AppHeader
ページ上部に配置されるヘッダーです。横断的な機能やナビゲーションを提供します。各プロダクトでの表示を共通化するために、HeaderとAppNaviを結合し表示要素を固定化したコンポーネントです。
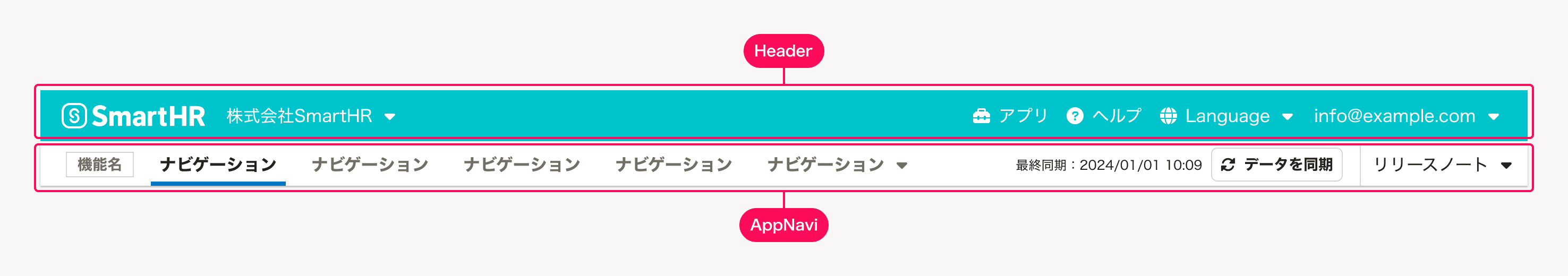
レイアウト(デスクトップ)
デスクトップ環境で表示されるAppHeaderは、HeaderとAppNaviによって構成されます。
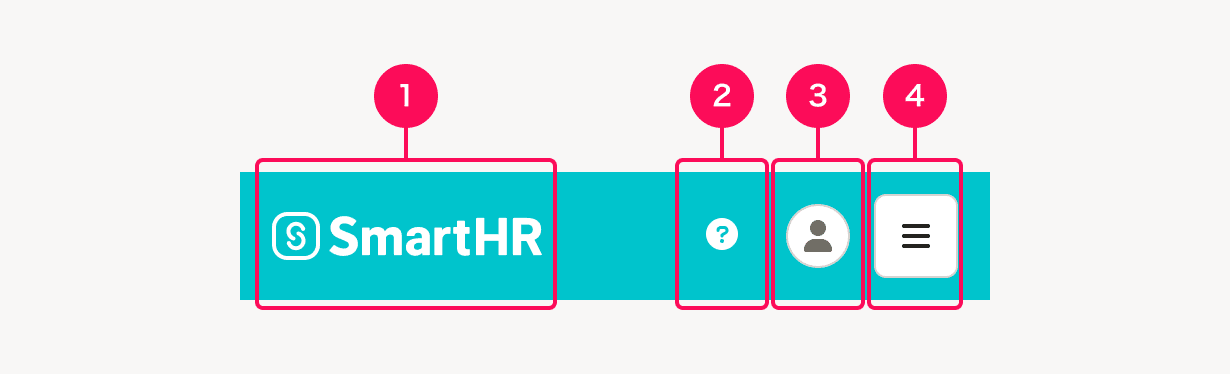
Header
Headerは、アカウントやシステムの設定、およびSmartHR内の他のアプリケーションへの横断的なアクセスを提供します。
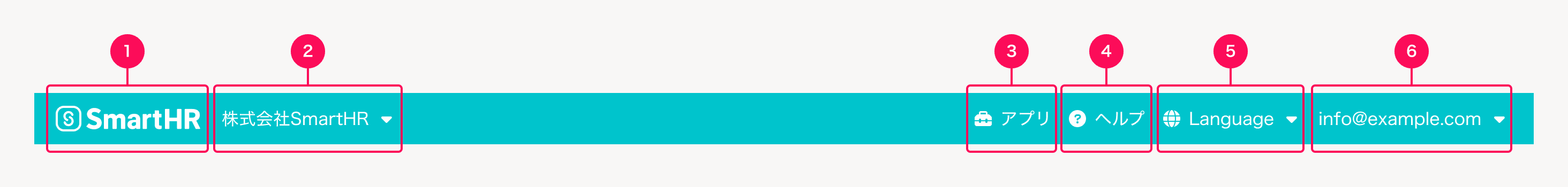
Headerは以下の要素で構成されています。
- SmartHRロゴ
- 企業アカウント切替ボタン
- アプリランチャー(任意)
- ヘルプセンターへのリンク(任意)
- 言語選択ボタン(任意)
- ユーザーアカウントボタン
1. SmartHRロゴ
SmartHRのホーム(/)へ移動するためのリンクです。
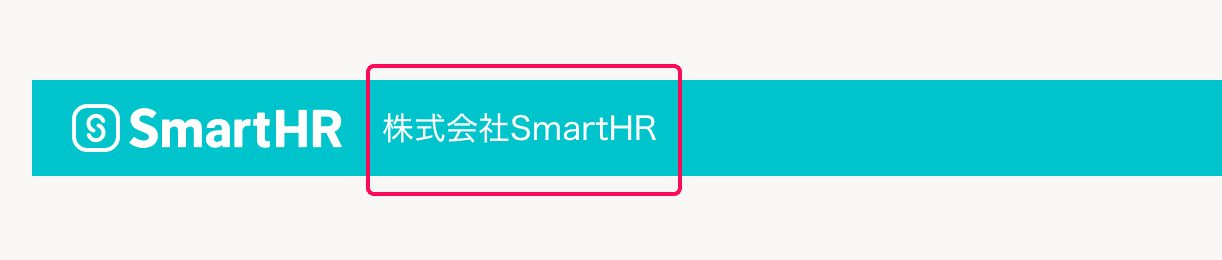
2. 企業アカウント切替ボタン
