FloatArea
スクロール時に固定表示する領域のためのコンポーネントです。特定のアクションボタンやテキストを、スクロール位置にかかわらず画面内の特定の位置に表示できます。
主にモーダルなUIを作るために使います。
レイアウト
基本的な考え方
FloatAreaには、ページ全体、もしくはページの一部を対象としたボタンやテキストを置きます。ページ内のどの部分が対象の領域なのかを視覚的に示すことを目指して、FloatAreaの位置や幅、レイヤー順序を調整してください。

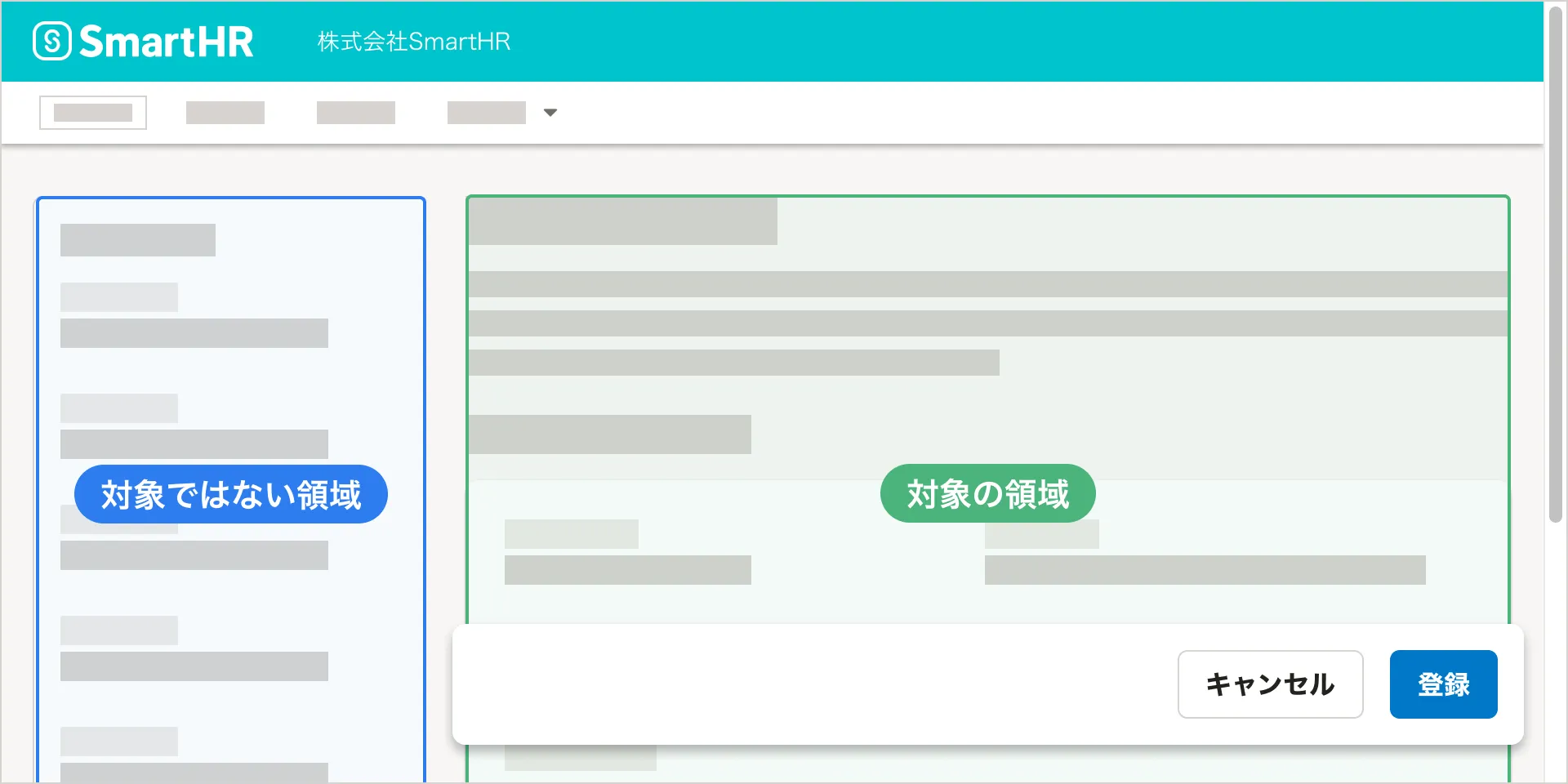
Do
FloatAreaが右側のカラムだけに重なっているため、右側のカラムだけがFloatAreaの対象の領域であることがわかる 
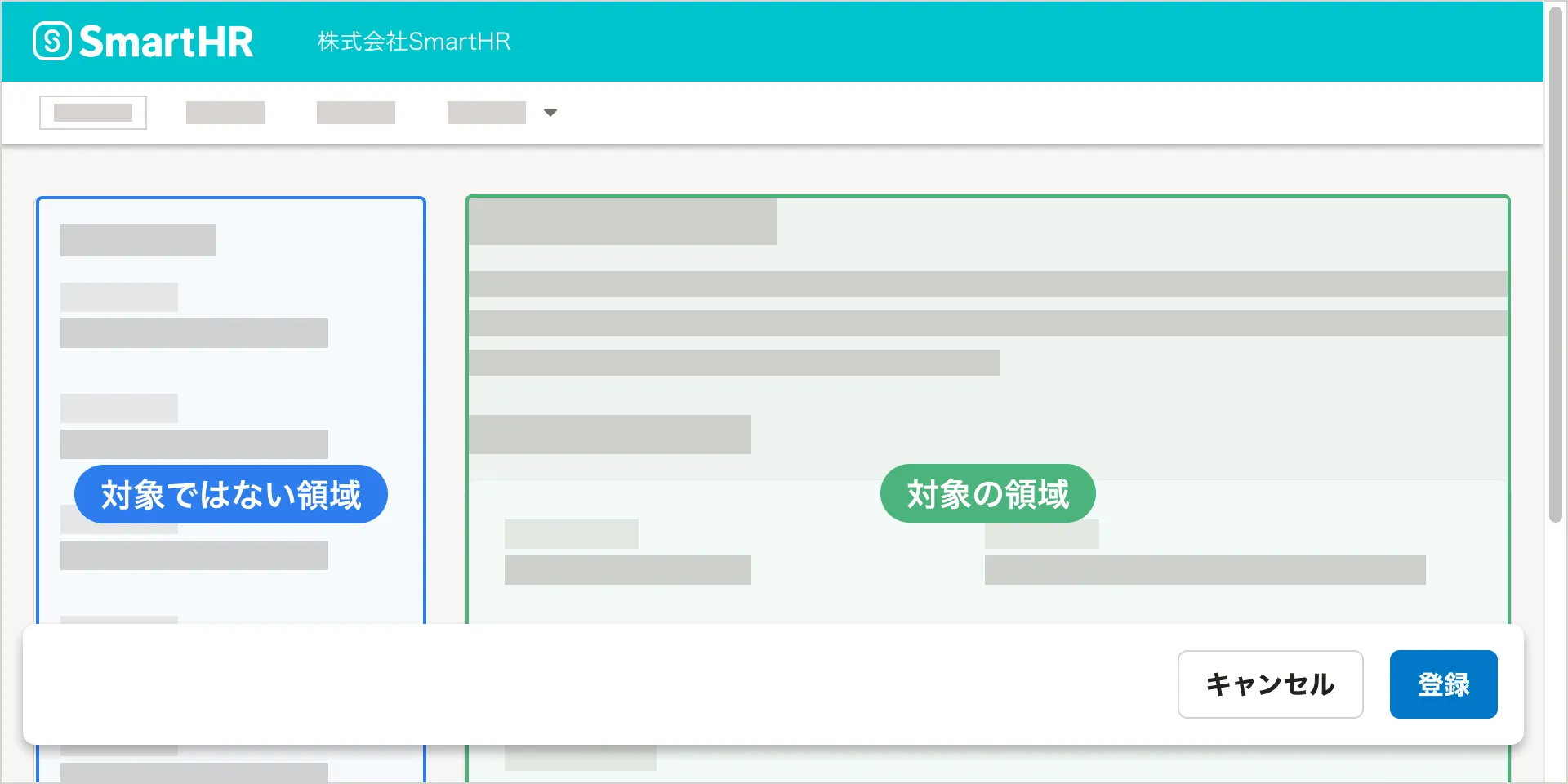
