共通設定
SmartHR基本機能の共通設定のレイアウトパターンをまとめています。
種類
共通設定のレイアウトパターンには大きく以下のバリエーションがあります。
構成やレイアウトはそれぞれの項目を参照してください。
- A. 一覧ビュー
- B. 詳細ビュー
- C. アクションビュー
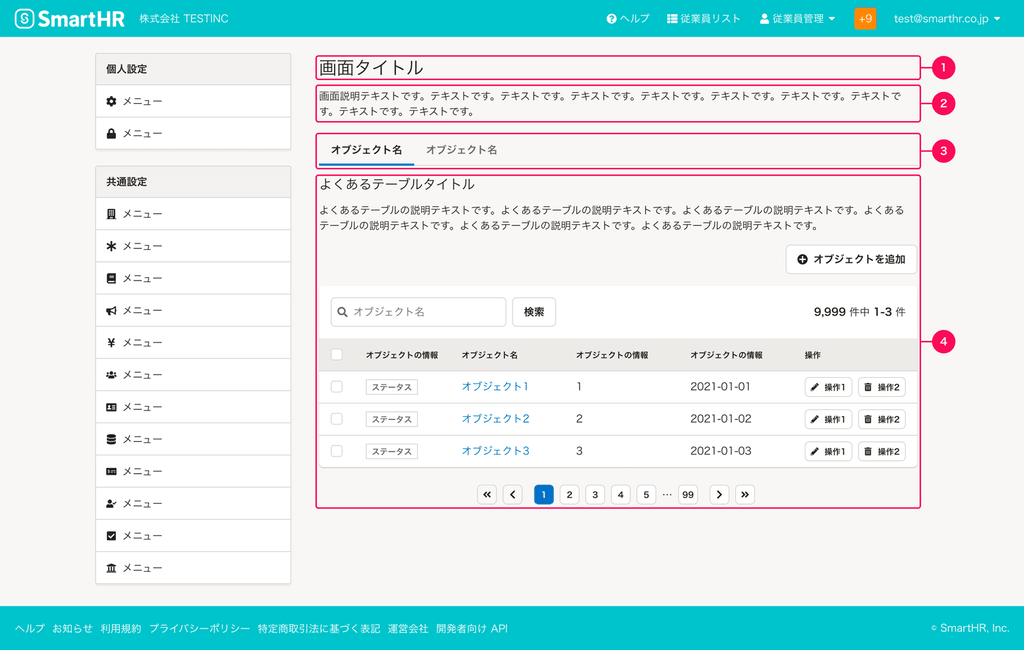
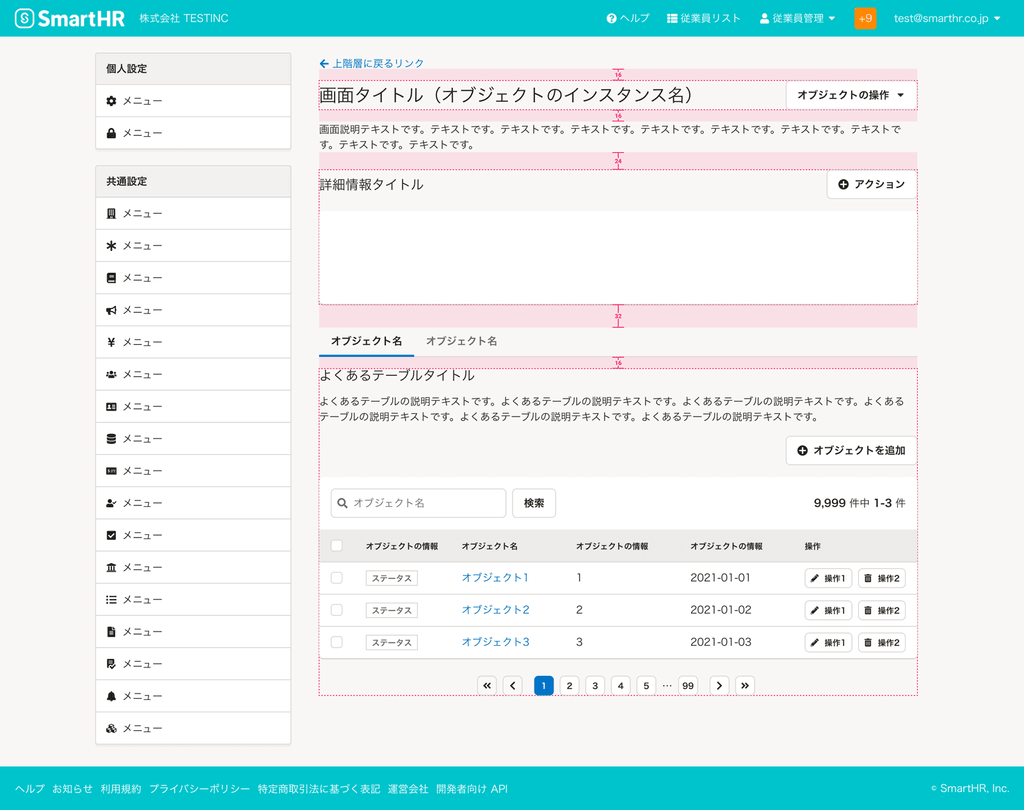
A. 一覧ビュー
一覧ビューはオブジェクトを一覧形式で表示します。
OOUIではコレクションのビューと呼ばれる画面で、基本的によくあるテーブルを含みます。
構成
構成要素は次のとおりです。
構成要素の必須項目以外は任意の要素です。機能によって使用有無を判断してください。
A-1. 画面タイトル
一覧ビューの画面タイトルです。タイトルの付け方はHeadingのライティングを参照してください。
A-2. 画面説明テキスト
機能の説明や操作に関する補足テキスト、ヘルプセンターへのリンクなどを配置します。
A-3. タブ
直後に続く、独立したコンテンツを並列に表示する場合にTabBarを使います。
絞り込みなど、表示状態を切り替える機能としては使わないでください。
A-4. よくあるテーブル
表形式で一覧表示するUIをよくあるテーブルと呼びます。次のような要素を持ちます。
- タイトルエリア
- テーブル操作エリア
- 一時操作エリア
- テーブル
詳細は、よくあるテーブルのレイアウトパターンを参照してください。