SmartHRを利用する企業アカウントを切り替えるためのDropdownMenuButtonです。
企業アカウントの切り替え機能を提供しない場合は、単にユーザーが所属している企業アカウント名を表示します。
tenantspropsに複数の企業アカウントのリストを設定するとDropdownMenuButtonが、単一の企業アカウントを設定すると単に企業アカウント名が表示されます。
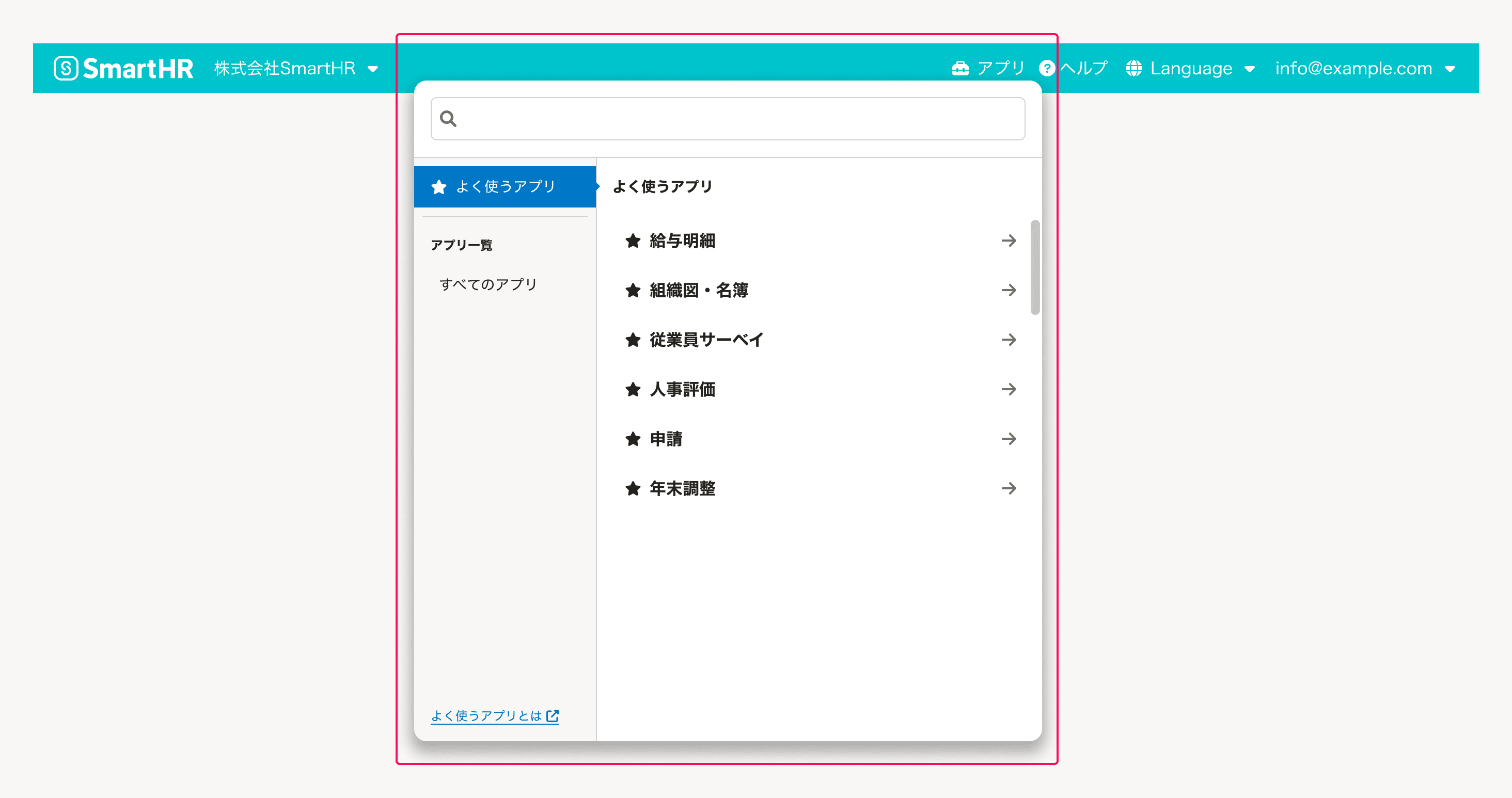
3. アプリランチャー(任意)
ユーザーが利用できるSmartHR内の他のアプリケーションへ移動するためのボタンです。
アプリランチャーを押すと、アプリケーションのリンクが一覧表示されたドロップダウンが表示されます。
featurespropsにユーザーが利用可能な機能のリストを設定して表示します。
4. ヘルプセンターへのリンク(任意)
SmartHRのヘルプセンター別タブで開くへ移動するためのリンクです。
helpPageUrlにヘルプセンターへのURLを設定して表示します。
5. 言語選択ボタン(任意)
SmartHRを利用する言語を切り替えるためのDropdownMenuButtonです。
localepropsが設定されている場合に表示されます。
