イラストレーション
SmartHRのサービス全体で利用するイラストレーションです。
サイトにアクセスするすべての人が参照できますが、利用に関しては利用者・利用範囲を確認してください。
SmartHR従業員は、SmartHR イラスト Portal|Notion別タブで開くでより詳細なイラストの取り扱い方法を参照できます。
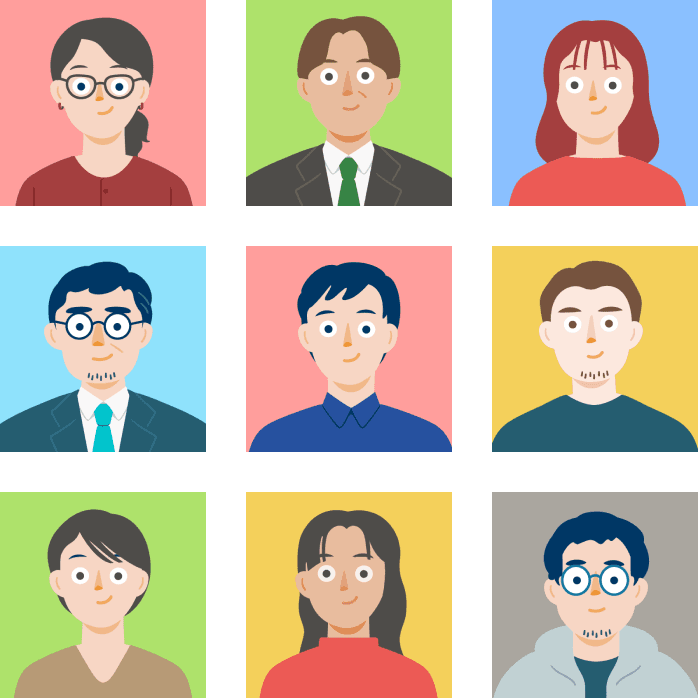
登場人物
イラストレーションには、多くの登場人物がいます。
これらは、SmartHRの世界観を伝え、情報をよりイメージしやすく・わかりやすく伝えるために作られたキャラクター(ペルソナ)です。
登場人物にはそれぞれ属性や役割などが設定されていますが、特定の人物・ユーザーや、典型的なユーザーを表現しているわけではありません。
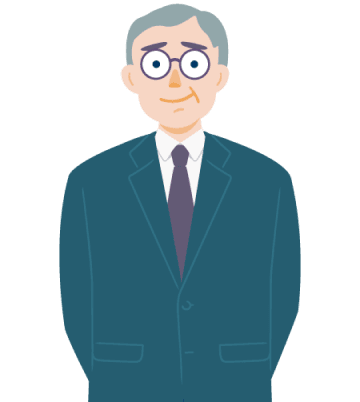
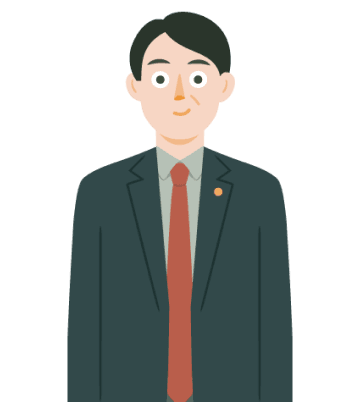
SmartHR社
SmartHR社に関する人物です。
詳細・ダウンロード
ユーザー社
ユーザー社に関連する人物です。
詳細・ダウンロード
利用者・利用範囲
イラストレーションの利用者・利用範囲は以下のとおりです。
| 利用者 | 名義 | 利用可否 |
|---|---|---|
| SmartHR従業員 | サービスSmartHR 株式会社SmartHR | ◯ 利用できます |
| SmartHR従業員 | SmartHR Plus | ◯ 利用できます |
| SmartHR従業員 | SmartHRグループ会社と その提供サービス | × 利用できません |
| SmartHR外部パートナー | サービスSmartHR 株式会社SmartHR | ◯ 利用できます |
| SmartHR Plusパートナー | SmartHR Plusパートナーが 提供するアプリ | × 利用できません |
| SmartHRグループ会社 従業員 | SmartHRグループ会社と その提供サービス | × 利用できません |
| すべてのかた 広報担当者のかた | SmartHRの広報活動 | × 利用できません |
ほかのコンテンツの利用範囲は利用者のかたへを参照してください。
ライセンス情報
- イラストレーションの、デザインやレイアウト、使用方法、商標などに関しては、株式会社SmartHR(以下「当社」といいます)または、当社にその利用を認めた権利者が著作権などの知的財産権、使用権その他の権利を有しています。
- イラストレーションの著作権などを譲渡、放棄したものではありませんのでご注意ください。
フィードバック先
イラストレーションの利用方法や、新規作成・調整に関する相談・フィードバック
- 株式会社SmartHR info@smarthr.co.jp
- 社内Slack
#design_comm_依頼