編集キット
画面キャプチャを編集するときに利用できるアイテム群です。
サイトにアクセスするすべての人が参照できますが、利用に関しては利用者・利用範囲を確認してくだ�さい。
端末モック
端末モックを参照してください。
省略線
画面キャプチャを一部省略する際に利用します。
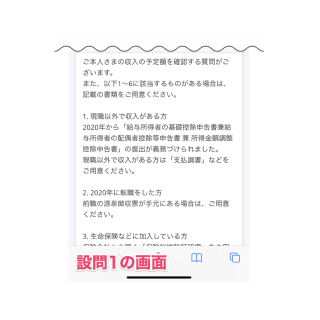
Keynoteなどで画面キャプチャの上に配置することで簡易合成できます。
| 用途 | 素材イメージ | 使用イメージ | ダウンロード |
|---|---|---|---|
| キャプチャ中央部省略用 |

|

| パソコンサイズをダウンロード / スマートフォンサイズをダウンロード |
| キャプチャ下部省略用 |

|

| パソコンサイズをダウンロード / スマートフォンサイズをダウンロード |
| キャプチャ上部省略用 |

|

| パソコンサイズをダウンロード / スマートフォンサイズをダウンロード |
注釈の色
画面キャプチャに、枠線やテキストなどの注釈をつける場合に推奨する色です。
Annotaion
#fc0c59
rgb(252,12,89)
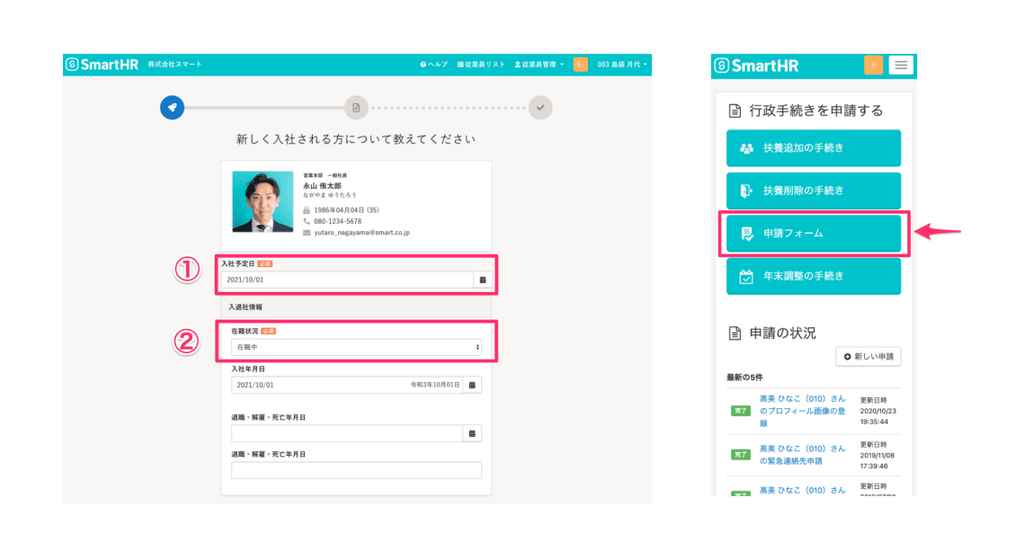
使用イメージ
利用者・利用範囲
サイトにアクセスするすべての人が参照できますが、利用には一部制限があります。 編集キットの利用者と利用範囲は以下のとおりです。
| 利用者 | 名義 | 利用可否 |
|---|---|---|
| SmartHR従業員 | サービスSmartHR 株式会社SmartHR | ◯ 利用できます |
| SmartHR従業員 | SmartHR Plus | ◯ 利用できます |
| SmartHR従業員 | SmartHRグループ会社と その提供サービス | × 利用できません |
| SmartHR外部パートナー | サービスSmartHR 株式会社SmartHR | ◯ 利用できます |
| SmartHR Plusパートナー | SmartHR Plusパートナーが 提供するアプリ | × 利用できません |
| SmartHRグループ会社 従業員 | SmartHRグループ会社と その提供サービス | × 利用できません |
| すべてのかた 広報担当者のかた | SmartHRの広報活動 | ◯ 利用できます |
ほかのコンテンツの利用範囲は利用者のかたへを参照してください。