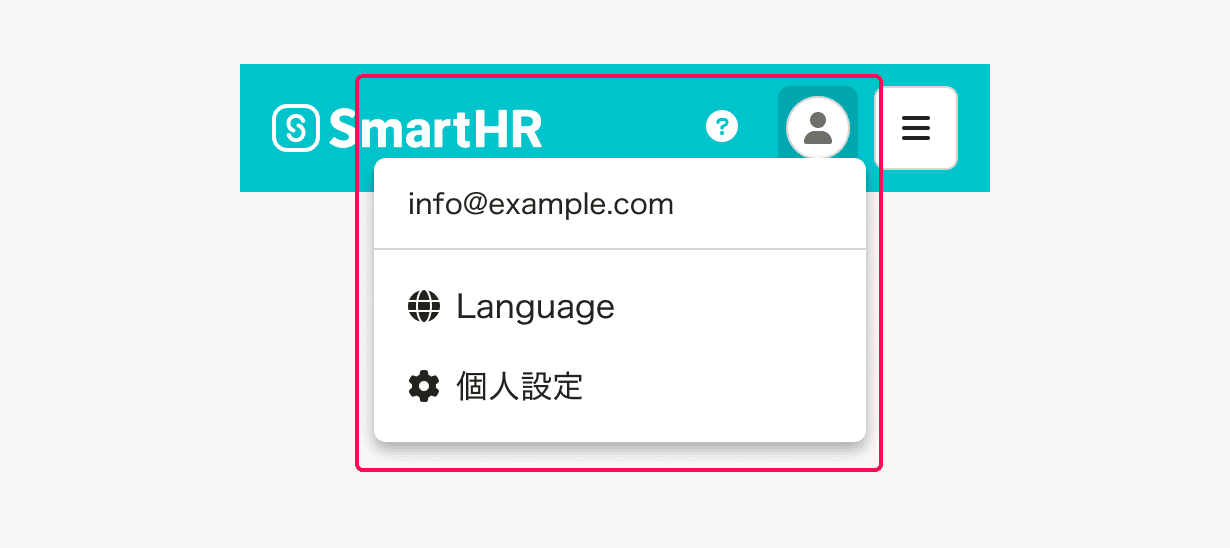
6. ユーザーアカウントボタン
ユーザーに関する操作やリンクを提供するためのDropdownMenuButtonです。(例:個人設定へのリンク, ログアウトボタン)
ユーザーに関する操作やリンクを提供しない場合は、単にユーザーのアカウント名を表示します。
userInfoにユーザーの情報を、desktopAdditionalContentpropsに提供したい操作やリンクを設定して表示します。
AppNavi
AppNaviは、アクセスしているアプリケーション内のページや設定など、アプリケーションに閉じた横断的なアクセスを提供します。
AppNaviは以下の要素で構成されています。
- 機能名
- アプリナビゲーションボタン
- データ同期ボタン(任意)
- リリースノートボタン(任意)
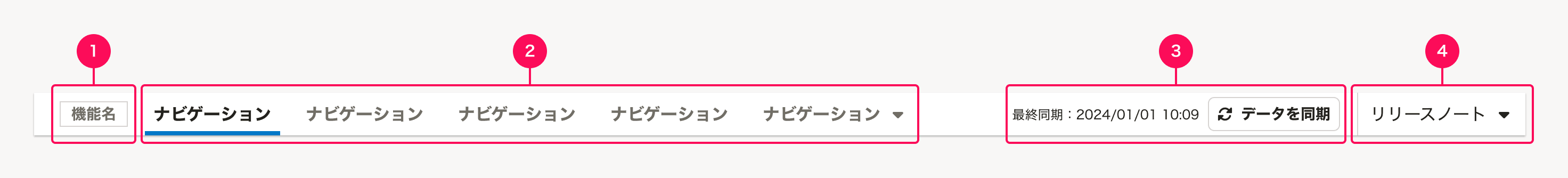
1. 機能名
現在アクセスしている機能名を表示します。
appNamepropsに機能名を設定して表示します。
2. アプリナビゲーションボタン
現在アクセスしている機能内のページへ移動するためのボタンです。
ページの構成が階層構造になっている場合は、ドロップダウンメニューで階層内のページを一覧表示します。