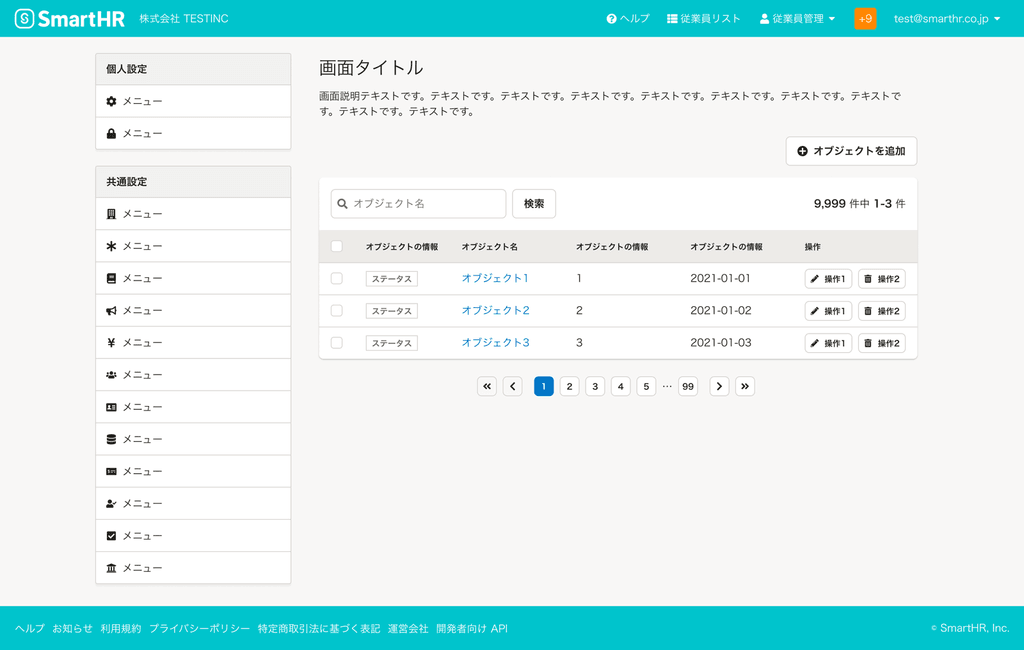
タイトルエリアの省略
画面タイトルとよくあるテーブルの見出しが同一で、冗長と判断した場合はよくあるテーブルのタイトルエリアを省略できます。
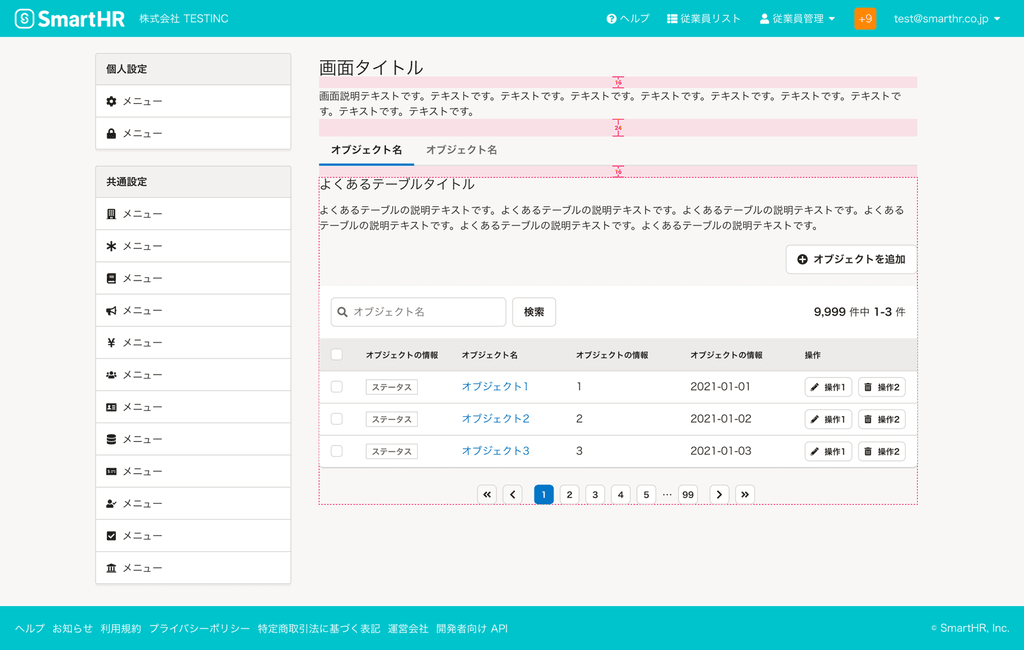
レイアウト
要素間の余白は以下のとおりです。詳細は余白の取り方を参照してください。
要素内やコンポーネント内の配置や余白は以下を参照してください。
- [WIP]TabBar
- よくあるテーブルのレイアウト
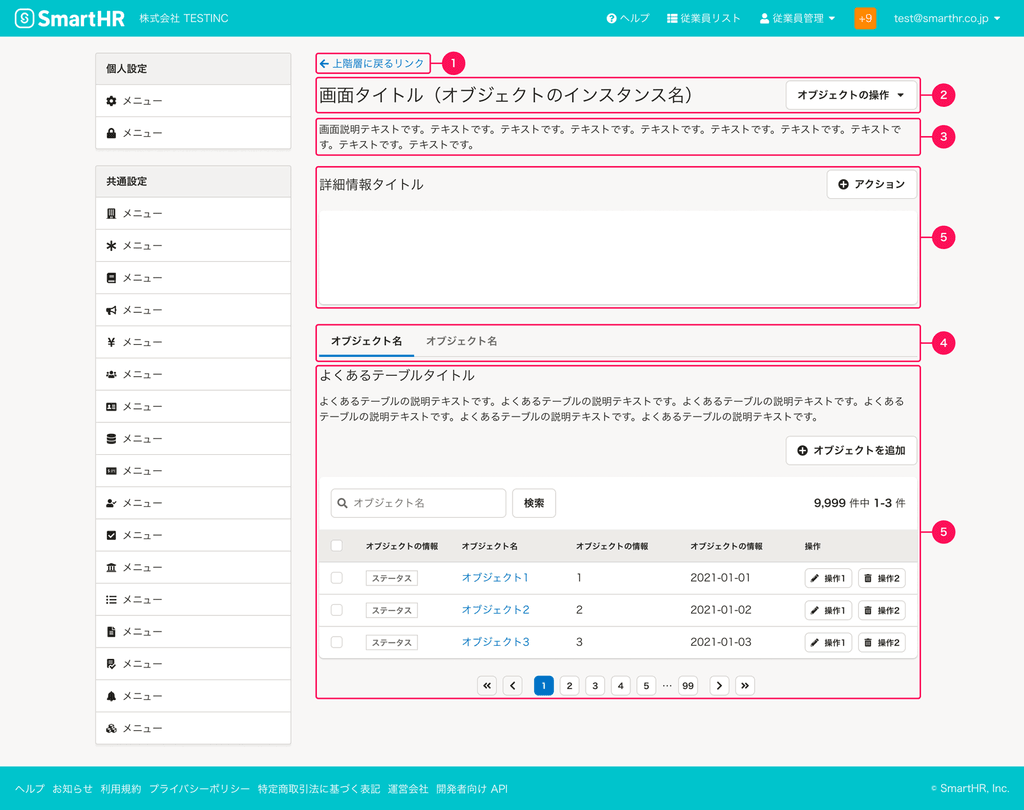
B. 詳細ビュー
詳細ビューはオブジェクトの詳細情報を表示します。OOUIではシングルビューと呼ばれる画面です。
一覧ビューのよくあるテーブルの移動リンクから移動する画面を想定しています。
構成
構成要素は次のとおりです。
構成要素の(必須)項目以外は任意の要素です。機能によって使用の有無を判断してください。
B-1. 上に戻るリンク
一階層上のコンテンツに誘導するためのリンクです。詳細は、上に戻るリンクを参照してください。
一覧ビュー(オブジェクトの一覧)に戻ることを想定しています。
B-2. ヘッダー - 画面タイトル
詳細ビューの画面タイトルです。多くの場合{オブジェクトのインスタンス名}を表示します。
B-2. ヘッダー - 画面アクションエリア
詳細ビュー全体に対するアクションをまとめたエリアです。 このエリアは画面タイトルの右側に配置します。
