hgroup" "hr" "html" "i" "iframe" "img" "ins" "kbd" "keygen" "label" "legend" "li" "link" "main" "mark" "menu" "menuitem" "meta" "meter" "nav" "noindex" "noscript" "ol" "optgroup" "option" "output" "p" "param" "picture" "pre" "progress" "q" "rp" "rt" "ruby" "s" "samp" "search" "slot" "script" "section" "select" "small" "source" "span" "strong" "style" "sub" "summary" "sup" "table" "template" "tbody" "td" "textarea" "tfoot" "th" "thead" "time" "title" "tr" "track" "u" "ul" "var" "video" "wbr" "webview" "svg" "animate" "animateMotion" "animateTransform" "circle" "clipPath" "defs" "desc" "ellipse" "feBlend" "feColorMatrix" "feComponentTransfer" "feComposite" "feConvolveMatrix" "feDiffuseLighting" "feDisplacementMap" "feDistantLight" "feDropShadow" "feFlood" "feFuncA" "feFuncB" "feFuncG" "feFuncR" "feGaussianBlur" "feImage" "feMerge" "feMergeNode" "feMorphology" "feOffset" "fePointLight" "feSpecularLighting" "feSpotLight" "feTile" "feTurbulence" "foreignObject" "g" "image" "line" "linearGradient" "marker" "mask" "metadata" "mpath" "path" "pattern" "polygon" "polyline" "radialGradient" "rect" "set" "stop" "switch" "text" "textPath" "tspan" "use" "view" ComponentClass<any, any> FunctionComponent<any>
TextLinkに渡す elementAs をオプションで指定