navigationspropsにページのリストを設定して表示します。
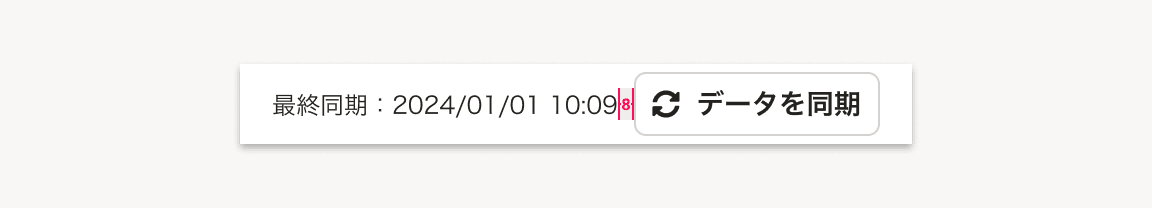
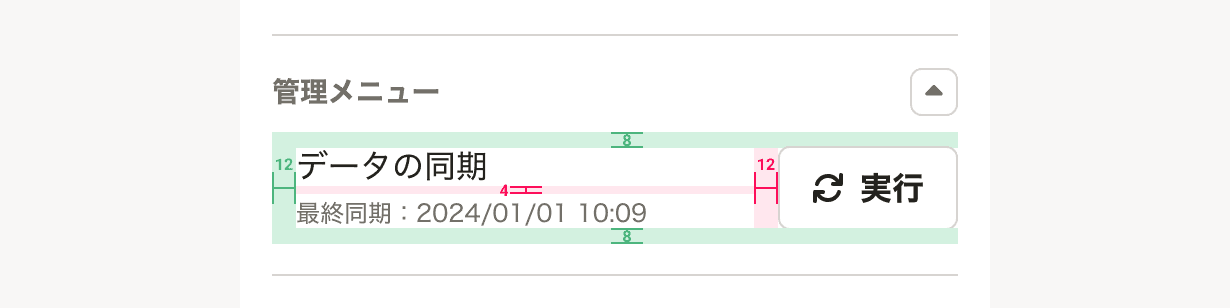
3. データ同期ボタン(任意)
現在アクセスしている機能で必要なSmartHR基本機能や他機能に登録されているデータを、現在アクセスしている機能のデータベースへ能動的に同期するためのボタンです。
原則として、ユーザーが現在の同期が最新状態かを判断できるようにするため、前回同期した日時を最終同期:yyyy/MM/dd H:mmの形式で併記しますが、スペースに余裕がない場合は省略できます。
desktopNavigationAdditionalContentpropsを利用して表示します。
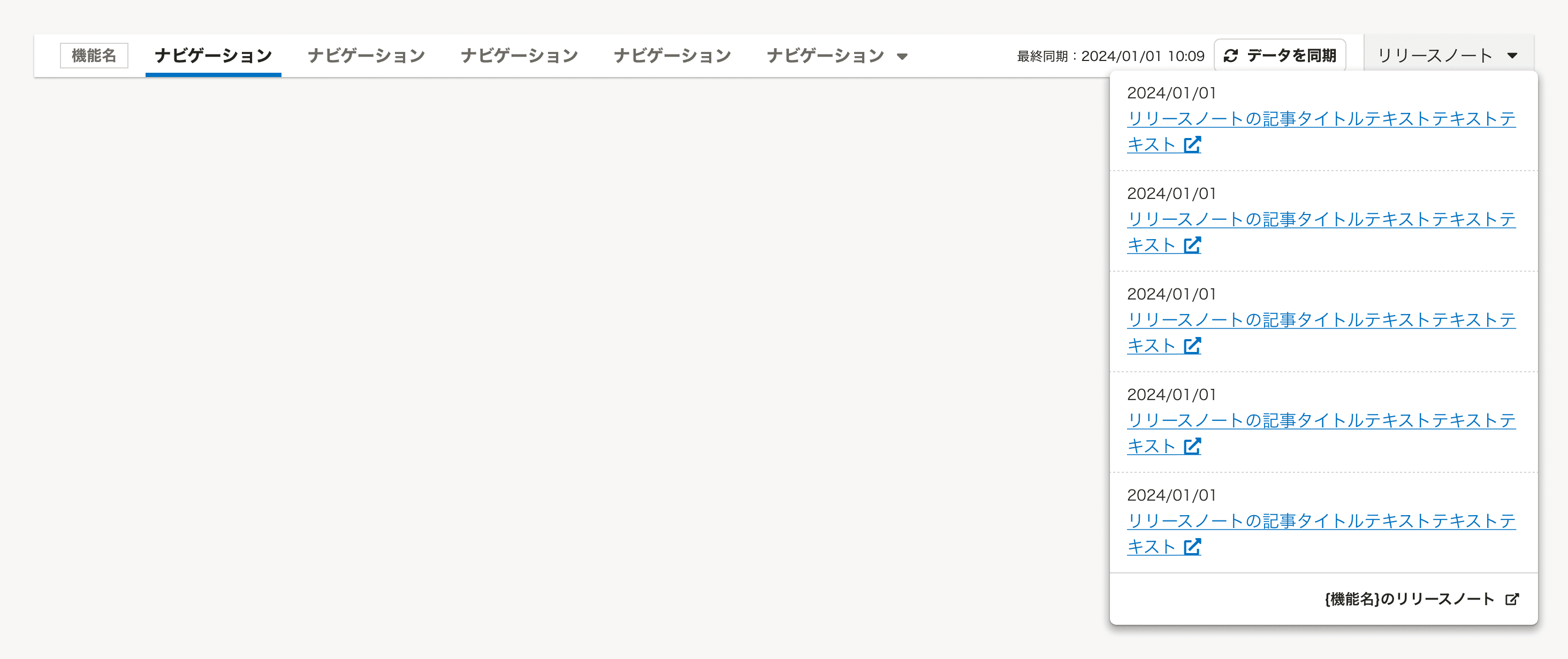
4. リリースノートボタン(任意)
現在アクセスしているアプリケーションのリリースノートを確認するためのボタンです。
原則として、リリースノートはホーム画面などユーザーの利用開始の起点となる画面のコンテンツとして配置します。 ただし、ホーム画面がない機能や、どの画面からもリリースノートにアクセスする可能性がある場合に限り、例外的に配置を検討します。
