スタイルテンプレート
h2 相当のタイトル
文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。
h3 相当のタイトル
文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。
h4 相当のタイトル
文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。
h5 相当のタイトル
文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。文章が記入できます。
箇条書き
- 箇条書き1
- 箇条書き2
- 箇条書き3
- 順番箇条書き
- 順番箇条書き
- 順番箇条書き
プレビュー
コード(ライブコード)
基本的に、1コード1コンポーネントで利用してください。
コード
コード(インライン)
TEXT_BLACK
Markdown テーブル
SmartHR UI テーブル
| thead | thead | thead |
|---|---|---|
| cell | cell | |
| cell | cell |
レイアウト
SmartHR UI Layoutコンポーネントを使用できます。
Cluster
- 入れ子にして
alignやjustifyを組み合わせるとメディアクエリを使用せずに柔軟なレイアウトを作れます。 - 幅を狭めて収まり切らなくなると折返します。
gapに使える値は16pxを基準に1,0.5などの数値です。詳しくはsmarthr-uiのドキュメントを参照してください。
Stack
- 等間隔に隙間を保ち、積み重ねるレイアウトが作れます。
- 各要素の間隔は
1remが標準です。 gapに使える値は16pxを基準に1,0.5などの数値です。詳しくはsmarthr-uiのドキュメントを参照してください。
Color パレット
プライマリーカラー(プロダクトの印象を司る箇所に使用)
コンポーネントの背景色(Base コンポーネントなど)
画像
画像はcontent配下の指定ディレクトリに格納できます。
Markdown形式の画像設置
Markdown形式の画像Pathは相対パスで読み込めます。また属性値を以下のような指定で設定できます。
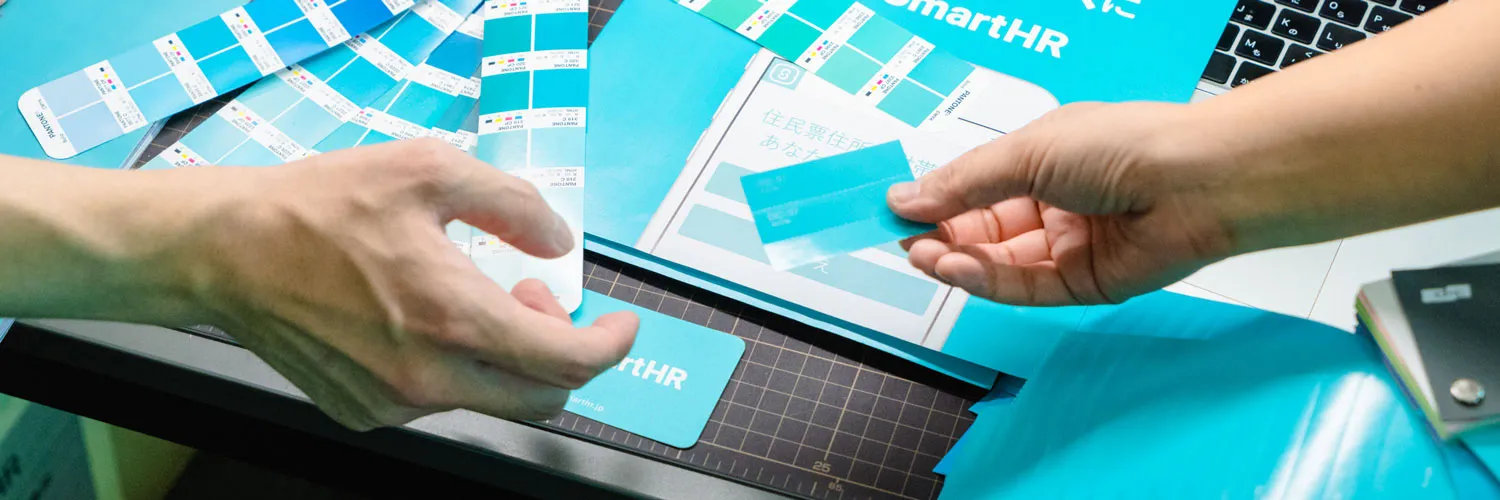
表示例
Component内の画像設置
.mdxファイル内で、SmartHR UIなどのコンポーネントとともに画像(imgタグ)を使いたい場合は、利用したい画像をimportし、astro:assetsのImageコンポーネントのsrcにそのpathを設定してください。
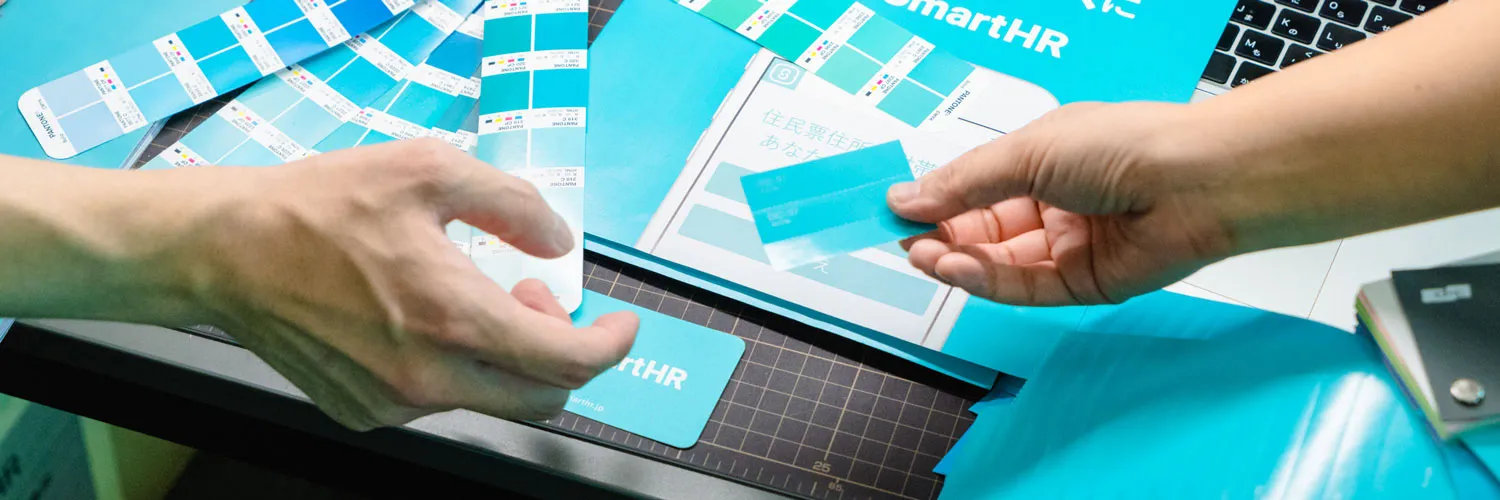
表示例


リンク
ページテンプレート | 運用ガイドライン | SmartHR Design System
https://smarthr.design/operational-guideline/page-template
リンク先が外部の場合はアイコンが付き、別タブで開くようになります。
ファイルのリンク
静的な巨大ファイルは/staticフォルダから直接リンクできます。
太字
太字
文章中に ()や「」など記号を含む太字 を挿入する場合は、左右にスペースを入れてください。
エスケープが必要な文字
{} を表示するには、\{\}のようにバックスラッシュでエスケープしてください。
絵文字
Shortcut codes
🚀 😈 👿 💀 ☠ 💩 🤡 👹 👺 👻 👽 👾
Unicode
👍🥳👏💃🌵🥑🌶️🌮🌯🍸🍻🏜️🎈🎊🎵🎶 🎸🇲🇽🇺🇸
Do And Don’t