アクションボタンの表示
主要なアクション以外は、基本的にドロップダウンメニューボタンでまとめて配置します。 これは画面タイトルの横幅の領域を十分に確保するためです。
また、アクションが1つだけになった場合(例:オブジェクトの削除のみ)でも、他の詳細ビューとの一貫性を保つために、あえてドロップダウンボタンの中に配置することがあります。
アクションボタンの例
ここに配置される典型的なアクションボタンの例は以下のとおりです。
以下に限らず、扱う機能やユースケースによって、必要なアクションボタンを配置できますが、詳細ビュー全体に対するアクションエリアであることに留意してください。
| 操作名 | ボタンのラベル例 | 役割・動作 |
|---|---|---|
| オブジェクトの削除 | 権限を削除 | オブジェクトを削除するアクションです。「{オブジェクト名}を削除」と表記します。破壊的なアクションであるため、基本的に一覧ビューではなく詳細ビューの画面アクションエリアに配置します。 押すと、オブジェクトの削除ダイアログを表示します。 |
| オブジェクト名の編集 | 権限名を編集 | オブジェクト名を変更するアクションです。「{オブジェクト名}名を編集」と表記します。押すと、オブジェクト名の編集ダイアログを表示します。 |
| オブジェクトのプロパティの編集 | 対象期間を編集 | オブジェクトのプロパティを変更するアクションです。多くは「{プロパティ名}を編集」と表記します。押すと、プロパティを編集するダイアログなどを表示します。 |