リリースノートボタンを押すと、最新5件分の日付を含むリリースノートへのリンクと、対応するアプリケーションのリリースノートの一覧画面へ移動するリンクが表示されます。
releaseNotepropsに各リリースノートと対応するアプリケーションのリリースノートの一覧画面へのリンクを設定して表示します。
レイアウト(モバイル)
モバイル環境で表示されるAppHeaderでは機能や情報が省略されたHeaderのみ表示されます。省略された機能や情報には各ボタンからアクセスできるようにします。
Header
モバイル環境で表示されるHeaderは以下の要素で構成されています。
1. SmartHRロゴ
SmartHRのホーム(/)へ移動するためのリンクです。デスクトップ環境と同様に表示されます。
2. ヘルプボタン
ヘルプセンター等へのリンクを提供するDropdownMenuButtonです。
helpPageUrl, schoolUrlpropsに設定したURLへのリンクがドロップダウンで表示されます。
3. ユーザーアカウントボタン
ユーザーに関する操作やリンクを提供するためのボタンです。ユーザーアカウントボタンを押すとドロップダウンが表示されます。
デスクトップ環境とは異なり、ユーザーのアカウント名の表示と言語選択ボタンもこのドロップダウンに含まれます。
userInfoにユーザーの情報を設定してアカウント名と個人設定を表示します。localepropsが設定されている場合は言語選択ボタンも表示されます。
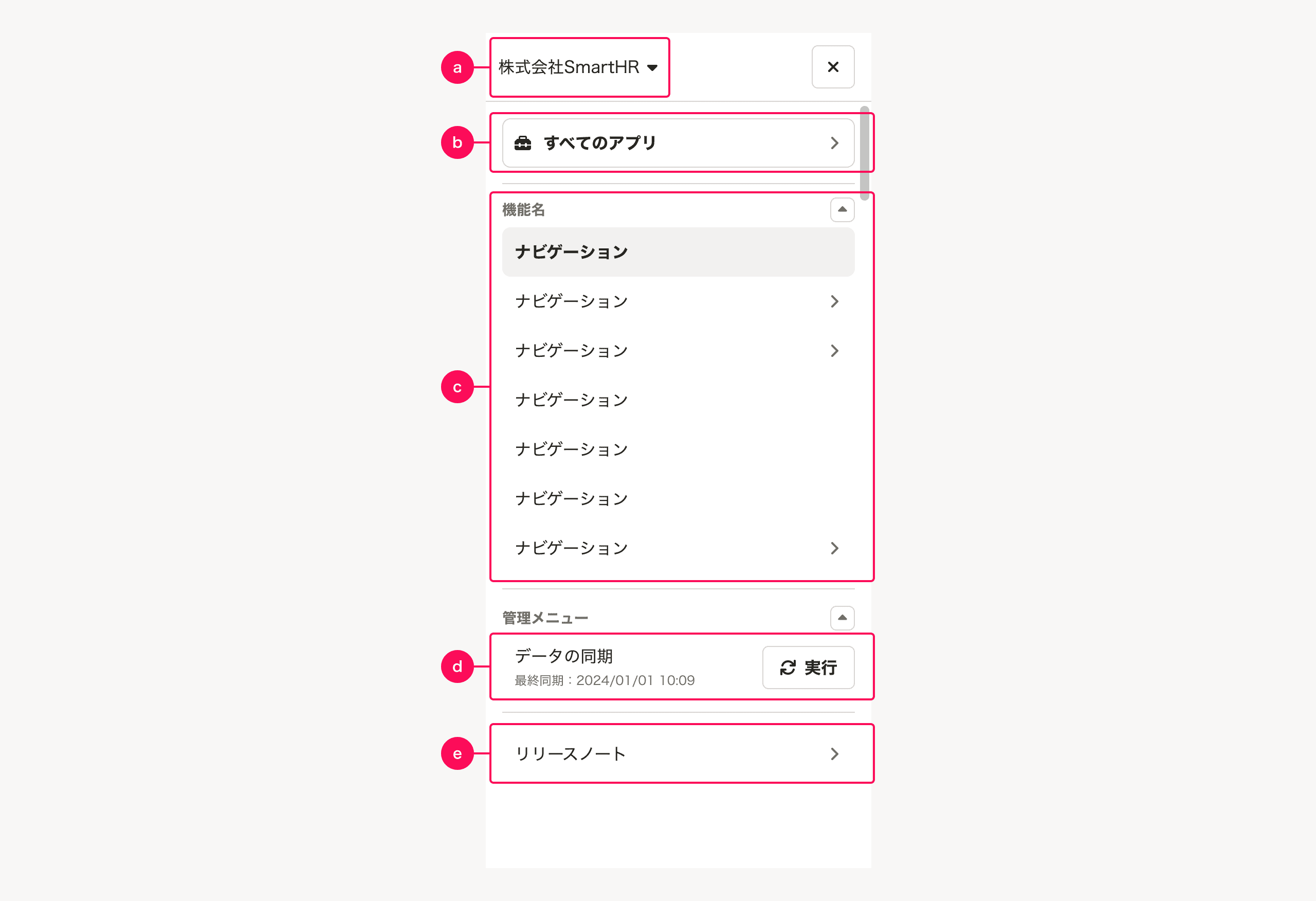
4. メニューボタン
その他の省略された要素にアクセスするためのメニューを開くボタンです。
メニューは以下の要素で構成されています。
- a. 企業アカウント切替ボタン
- b. アプリランチャー
- c. アプリナビゲーションボタン
- d. データ同期ボタン(任意)
- e. リリースノートボタン(任意)
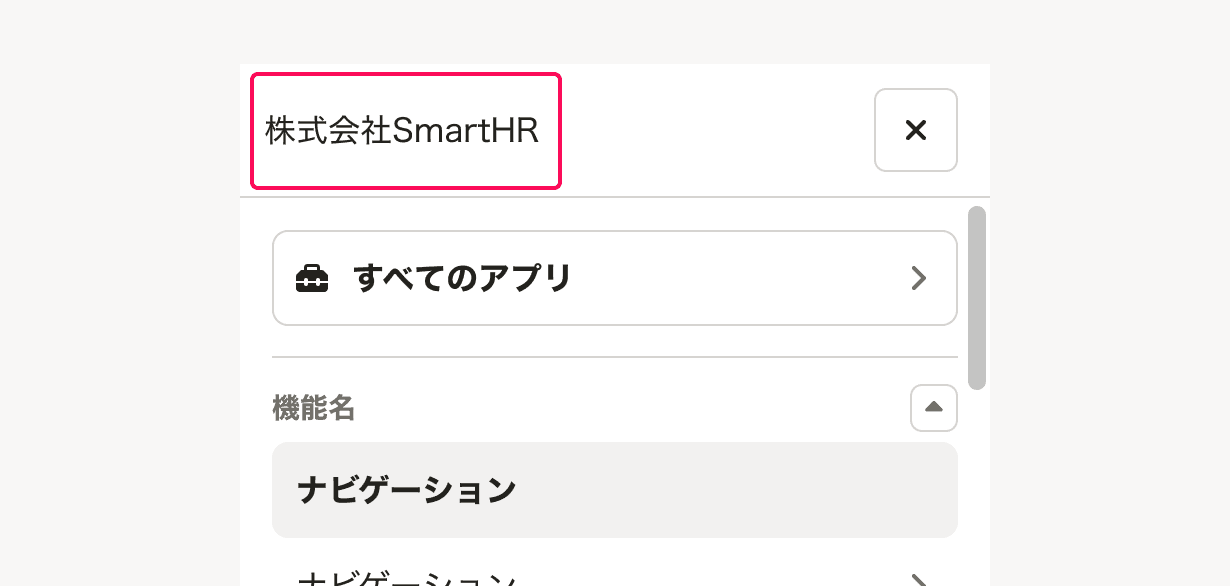
4-a. 企業アカウント切替ボタン
企業アカウントを切り替えるためのDropdownMenuButtonです。デスクトップ環境と同様に表示されます。
企業アカウントの切り替え機能を提供しない場合は、単にユーザーが所属している企業アカウント名を表示します。
デスクトップ環境と同様に、tenantspropsに複数の企業アカウントのリストを設定するとDropdownMenuButtonが、単一の企業アカウントを設定すると単に企業アカウント名が表示されます。
