InputFile
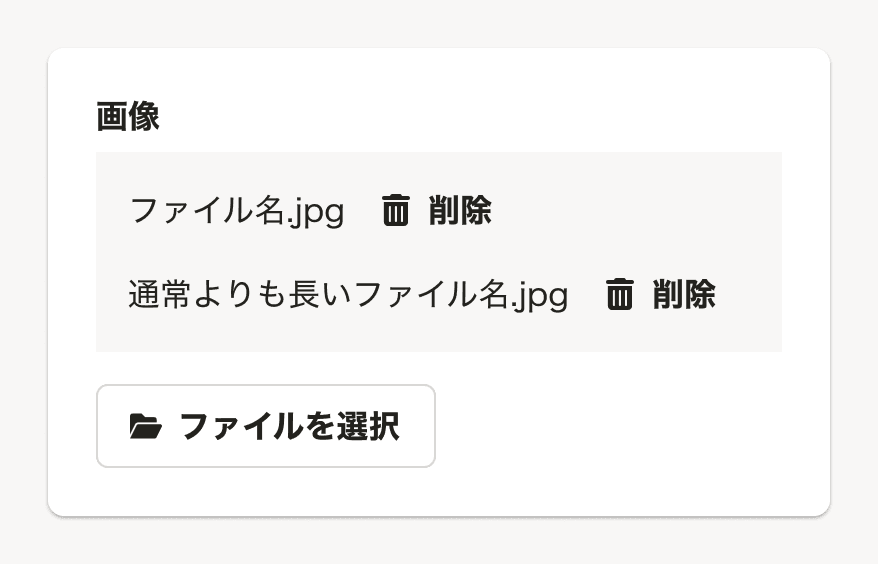
ファイルを選択するためのコンポーネントです。input[type="file"]の代わりに使用します。選択したファイル名の一覧を表示する領域を持っています。
DropZoneの内部でも使用されています。
使用上の注意
ドラッグアンドドロップでのファイル選択
ファイルの探索方法はユーザーの行動に依存するため、ドラッグアンドドロップでのファイル選択を提供したい場合など、ファイル選択UIとしてより多くの操作方法を提供できるDropZoneの使用も検討してください。
ただし、DropZoneは視線を強く誘導する効果を持つため、以下の場合はInputFileを推奨します。
- DropZoneを一定以上の大きさでレイアウトすることが難しい場合
- 1つの画面に複数のファイル選択UIを配置する必要がある場合
- 複数のDropZoneを配置すると、過剰なメリハリによって他の入力項目の閲覧性が低下する可能性があります。
状態
ファイルリストの表示
hasFileListpropsでtrueを指定すると、ファイルリストを表示できます。
Props
label必須
string number false true ReactElement<any, string | JSXElementConstructor<any>> Iterable<ReactNode> ReactPortal
フォームのラベル
disabled
false true
size
"s" "default"
onChange
(files: File[]) => void
ファイルの選択に変更があったときに発火するコールバック関数
error
false true
decorators
DecoratorsType<"destroy">
コンポーネント内のテキストを変更する関数
hasFileList
false true
ファイルリストを表示するかどうか
multiplyAppendable
false true
ファイル複数選択の際に、選択済みのファイルと結合するかどうか