B-3. 画面説明テキスト
詳細ビューの説明や操作に関する補足テキスト、ヘルプセンターへのリンクなどを配置します。
B-4. タブ
直後に続く、独立したコンテンツを並列に表示する場合にTabBarを使います。
絞り込みなど、表示状態を切り替える機能としては使わないでください。
B-5. コンテンツ
詳細ビューのコンテンツです。 よくあるテーブルや詳細情報などを含みます。
レイアウト
要素間の余白は以下のとおりです。詳細は余白の取り方を参照してください。
要素内やコンポーネント内の配置や余白は以下を参照してください。
- 上に戻るリンクのレイアウト
- [WIP]TabBar
- よくあるテーブルのレイアウト
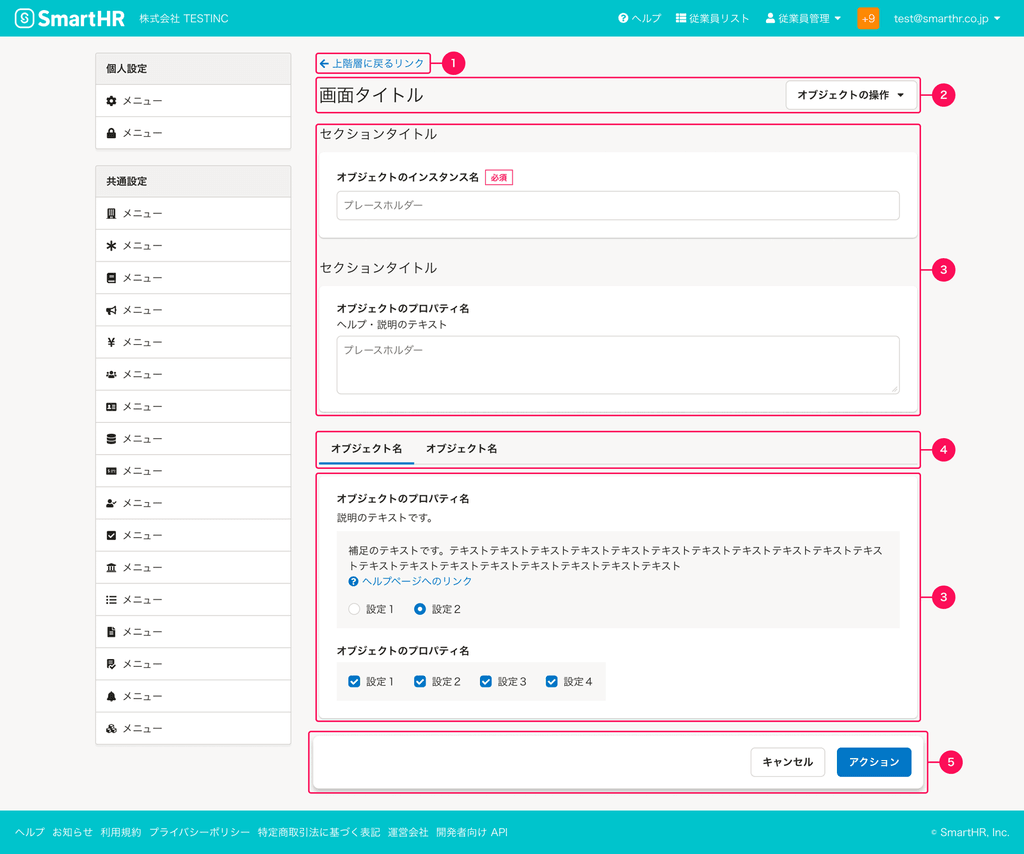
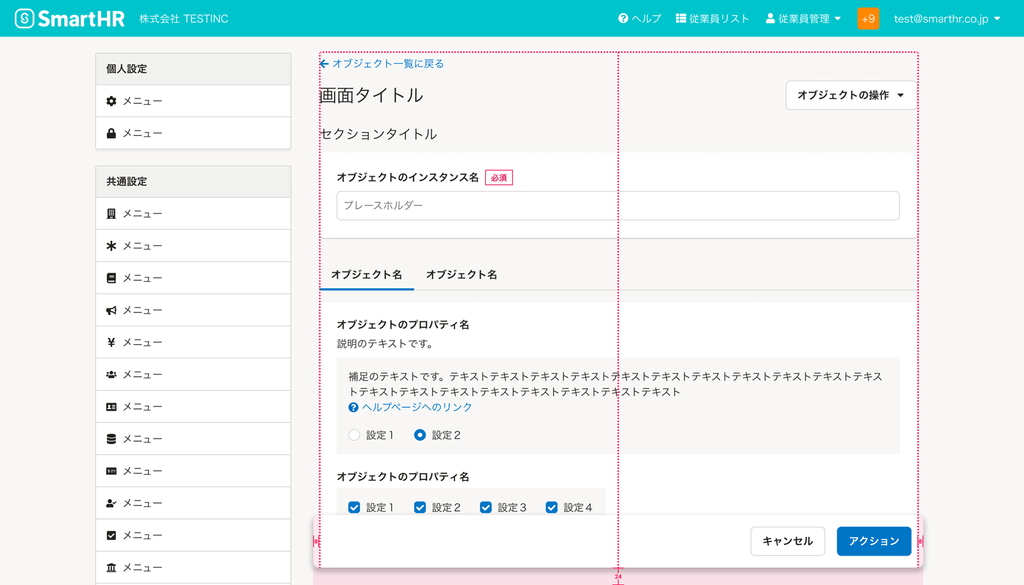
C. アクションビュー
アクションビューは、オブジェクトに対する操作(作成、編集など)を画面全体で表現します。
OOUIにおけるモーダル画面の一種で、一覧ビューのよくあるテーブルの「オブジェクトの操作」ボタンから移動することを想定しています。
構成
構成要素は次のとおりです。
構成要素の必須項目以外は任意の要素です。機能によって使用有無を判断してください。
- 上に戻るリンク(必須)
- ヘッダー
- 画面タイトル(必須)
- 画面アクションエリア
- フォーム入力エリア
- オブジェクトのインスタンス名(必須)
- オブジェクトのプロパティ(必須)
- タブ
- フォーム送信エリア(必須)
