DropdownMenuButton
DropdownMenuButtonは複数の操作をまとめて提供するためのコンポーネントで、パネル内には操作がリスト形式で表示されます。
構成
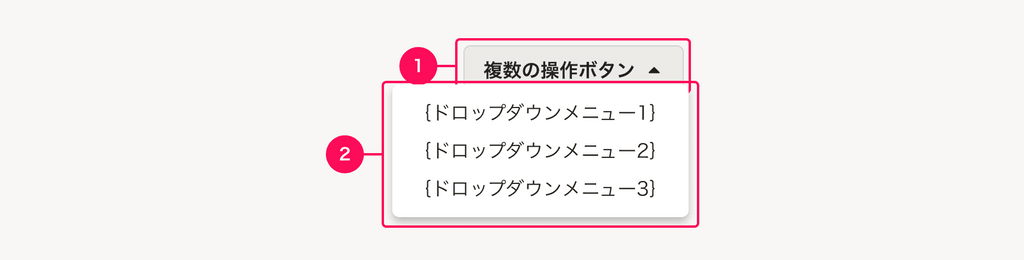
ドロップダウンの引き金となるボタン(アクションボタン)とドロップダウンをあわせて、「ドロップダウンメニューボタン」と呼びます。
ドロップダウンメニューボタンは、以下の要素で構成されています。
- アクションボタン
- ドロップダウン
1. アクションボタン
複数の操作がまとまっていることを示唆するために、Secondaryボタンのアイコン付き(右)を使い、アイコンには「展開(FaCaretDownIcon)」を使います。
2. ドロップダウン
Dropdownを用いて、操作をリスト形式でまとめて表示します。
まとめ方は、種類から用途にあったものを選択してください。
操作の個数
レイアウトの一貫性やユーザーの利便性に応じて適切な個数を設定してください。ひと目で把握できるようにできるだけ少ない個数が望ましいです。
ただし以下の場合には操作が1つの場合でも、あえてドロップダウンの中に配置することがあります。
- 操作の優先度に依る視覚的優先度を付けたいとき
例: 操作はオブジェクトの削除しかないが、積極的にオブジェクトの削除をさせたくない場合 - 類似する画面とのレイアウトの一貫性を保ちたいとき
操作の順序
使用頻度が高い順を推奨しますが、破壊的なアクション(例:オブジェクトの削除)に関しては、順序を下げて配置してください。
操作の順序の典型的な例は以下のとおりです。
種類
用途によって5つのパターンを定義します。
| # | パターン名 | 用途 |
|---|---|---|
| A | 単一のオブジェクトに対する操作 | オブジェクトに関する複数の操作をまとめるときに使います。 |
| B | 単一のオブジェクトに対する操作(オブジェクト名省略) | 特定のオブジェクトの操作であることがレイアウト上自明なとき(例えばよくあるテーブルの行の中など)に使います。 |
| C | 同一の操作 | 同じ種類の操作をまとめるときに使います。 |
| D | 異なる複数の操作 | 異なる複数の操作を適切に分割できなかったり、まとめ方が無いときに、異なる複数の操作をまとめるために使います。 |
| E | 異なる複数の操作(ラベル省略) | Dのパターンに該当し、ボタンを配置するスペースを十分確保できないときに使います。 |
A. 単一のオブジェクトに対する操作
オブジェクトに関する操作をまとめるときに使います。
| 要素 | 説明 |
|---|---|
| アクションボタン | ラベルは{オブジェクト名}の操作とします。 |
| ドロップダウン | オブジェクトに対して行なう操作を入れます。 |
B. 単一のオブジェクトに対する操作(オブジェクト名省略)
操作の対象になるオブジェクトがレイアウト上、明らかなときに使います。
例: よくあるテーブルの行の中など
| 要素 | 説明 |
|---|---|
| アクションボタン | 基本的に「A. 単一のオブジェクトに対する操作」のようにオブジェクト名を表示しますが、狭い場所にレイアウトするときにオブジェクト名を省けます。ラベルは操作にします。 |
| ドロップダウン | オブジェクトに対して行なう操作を入れます。アクションボタンのラベルと同様にオブジェクト名を省けます。 |
C. 同一の操作
同じ種類の操作をまとめるときに使います。
| 要素 | 説明 |
|---|---|
| アクションボタン | 操作をまとめるラベルにします。 |
| ドロップダウン | 同じ種類の操作を入れます。 |
D. 異なる複数の操作
他のA~Cのパターンに該当しないときに、異なる複数の操作をまとめるために使います。
| 要素 | 説明 |
|---|---|
| アクションボタン | ラベルはその他の操作とします。 |
| ドロップダウン | 異なる複数の操作を入れます。 |
E. 異なる複数の操作(ラベル省略)
「D. 異なる複数の操作」に該当し、ボタンを配置するスペースを十分確保できないときに使います。
| 要素 | 説明 |
|---|---|
| アクションボタン | Secondaryボタンのアイコンのみで、アイコンには「その他の操作(FaEllipsisHIcon)」を使います。ラベルは視覚的に省けますが、必ず代替テキストを含めて何のボタンなのかを伝えましょう。 |
| ドロップダウン | 「D. 異なる複数の操作」と同じです。 |
レイアウト
ドロップダウンメニューボタンのレイアウトは次のとおりです。
Props
引き金となるボタンラベル
操作群
引き金となるボタンの大きさ
引き金となるボタンをアイコンのみとするかどうか
引き金となるアイコンを差し替えたい場合(onlyIconTrigger=true の場合のみ有効)