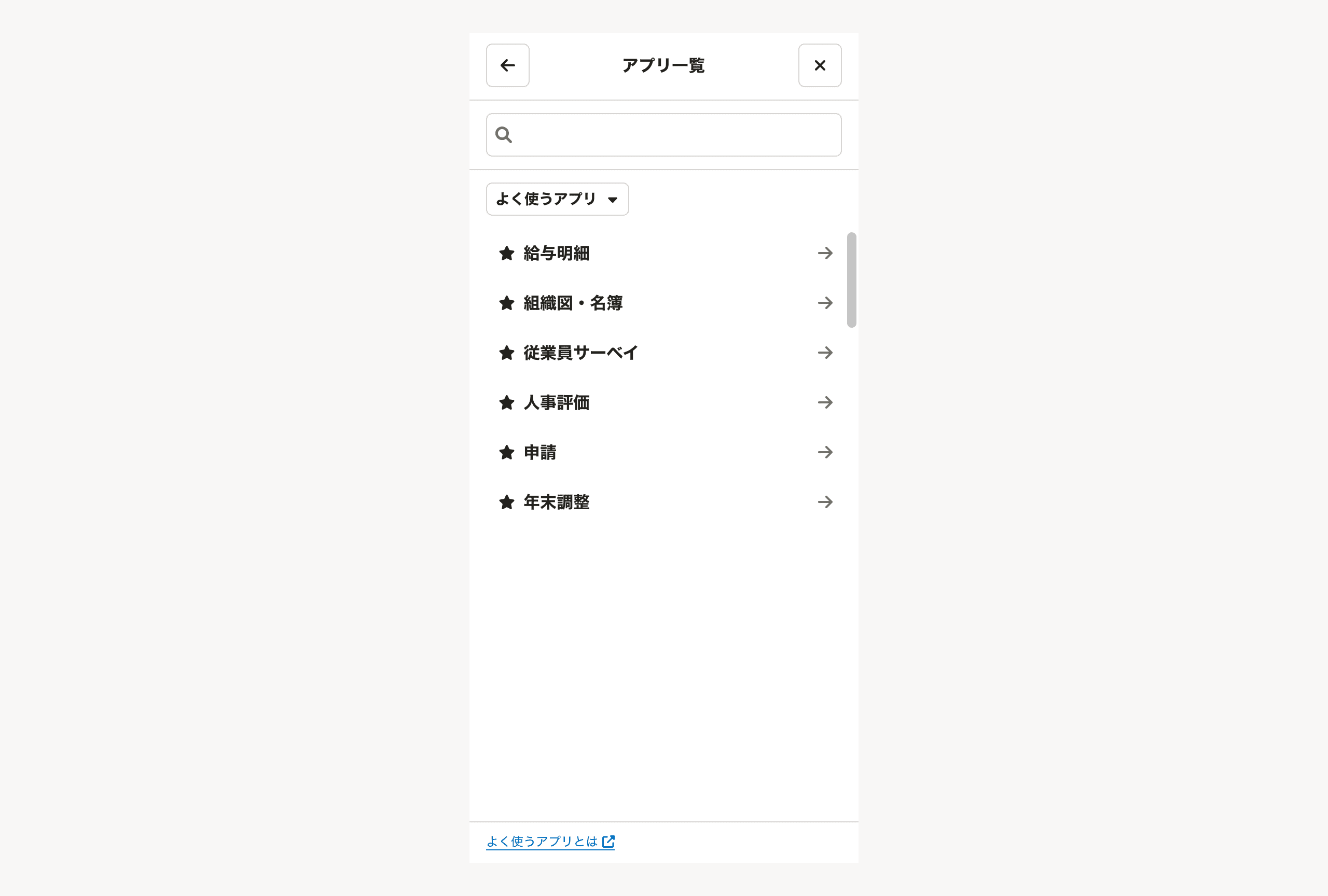
4-b. アプリランチャー(任意)
ユーザーが利用できるSmartHR内の他のアプリケーションへ移動するためのボタンです。
アプリランチャーを押すと、アプリケーションのリンクが一覧表示された画面が表示されます。
デスクトップ環境と同様に、featurespropsにユーザーが利用可能な機能のリストを設定して表示します。
4-c. アプリナビゲーションボタン
現在アクセスしている機能内のページへ移動するためのボタンです。それらの見出しとして機能名も表示します。
ページの構成が階層構造になっている場合は、画面を切り替えて階層内のページを一覧表示します。
デスクトップ環境と同様に、navigationspropsにページのリストを設定して表示します。
4-d. データ同期ボタン(任意)
現在アクセスしている機能で必要なSmartHR基本機能や他機能に登録されているデータを、現在アクセスしている機能のデータベースへ能動的に同期するためのボタンです。
原則として、ユーザーが現在の同期が最新状態かを判断できるようにするため、前回同期した日時を最終同期:yyyy/MM/dd H:mmの形式で併記します。