C-1. 上に戻るリンク
一階層上のコンテンツに誘導するためのリンクです。キャンセルボタンと同様に、フォームの編集内容を破棄して画面から離脱します。
詳細は、上に戻るリンクを参照してください。
C-2. ヘッダー - 画面タイトル
アクションビューの画面タイトルです。
- オブジェクトの作成の場合は「
{オブジェクト名}の追加」、オブジェクトの編集の場合は「{オブジェクト名}の編集」などと表記します。 - アクションに関する画面やダイアログのタイトルでは、助詞は「の」を使用する
C-2. ヘッダー - 画面アクションエリア
フォーム送信エリアとは別に、アクションビュー全体に対するアクションをまとめたエリアです。 このエリアは画面タイトルの右側に配置します。
アクションボタンの表示
アクションビューではフォーム送信エリア以外に主要なアクションを持たないため、他にアクションが必要になる場合はドロップダウンメニューボタンでまとめて配置します。 これは画面タイトルの横幅の領域を十分に確保するためです。
また、アクションが1つだけになった場合(例:オブジェクトの削除のみ)でも、他のアクションビューとの一貫性を保つために、あえてドロップダウンボタンの中に配置することがあります。
アクションボタンの例
ここに配置される典型的なアクションボタンの例は以下のとおりです。
以下に限らず、扱う機能やユースケースによって、必要なアクションボタンを配置できますが、アクションビュー全体に対するアクションエリアであることに留意してください。