Don't
FloatAreaが2つのカラムに重なっているため、左側のカラムもFloatAreaの対象の領域に見える レイアウト例
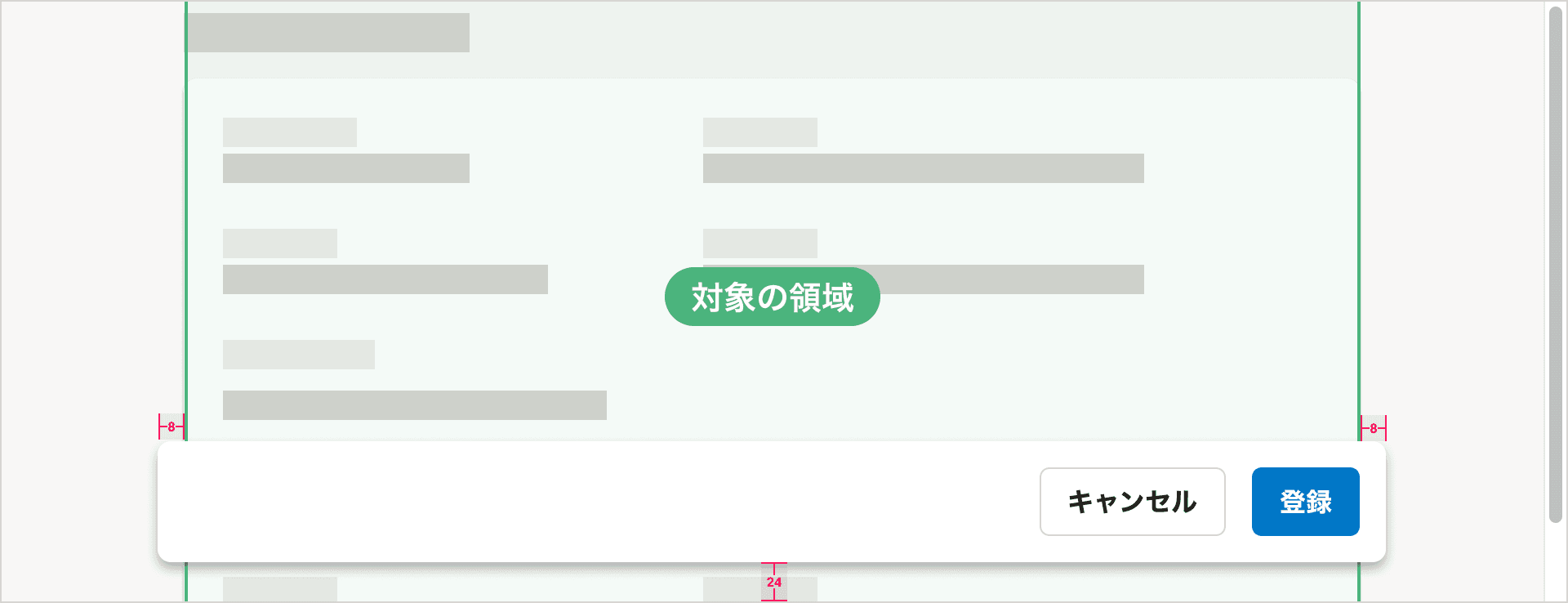
スクロール固定中
対象の領域の左右に0.5(8px)ずつはみ出し、画面の下辺から1.5(24px)の余白をとった位置に置きます。
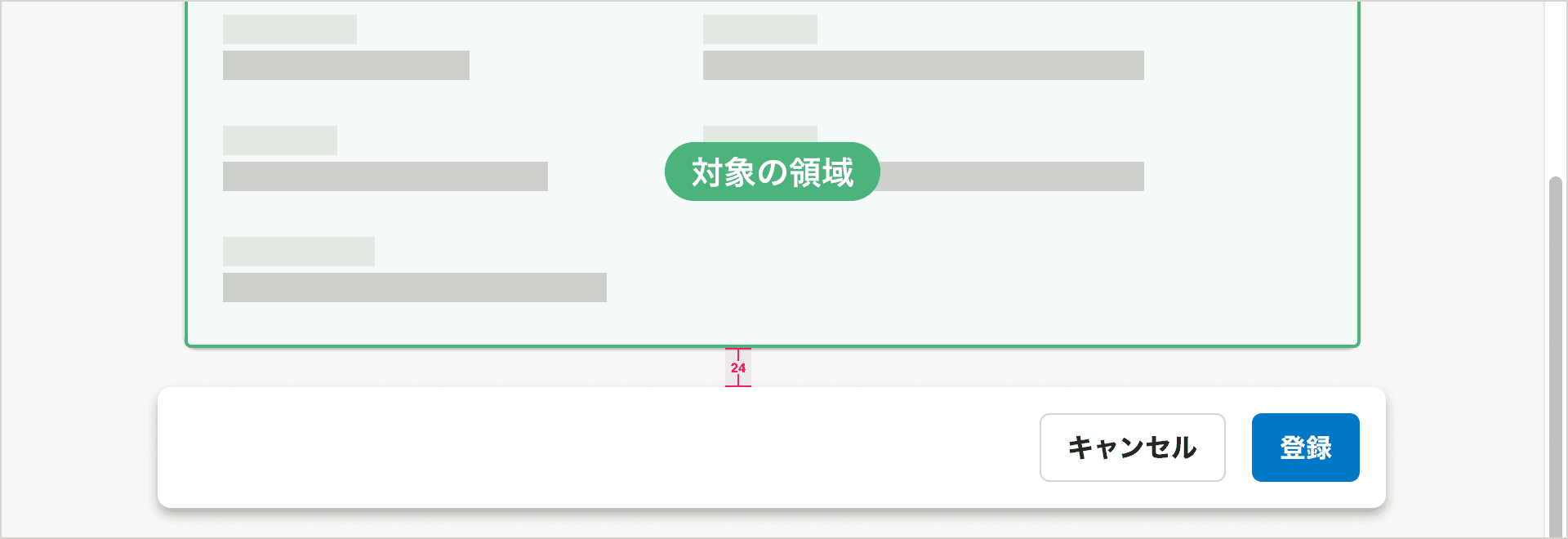
スクロール固定解除後
対象の領域の下辺との間に 1.5(24px) の余白を取ります。
デザインパターン
モーダルなUIおよび共通設定のアクションビューを参照してください。
Props
primaryButton必須
string number false true ReactElement<any, string | JSXElementConstructor<any>> Iterable<ReactNode> ReactPortal
表示する Button または AnchorButton コンポーネント
secondaryButton
string number false true ReactElement<any, string | JSXElementConstructor<any>> Iterable<ReactNode> ReactPortal
表示する Button または AnchorButton コンポーネント
tertiaryButton
string number false true ReactElement<any, string | JSXElementConstructor<any>> Iterable<ReactNode> ReactPortal
tertiary 領域に表示するボタン
responseStatus
ResponseStatusWithoutProcessing
操作に対するフィードバックメッセージ
bottom
0 0.25 0.5 0.75 1 1.25 1.5 2 2.5 3 3.5 4 8 -0.25 -0.5 -0.75 -1 -1.25 -1.5 -2 -2.5 -3 -3.5 -4 -8 "X3S" "XXS" "XS" "S" "M" "L" "XL" "XXL" "X3L"
コンポーネントの下端から、包含ブロックの下端までの間隔(基準フォントサイズの相対値または抽象値)
zIndex
number
コンポーネントの z-index 値