mobileAdditionalContentpropsを利用して表示します。
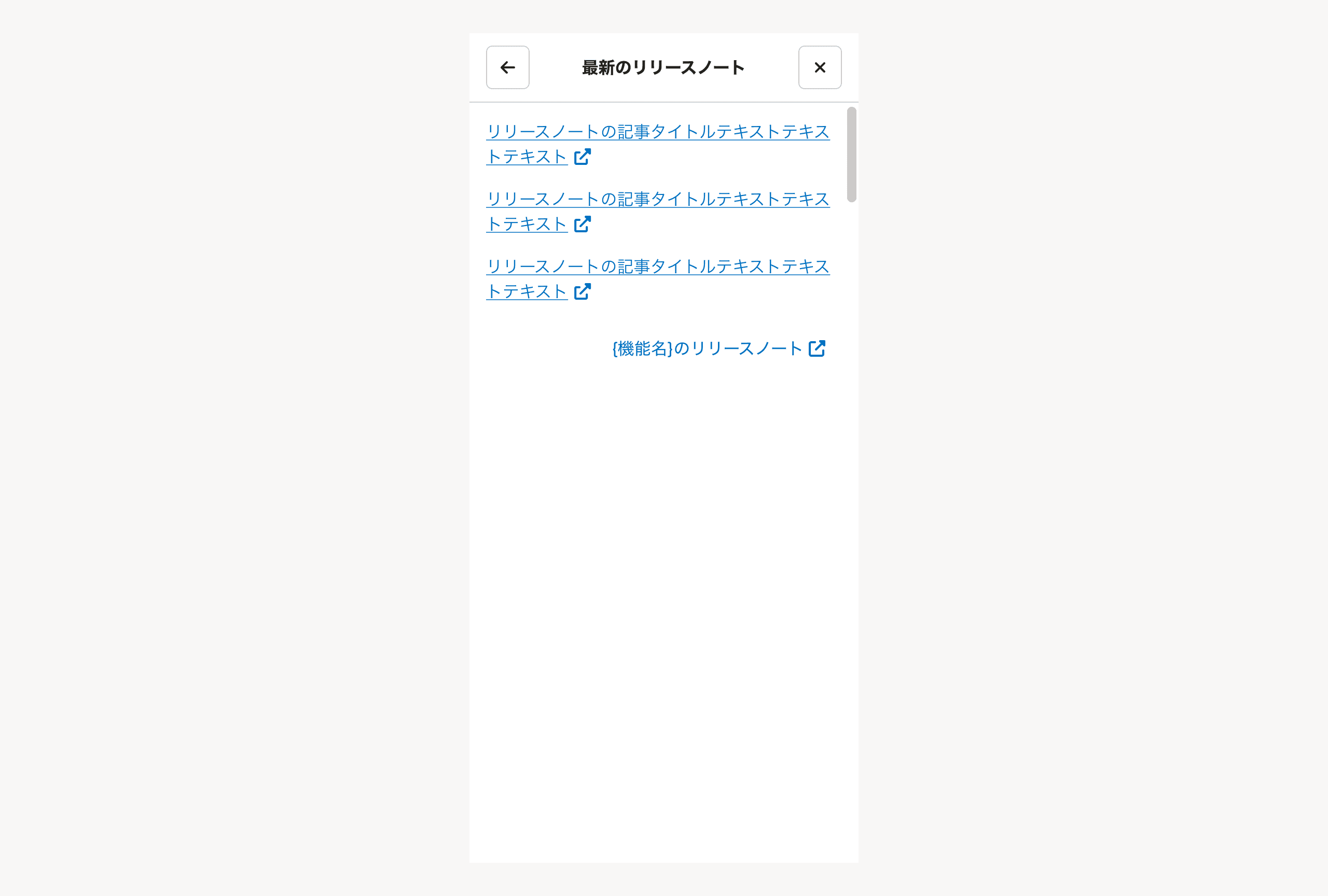
4-e. リリースノートボタン(任意)
現在アクセスしているアプリケーションのリリースノートを確認するためのボタンです。
原則として、リリースノートはホーム画面などユーザーの利用開始の起点となる画面のコンテンツとして配置します。 ただし、ホーム画面がない機能や、どの画面からもリリースノートにアクセスする可能性がある場合に限り、例外的に配置を検討します。
リリースノートボタンを押すと、最新5件分の日付を含むリリースノートへのリンクと、対応するアプリケーションのリリースノートの一覧画面へ移動するリンクが表示されます。
デスクトップ環境と同様に、releaseNotepropsに各リリースノートと対応するアプリケーションのリリースノートの一覧画面へのリンクを設定して表示します。
props
ロゴ
ロゴリンク
機能名(enableNew と合わせて使います)
機能群(enableNew と合わせて使います)
テナント一覧
現在のテナント ID
テナントが選択された時に発火するコールバック関数
@deprecated internal-ui から利用するので使わないでください。