| 操作名 | ボタンのラベル例 | 役割・動作 |
|---|---|---|
| オブジェクトの削除 | 権限を削除 | オブジェクトを削除するアクションです。「{オブジェクト名}を削除」と表記します。破壊的なアクションであるため、基本的に一覧ビューではなくアクションビューの画面アクションエリアに配置します。 押すと、オブジェクトの削除ダイアログを表示します。 |
C-3. フォーム入力エリア - オブジェクトのインスタンス名
オブジェクトのインスタンス名を設定するフォーム入力要素で、フォーム入力エリアの一番最初の要素として配置します。
ラベルは「{オブジェクト名}名」(例:「権限名」)と表記し、プロパティとしては入力必須の要素なので「必須」表記のStatusLabelを併記します。
必要に応じて、オブジェクトを補足するプロパティ(例:「メモ」など)をあわせて配置することがあります。
C-3. フォーム入力エリア - オブジェクトのプロパティ
オブジェクトの持つさまざまなプロパティを設定するフォーム入力要素を配置するエリアです。 代表的なフォーム入力要素としては、FormGroupやInputを使用したテキスト入力のほか、共通設定の操作権限項目といったチェックボックスやラジオボタンを組み合わせた設定項目などがあります。
C-4. タブ
対象オブジェクトのフォームが長大になることが想定される場合、フォームを分割表示し俯瞰性を高めるためにTabBarの使用を検討します。 このとき送信ボタンは、どのタブが表示されているかに関わらずすべてのフォームの内容に対して適用されることに留意してください。
ラベルは「{オブジェクト名}」のほか、オブジェクトのプロパティを分割する単位でまとめた「{カテゴリ名}」や「{グルーピングのタイトル名}」などを表記します。
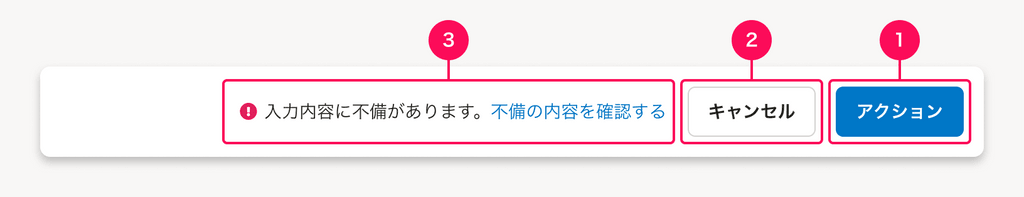
C-5. フォーム送信エリア
フォーム入力エリアの内容を反映するためのアクションをまとめたエリアで、FloatAreaを使用します。
構成要素は次の通りです。
C-5-1. 送信ボタン
フォーム入力エリアの内容を送信するsubmit属性のアクションボタンです。
ラベルは、オブジェクトの作成の場合は「登録」、オブジェクトの編集の場合は「更新」と表記します。
C-5-2. キャンセルボタン
フォームの入力内容を反映したくない場合は、キャンセルボタンを押して離脱します。フォームの編集内容を破棄して、離脱後は元の一覧ビューに移動します。
C-5-3. エラーメッセージ
[WIP]
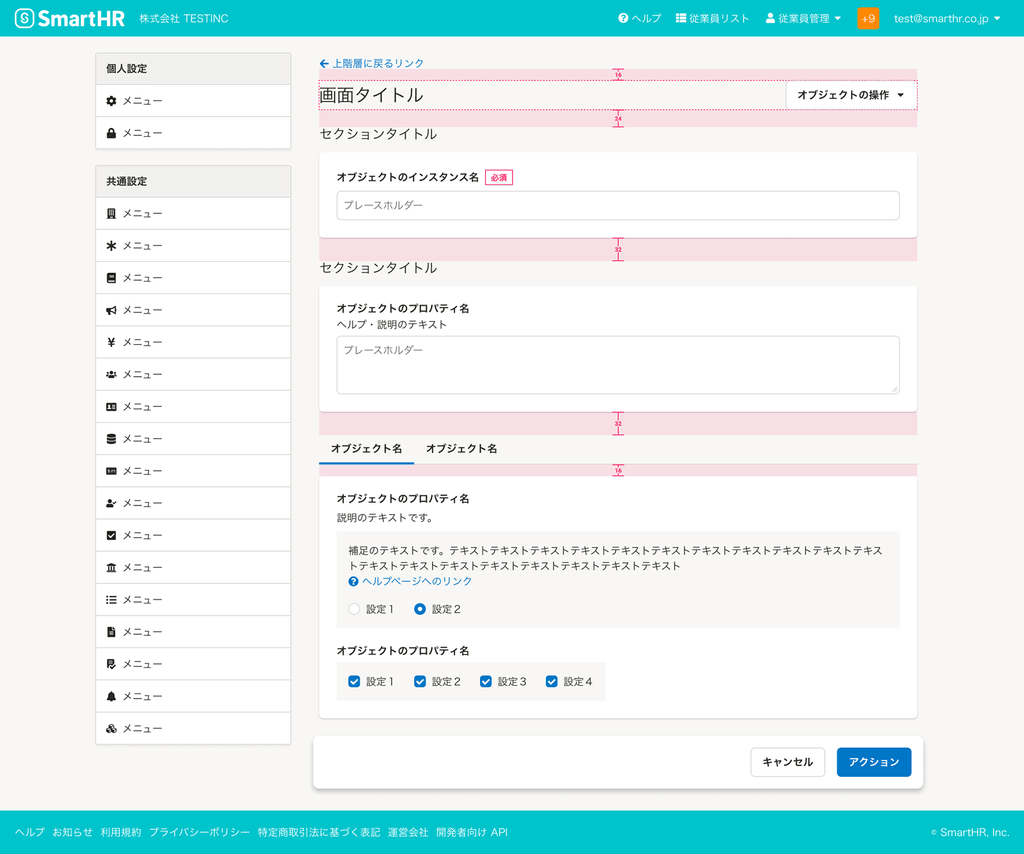
レイアウト
要素間の余白は以下のとおりです。詳細は余白の取り方を参照してください。
要素内やコンポーネント内の配置や余白は以下を参照してください。
フォーム送信エリアの位置
フォーム送信エリアは、右側のコンテンツエリアに対して縦方向の中心位置に幅を左右に8pxずつ広くとり、画面の描画領域の下辺から24px上の位置で配置します。
このとき、画面上の他のコンテンツの前面に表示されるようレイヤー順序を参考に調節してください。